XML DOM - Nút điều hướng
Các nút có thể được điều hướng bằng cách sử dụng các mối quan hệ nút.
Điều hướng các nút DOM
Việc truy cập các nút trong cây nút thông qua mối quan hệ giữa các nút thường được gọi là "các nút điều hướng".
Trong XML DOM, các mối quan hệ nút được xác định là thuộc tính của các nút:
- nút gốc
- nút con
- đứa trẻ đầu tiên
- con cuối cùng
- anh chị em tiếp theo
- trướcAnh chị em ruột
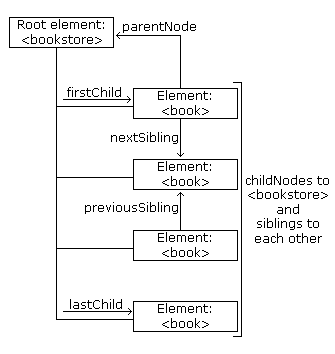
Hình ảnh sau đây minh họa một phần của cây nút và mối quan hệ giữa các nút trong books.xml :

DOM - Nút gốc
Tất cả các nút đều có chính xác một nút cha. Đoạn mã sau điều hướng đến nút cha của <book>:
Ví dụ
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = xmlDoc.getElementsByTagName("book")[0];
document.getElementById("demo").innerHTML = x.parentNode.nodeName;
}
Hãy tự mình thử »Ví dụ giải thích:
- Tải books.xml vào xmlDoc
- Lấy phần tử <book> đầu tiên
- Xuất tên nút của nút cha của "x"
Tránh các nút văn bản trống
Một số trình duyệt có thể coi khoảng trắng trống hoặc dòng mới là nút văn bản. Điều này gây ra sự cố khi sử dụng các thuộc tính: firstChild, LastChild, nextSibling, previousSibling.
Để tránh điều hướng đến các nút văn bản trống (dấu cách và ký tự dòng mới giữa các nút phần tử), chúng tôi sử dụng hàm kiểm tra loại nút:
function get_nextSibling(n)
{
var y = n.nextSibling;
while (y.nodeType != 1)
{
y = y.nextSibling;
}
return y;
}
Hàm trên cho phép bạn sử dụng get_nextSibling( node ) thay vì thuộc tính node .nextSibling.
Mã giải thích:
Các nút phần tử là loại 1. Nếu nút anh em không phải là nút phần tử, nó sẽ di chuyển đến các nút tiếp theo cho đến khi tìm thấy nút phần tử.
Lấy phần tử con đầu tiên
Đoạn mã sau hiển thị nút phần tử đầu tiên của <book> đầu tiên:
Ví dụ
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET",
"books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.getElementById("demo").innerHTML = x.nodeName;
}
//check if
the first node is an element node
function get_firstChild(n) {
var y = n.firstChild;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
</script>
</body>
</html>
Đầu ra:
title
Hãy tự mình thử »Ví dụ giải thích:
- Tải books.xml vào xmlDoc
- Sử dụng hàm get_firstChild trên nút phần tử <book> đầu tiên để lấy nút con đầu tiên là nút phần tử
- Xuất tên nút của nút con đầu tiên là nút phần tử
Thêm ví dụ
con cuối cùng()
Sử dụng phương thức LastChild() và hàm tùy chỉnh để lấy nút con cuối cùng của nút.
anh chị em tiếp theo()
Sử dụng phương thức nextSibling() và một hàm tùy chỉnh để lấy nút anh em tiếp theo của nút.
trướcAnh chị em()
Sử dụng phương thức previousSibling() và một hàm tùy chỉnh để lấy nút anh em trước đó của một nút.

