Thêm tệp CSS vào dự án
Dự án - Câu lạc bộ quần vợt của tôi
Nếu bạn đã làm theo các bước trong toàn bộ hướng dẫn Django, bạn sẽ có dự án my_tennis_club trên máy tính của mình, với 5 thành viên:

Chúng tôi muốn thêm một biểu định kiểu cho dự án này và đặt nó vào thư mục mystaticfiles :
my_tennis_club
manage.py
my_tennis_club/
members/
mystaticfiles/
mystyles.css
Tên của tệp CSS là do bạn lựa chọn, chúng tôi gọi nó là mystyles.css trong dự án này.
Mở tệp CSS và chèn đoạn sau:
my_tennis_club/mystaticfiles/mystyles.css :
body {
background-color: violet;
}
Sửa đổi mẫu chính
Bây giờ bạn đã có tệp css, bước tiếp theo sẽ là đưa tệp này vào mẫu chính:
Mở tệp mẫu chính và thêm thông tin sau:
my_tennis_club/members/templates/master.html :
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>Kiểm tra cài đặt
Đảm bảo tệp settings.py của bạn chứa danh sách STATICFILES_DIRS có tham chiếu đến thư mục mystaticfiles trên thư mục gốc và bạn đã chỉ định thư mục STATICFILES_ROOT :
my_tennis_club/my_tennis_club/settings.py :
.
.
STATIC_ROOT = BASE_DIR / 'productionfiles'
STATIC_URL = 'static/'
#Add this in your settings.py file:
STATICFILES_DIRS = [
BASE_DIR / 'mystaticfiles'
]
.
.Thu thập tệp tĩnh
Mỗi khi bạn thực hiện thay đổi trong tệp tĩnh, bạn phải chạy lệnh collectstatic để thay đổi có hiệu lực:
py manage.py collectstatic
Nếu bạn đã thực thi lệnh trước đó trong dự án, Django sẽ nhắc bạn bằng một câu hỏi:
You have requested to collect static files at the destination
location as specified in your settings:
C:\Users\ Your Name \myworld\my_tennis_club\productionfiles
This will overwrite existing files!
Are you sure you want to do this?
Type 'yes' to continue, or 'no' to cancel:
Nhập 'có'. Điều này sẽ cập nhật mọi thay đổi được thực hiện trong các tệp tĩnh và cho bạn kết quả sau:
1 static file copied to 'C:\Users\ Your Name \minverden\my_tennis_club\productionfiles', 132 unmodified.Bây giờ, nếu bạn chạy dự án:
py manage.py runserver
Nó sẽ trông giống thế này:

Nếu bạn đã làm theo tất cả các bước trên máy tính của mình, bạn có thể xem kết quả trong trình duyệt của riêng mình:
Trong cửa sổ trình duyệt, nhập 127.0.0.1:8000/members/ vào thanh địa chỉ.
Tăng cường phong cách!
Trong ví dụ trên, chúng tôi đã chỉ cho bạn cách đưa biểu định kiểu vào dự án của bạn.
Chúng tôi đã có một trang web màu tím, nhưng CSS có thể làm được nhiều việc hơn là chỉ thay đổi màu nền.
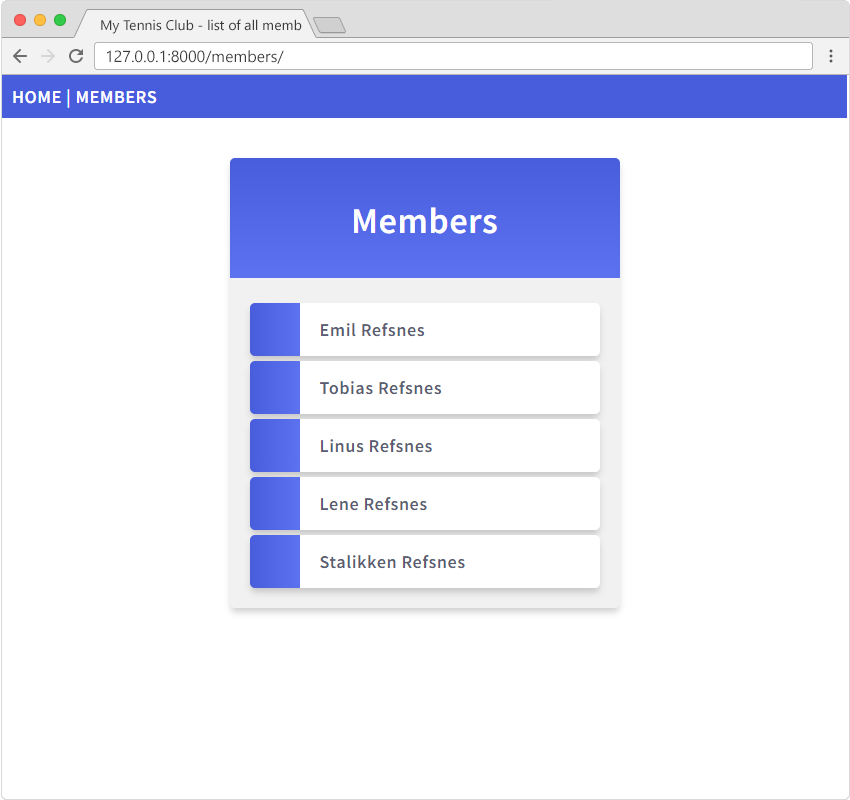
Chúng tôi muốn làm nhiều hơn với các kiểu và kết thúc bằng kết quả như thế này:

