Trường sên Django
Sên là gì?
Bạn đã bao giờ thấy url trông như thế này chưa:
example.com.vn/django/learn-about-slug-field
Phần " tìm hiểu về trường sên " là một con sên.
Nó là một mô tả chỉ chứa các chữ cái, dấu gạch nối, số hoặc dấu gạch dưới.
Nó thường được sử dụng trong url để làm cho chúng dễ đọc hơn nhưng cũng để làm cho chúng thân thiện hơn với công cụ tìm kiếm.
Url không có sên
Nếu bạn đã theo dõi Dự án Django của chúng tôi được tạo trong hướng dẫn này, bạn sẽ có một dự án Django nhỏ trông như thế này:

Và nếu bạn nhấp vào thành viên đầu tiên, bạn sẽ chuyển đến trang này:

Kiểm tra thanh địa chỉ:
127.0.0.1:8000/members/details/1
Số "1" đề cập đến ID của bản ghi cụ thể đó trong cơ sở dữ liệu.
Có ý nghĩa đối với nhà phát triển, nhưng có lẽ không hợp lý với bất kỳ ai khác.
Url với sên
Sẽ có ý nghĩa hơn nếu url trông như thế này:

Kiểm tra thanh địa chỉ:
127.0.0.1:8000/members/details/emil-refsnes
Đó là một url thân thiện với người dùng hơn và Django có thể giúp bạn tạo những url như vậy trong dự án của mình.
Sửa đổi tệp models.py
Bắt đầu bằng cách thêm một trường mới vào cơ sở dữ liệu.
Mở tệp models.py và thêm trường có tên slug với kiểu dữ liệu SlugField :
my_tennis_club/members/models.py :
from django.db import models
class Member(models.Model):
firstname = models.CharField(max_length=255)
lastname = models.CharField(max_length=255)
phone = models.IntegerField(null=True)
joined_date = models.DateField(null=True)
slug = models.SlugField(default="", null=False)
def __str__(self):
return f"{self.firstname} {self.lastname}"
Đây là một sự thay đổi trong cấu trúc của Mô hình và do đó chúng tôi phải thực hiện di chuyển để thông báo cho Django rằng nó phải cập nhật cơ sở dữ liệu:
py manage.py makemigrations
Và lệnh di chuyển:
py manage.py migrate
Thay đổi quản trị viên
Bây giờ chúng tôi có một trường mới trong cơ sở dữ liệu, nhưng chúng tôi cũng muốn trường này được cập nhật tự động khi chúng tôi đặt họ hoặc tên của một thành viên.
Điều này có thể được thực hiện bằng tính năng Django tích hợp có tên là prepopulated_fields trong đó bạn chỉ định trường bạn muốn điền trước và một bộ dữ liệu có (các) trường bạn muốn điền vào.
Việc này được thực hiện trong tệp admin.py :
my_tennis_club/members/admin.py :
from django.contrib import admin
from .models import Member
# Register your models here.
class MemberAdmin(admin.ModelAdmin):
list_display = ("firstname", "lastname", "joined_date",)
prepopulated_fields = {"slug": ("firstname", "lastname")}
admin.site.register(Member, MemberAdmin)
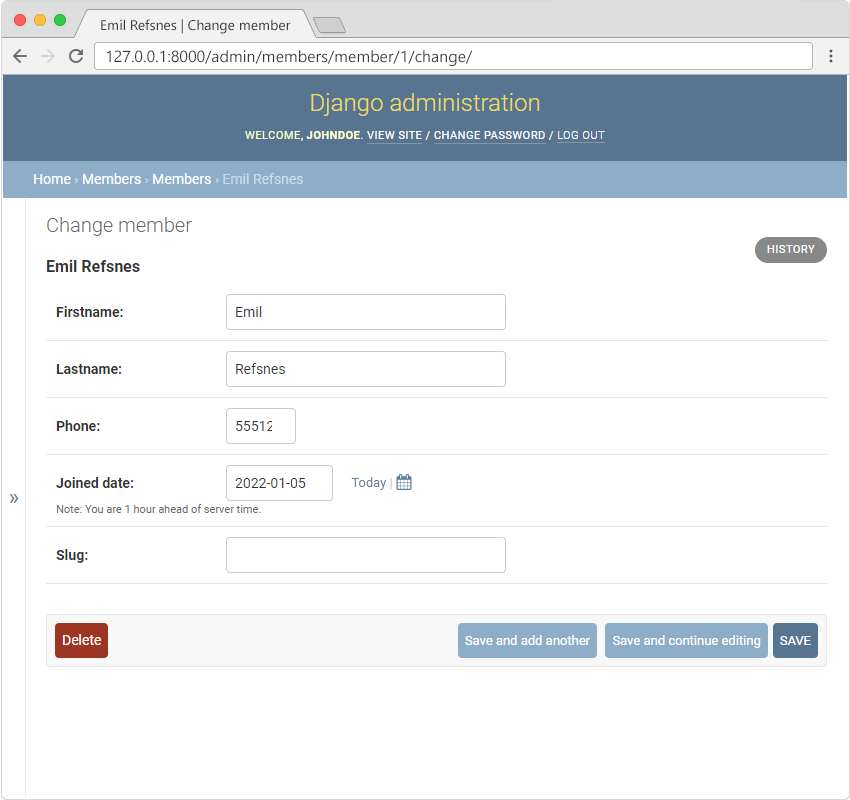
Vào giao diện Quản trị và mở bản ghi để chỉnh sửa:

