Duyệt qua jQuery
Traversing là gì?
Duyệt qua jQuery, có nghĩa là "di chuyển qua", được sử dụng để "tìm" (hoặc chọn) các phần tử HTML dựa trên mối quan hệ của chúng với các phần tử khác. Bắt đầu với một lựa chọn và di chuyển qua lựa chọn đó cho đến khi bạn đạt được các yếu tố bạn mong muốn.
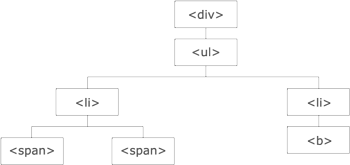
Hình ảnh bên dưới minh họa một trang HTML dưới dạng cây (cây DOM). Với tính năng duyệt ngang của jQuery, bạn có thể dễ dàng di chuyển lên (tổ tiên), xuống (hậu duệ) và sang ngang (anh chị em) trong cây, bắt đầu từ phần tử (hiện tại) đã chọn. Chuyển động này được gọi là di chuyển ngang - hoặc di chuyển qua - cây DOM.

Minh họa giải thích:
- Phần tử <div> là cha của <ul> và là tổ tiên của mọi thứ bên trong nó
- Phần tử <ul> là cha của cả hai phần tử <li> và là phần tử con của <div>
- Phần tử <li> bên trái là cha của <span>, con của <ul> và là hậu duệ của <div>
- Phần tử <span> là con của <li> bên trái và là hậu duệ của <ul> và <div>
- Hai phần tử <li> là anh em ruột (chúng có chung cha mẹ)
- Phần tử <li> bên phải là cha của <b>, con của <ul> và là hậu duệ của <div>
- Phần tử <b> là con của bên phải <li> và là hậu duệ của <ul> và <div>
Tổ tiên là cha mẹ, ông bà, ông cố, v.v.
Con cháu là con, cháu, chắt, v.v.
Anh chị em có chung cha mẹ.
Duyệt qua DOM
jQuery cung cấp nhiều phương thức khác nhau cho phép chúng ta duyệt qua DOM.
Loại phương pháp truyền tải lớn nhất là truyền tải cây.
Các chương tiếp theo sẽ chỉ cho chúng ta cách di chuyển lên, xuống và sang một bên trong cây DOM.
Tham chiếu duyệt qua jQuery
Để có cái nhìn tổng quan đầy đủ về tất cả các phương pháp Truyền tải jQuery, vui lòng truy cập Tài liệu tham khảo Truyền tải jQuery của chúng tôi.