Đầu tiên, thay thế nội dung của tệp mystyles.css bằng tệp này:
my_tennis_club/mystaticfiles/mystyles.css :
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap');
body {
margin:0;
font: 600 18px 'Source Sans Pro', sans-serif;
letter-spacing: 0.64px;
color: #585d74;
}
.topnav {
background-color:#375BDC;
color:#ffffff;
padding:10px;
}
.topnav a:link, .topnav a:visited {
text-decoration: none;
color: #ffffff;
}
.topnav a:hover, .topnav a:active {
text-decoration: underline;
}
.mycard {
background-color: #f1f1f1;
background-image: linear-gradient(to bottom, #375BDC, #4D70EF);
background-size: 100% 120px;
background-repeat: no-repeat;
margin: 40px auto;
width: 350px;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 20px;
}
.mycard h1 {
text-align: center;
color:#ffffff;
margin:20px 0 60px 0;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
background-color: #ffffff;
background-image: linear-gradient(to right, #375BDC, #4D70EF);
background-size: 50px 60px;
background-repeat: no-repeat;
cursor: pointer;
transition: transform .25s;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 15px;
padding-left: 70px;
margin-top: 5px;
}
li:hover {
transform: scale(1.1);
}
a:link, a:visited {
color: #375BDC;
}
.main, .main h1 {
text-align:center;
color:#375BDC;
}Sửa đổi mẫu
Bạn cũng phải thực hiện một số thay đổi đối với các mẫu:
Bậc thầy
Chúng tôi muốn tất cả các trang có cùng điều hướng trên cùng, do đó chúng tôi chèn điều hướng trên cùng vào master.html :
my_tennis_club/members/templates/master.html :
{% load static %}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="topnav">
<a href="/">HOME</a> |
<a href="/members">MEMBERS</a>
</div>
{% block content %}
{% endblock %}
</body>
</html>Các thành viên
Trong all_members.html chúng tôi muốn thực hiện một số thay đổi trong mã HTML.
Các thành viên được đặt trong phần tử div và các liên kết trở thành mục danh sách có thuộc tính onclick.
Chúng tôi cũng muốn xóa điều hướng vì giờ đây nó là một phần của mẫu chính.
my_tennis_club/members/templates/all_members.html :
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.id }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}Chi tiết
Trong details.html chúng tôi sẽ đặt chi tiết thành viên trong phần tử div và xóa liên kết ngược lại thành viên vì đó hiện là một phần của điều hướng trong mẫu chính.
my_tennis_club/members/templates/details.html :
{% extends "master.html" %}
{% block title %}
Details about {{ mymember.firstname }} {{ mymember.lastname }}
{% endblock %}
{% block content %}
<div class="mycard">
<h1>{{ mymember.firstname }} {{ mymember.lastname }}</h1>
<p>Phone {{ mymember.phone }}</p>
<p>Member since: {{ mymember.joined_date }}</p>
</div>
{% endblock %} Chủ yếu
Trong mẫu main.html , chúng ta sẽ đặt một số mã HTML vào phần tử div:
my_tennis_club/members/templates/main.html :
{% extends "master.html" %}
{% block title %}
My Tennis Club
{% endblock %}
{% block content %}
<div class="main">
<h1>My Tennis Club</h1>
<h3>Members</h3>
<p>Check out all our <a href="members/">members</a></p>
</div>
{% endblock %}
Thu thập tệp tĩnh
Vì chúng tôi đã thực hiện một số thay đổi trong tệp mystyles.css tĩnh, nên chúng tôi phải chạy lệnh collectstatic để thay đổi có hiệu lực:
py manage.py collectstatic
Bây giờ, nếu bạn chạy dự án:
py manage.py runserver
Bạn có thể thấy kết quả sẽ như thế nào:
Hoặc, nếu bạn đã làm theo tất cả các bước trên máy tính của mình, bạn có thể xem kết quả trong trình duyệt của riêng mình:
Trong cửa sổ trình duyệt, nhập 127.0.0.1:8000/members/ vào thanh địa chỉ.