Nhấp vào "LƯU" và trường "slug" sẽ được tự động điền tên và họ, đồng thời vì trường "sên" thuộc loại SlugField nên nó sẽ "slugify" giá trị, nghĩa là nó sẽ đặt dấu gạch nối giữa mỗi từ .
Lần tới khi bạn mở thành viên để chỉnh sửa, bạn sẽ thấy trường slug có giá trị:

Lưu ý: Vì trường mới trống theo mặc định nên bạn phải thực hiện thao tác lưu này cho từng thành viên.
Sửa đổi mẫu
Bây giờ chúng ta có thể thay thế trường ID bằng trường slug trong suốt dự án.
Bắt đầu với mẫu all_members.html , nơi chúng tôi có liên kết đến trang chi tiết:
my_tennis_club/members/templates/all_members.html :
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.slug }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}Sửa đổi URL
Chúng tôi cũng phải thực hiện một số thay đổi trong tệp urls.py
Thay đổi từ <int:id> thành <slug:slug> :
my_tennis_club/members/urls.py :
from django.urls import path
from . import views
urlpatterns = [
path('', views.main, name='main'),
path('members/', views.members, name='members'),
path('members/details/<slug:slug>', views.details, name='details'),
path('testing/', views.testing, name='testing'),
]Sửa đổi chế độ xem
Cuối cùng, thay đổi chế độ xem details để xử lý yêu cầu đến dưới dạng slug thay vì ID:
my_tennis_club/members/views.py :
from django.http import HttpResponse
from django.template import loader
from .models import Member
def members(request):
mymembers = Member.objects.all().values()
template = loader.get_template('all_members.html')
context = {
'mymembers': mymembers,
}
return HttpResponse(template.render(context, request))
def details(request, slug):
mymember = Member.objects.get(slug=slug)
template = loader.get_template('details.html')
context = {
'mymember': mymember,
}
return HttpResponse(template.render(context, request))
def main(request):
template = loader.get_template('main.html')
return HttpResponse(template.render())
def testing(request):
template = loader.get_template('template.html')
context = {
'fruits': ['Apple', 'Banana', 'Cherry'],
}
return HttpResponse(template.render(context, request)) Bây giờ, liên kết đến chi tiết hoạt động với url được phân loại mới:

Nếu bạn đã làm theo tất cả các bước trên máy tính của mình, bạn có thể xem kết quả trong trình duyệt của riêng mình: 127.0.0.1:8000/members/ .
Nếu máy chủ ngừng hoạt động, bạn phải khởi động lại bằng lệnh runserver :
py manage.py runserver

