Hướng dẫn khởi động 3
Bootstrap là khung HTML, CSS và JavaScript phổ biến nhất để phát triển các trang web đáp ứng, đầu tiên trên thiết bị di động.
Bootstrap hoàn toàn miễn phí để tải xuống và sử dụng!
Hãy tự mình thử
Hướng dẫn Bootstrap này chứa hàng trăm ví dụ về Bootstrap.
Với trình chỉnh sửa trực tuyến của chúng tôi, bạn có thể chỉnh sửa mã và nhấp vào nút để xem kết quả.

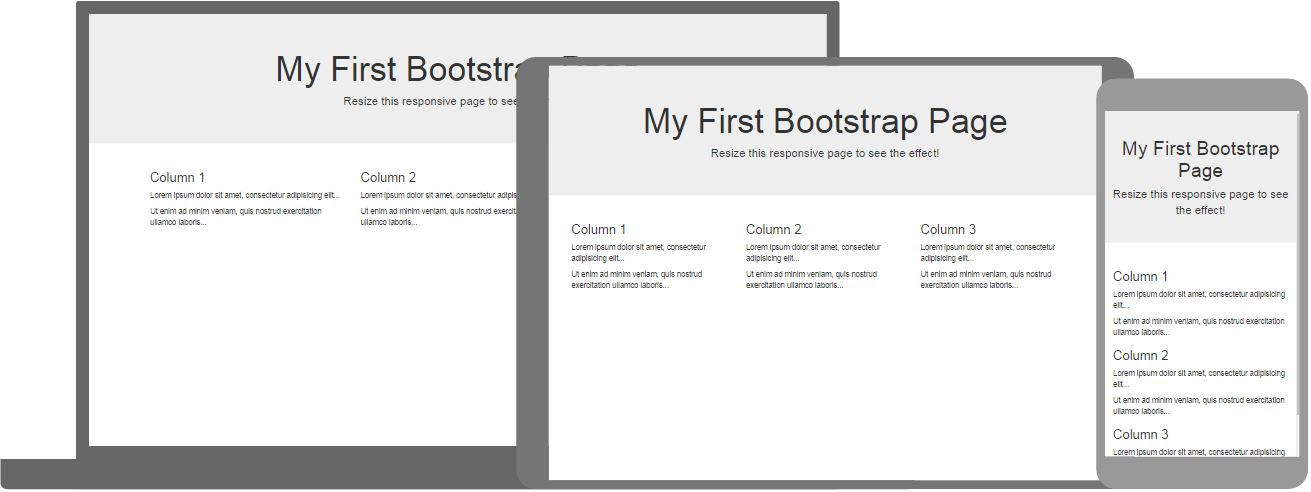
Ví dụ khởi động
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum
dolor..</p>
</div>
</div>
</div> Hãy tự mình thử »Nhấp vào nút "Thử tự mình" để xem nó hoạt động như thế nào.
Bài tập khởi động
Kiểm tra câu đố Bootstrap
Kiểm tra kỹ năng Bootstrap của bạn tại W3Schools!
Việc học của tôi
Theo dõi tiến trình của bạn với chương trình "Việc học của tôi" miễn phí tại W3Schools.
Đăng nhập vào tài khoản của bạn và bắt đầu kiếm điểm!
Đây là một tính năng tùy chọn. Bạn có thể học tại Example.com.vn mà không cần sử dụng My Learning.

Tài liệu tham khảo Bootstrap
Tại W3Schools, bạn sẽ tìm thấy tài liệu tham khảo Bootstrap đầy đủ về tất cả các lớp CSS, Thành phần và plugin JavaScript - tất cả đều có ví dụ "Hãy tự mình thử":
Chủ đề / Mẫu Bootstrap
Chúng tôi đã tạo một số Mẫu Bootstrap mà bạn có thể thử. Chúng hoàn toàn miễn phí sử dụng:
Bootstrap 5 so với Bootstrap 3 & 4
Hướng dẫn này tuân theo Bootstrap 3 , được phát hành vào năm 2013. Tuy nhiên, chúng tôi cũng đề cập đến các phiên bản mới hơn; Bootstrap 4 (phát hành năm 2018) và Bootstrap 5 (phát hành năm 2021) .
Bootstrap 5 là phiên bản mới nhất của Bootstrap ; với các thành phần mới, bảng định kiểu nhanh hơn, khả năng phản hồi nhanh hơn, v.v. Nó hỗ trợ các bản phát hành ổn định, mới nhất của tất cả các trình duyệt và nền tảng chính. Tuy nhiên, Internet Explorer 11 trở xuống không được hỗ trợ.
Sự khác biệt chính giữa Bootstrap 5 và Bootstrap 3 & 4 là Bootstrap 5 đã chuyển sang JavaScript thay vì jQuery .
Lưu ý: Bootstrap 3 và Bootstrap 4 vẫn được nhóm hỗ trợ để sửa các lỗi quan trọng và thay đổi tài liệu và việc tiếp tục sử dụng chúng là hoàn toàn an toàn. Tuy nhiên, các tính năng mới sẽ KHÔNG được thêm vào chúng.
Bạn có biết không?
W3.CSS là một sự thay thế tuyệt vời cho Bootstrap.
W3.CSS nhỏ hơn, nhanh hơn và dễ sử dụng hơn.
Nếu bạn muốn tìm hiểu W3.CSS, hãy truy cập Hướng dẫn W3.CSS của chúng tôi.