Phối màu
Phối màu
Phối màu là sự kết hợp hợp lý của các màu trên bánh xe màu.
Mục đích của cách phối màu là tạo ra cảm giác thẩm mỹ về phong cách và sự hấp dẫn.

Phối màu sắc
Văn bản màu đen trên nền trắng.
Văn bản màu trắng trên nền đen.
Phối màu đen trắng là bảng màu mặc định cho trang web.
Phối màu trắng trên đen thường được ưu tiên cho các thiết bị nhỏ hơn.
Màu trắng trên nền đen đòi hỏi ít năng lượng hơn (cải thiện tuổi thọ pin) trên hầu hết các công nghệ màn hình.
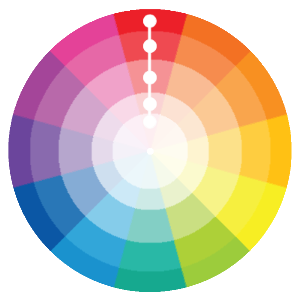
Phối màu đơn sắc

Phối màu đơn sắc rất dễ tạo vì chúng chỉ sử dụng một màu.
Cách phối màu đơn sắc sử dụng các tông màu khác nhau từ cùng một góc trên bánh xe màu ( cùng một sắc độ ).
Hãy thử nghiệm và tìm hiểu thêm bằng cách sử dụng Trình tạo lược đồ màu đơn sắc của chúng tôi.
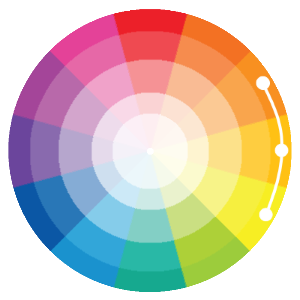
Phối màu tương tự

Cách phối màu tương tự cũng dễ dàng tạo ra.
Cách phối màu tương tự được tạo ra bằng cách sử dụng các màu nằm cạnh nhau trên bánh xe màu.
Hãy thử nghiệm và tìm hiểu thêm bằng cách sử dụng Trình tạo lược đồ màu tương tự của chúng tôi.
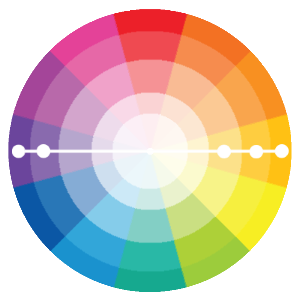
Phối màu bổ sung

Các sơ đồ bổ sung được tạo ra bằng cách kết hợp các màu từ các phía đối diện của bánh xe màu.
Hãy thử nghiệm và tìm hiểu thêm bằng cách sử dụng Trình tạo lược đồ màu bổ sung của chúng tôi.
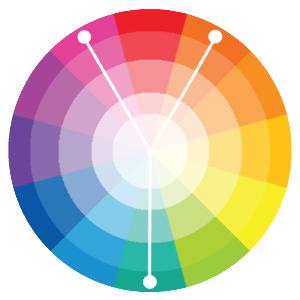
bộ ba

Sơ đồ bộ ba được tạo thành từ các màu sắc cách đều nhau xung quanh bánh xe màu.
Hãy thử nghiệm và tìm hiểu thêm bằng cách sử dụng Trình tạo lược đồ màu ba màu của chúng tôi.
Phối màu tổng hợp (hay còn gọi là phân chia bổ sung)

Các sơ đồ phức hợp gần giống như các sơ đồ bổ sung.
Thay vì sử dụng các màu đối lập, nó sử dụng các màu ở cả hai phía của sắc độ đối lập.
Hãy thử nghiệm và tìm hiểu thêm bằng cách sử dụng Trình tạo lược đồ màu tổng hợp .

