jQuery - Thứ nguyên
Với jQuery, thật dễ dàng để làm việc với kích thước của các phần tử và cửa sổ trình duyệt.
Phương thức kích thước jQuery
jQuery có một số phương thức quan trọng để làm việc với các thứ nguyên:
-
width() -
height() -
innerWidth() -
innerHeight() -
outerWidth() -
outerHeight()
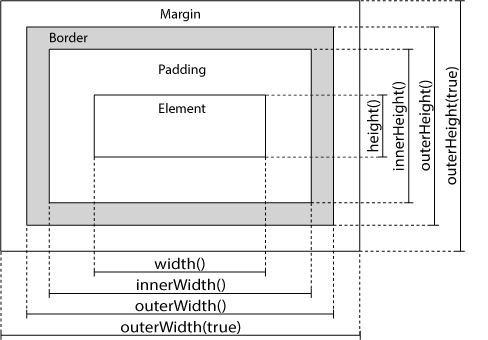
Thứ nguyên jQuery

Các phương thức chiều rộng() và chiều cao() của jQuery
Phương thức width() đặt hoặc trả về chiều rộng của một phần tử (không bao gồm phần đệm, đường viền và lề).
Phương thức height() đặt hoặc trả về chiều cao của một phần tử (không bao gồm phần đệm, đường viền và lề).
Ví dụ sau trả về chiều rộng và chiều cao của phần tử <div> được chỉ định:
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
}); Hãy tự mình thử » Các phương thức jQuery InnerWidth() và InnerHeight()
Phương thức innerWidth() trả về chiều rộng của một phần tử (bao gồm cả phần đệm).
Phương thức innerHeight() trả về chiều cao của một phần tử (bao gồm cả phần đệm).
Ví dụ sau trả về chiều rộng/chiều cao bên trong của phần tử <div> được chỉ định:
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
}); Hãy tự mình thử »Các phương thức bên ngoàiWidth() và bên ngoàiHeight() của jQuery
Phương thức outerWidth() trả về chiều rộng của một phần tử (bao gồm phần đệm và đường viền).
Phương thức outerHeight() trả về chiều cao của một phần tử (bao gồm phần đệm và đường viền).
Ví dụ sau trả về chiều rộng/chiều cao bên ngoài của phần tử <div> được chỉ định:
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
}); Hãy tự mình thử » Phương thức outerWidth(true) trả về chiều rộng của một phần tử (bao gồm phần đệm, đường viền và lề).
Phương thức outerHeight(true) trả về chiều cao của một phần tử (bao gồm phần đệm, đường viền và lề).
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
}); Hãy tự mình thử »jQuery Thêm chiều rộng() và chiều cao()
Ví dụ sau trả về chiều rộng và chiều cao của tài liệu (tài liệu HTML) và cửa sổ (chế độ xem trình duyệt):
Ví dụ
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
}); Hãy tự mình thử » Ví dụ sau đặt chiều rộng và chiều cao của phần tử <div> được chỉ định:
bài tập jQuery
Tham chiếu CSS của jQuery
Để có cái nhìn tổng quan đầy đủ về tất cả các phương thức CSS của jQuery, vui lòng truy cập Tài liệu tham khảo HTML/CSS jQuery của chúng tôi.

