Node.js Raspberry Pi - Giới thiệu GPIO
GPIO là gì?
GPIO là viết tắt của Đầu ra mục đích chung.
Raspberry Pi có hai hàng chân GPIO, là kết nối giữa Raspberry Pi và thế giới thực.
Các chân đầu ra giống như các công tắc mà Raspberry Pi có thể bật hoặc tắt (như bật/tắt đèn LED). Nhưng nó cũng có thể gửi tín hiệu đến một thiết bị khác.
Các chân đầu vào giống như các công tắc mà bạn có thể bật hoặc tắt từ thế giới bên ngoài (như công tắc bật/tắt đèn). Nhưng nó cũng có thể là dữ liệu từ cảm biến hoặc tín hiệu từ thiết bị khác.
Điều đó có nghĩa là bạn có thể tương tác với thế giới thực và điều khiển các thiết bị cũng như thiết bị điện tử bằng Raspberry PI và các chân GPIO của nó!
Nhìn kỹ hơn vào các chân GPIO

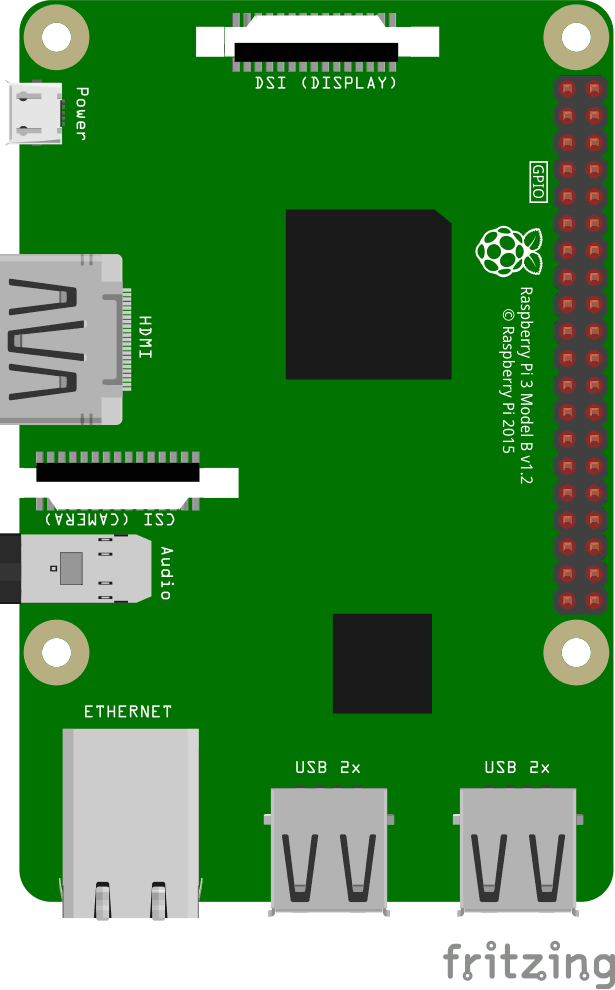
Đây là hình minh họa của Raspberry Pi 3.
Các chân GPIO là các hình vuông nhỏ màu đỏ xếp thành hai hàng ở phía bên phải của Raspberry Pi, trên Raspberry Pi thực tế chúng là các chân kim loại nhỏ.
Raspberry Pi 3 có 26 chân GPIO, các chân còn lại là nguồn, nối đất hoặc "khác".
Vị trí ghim tương ứng với bảng bên dưới.
Raspberry Pi B+, 2, 3 & Zero
| 3V3 | 1 | 2 | 5V |
| GPIO 2 | 3 | 4 | 5V |
| GPIO 3 | 5 | 6 | GND |
| GPIO 4 | 7 | số 8 | GPIO 14 |
| GND | 9 | 10 | GPIO 15 |
| GPIO 17 | 11 | 12 | GPIO 18 |
| GPIO 27 | 13 | 14 | GND |
| GPIO 22 | 15 | 16 | GPIO 23 |
| 3V3 | 17 | 18 | GPIO 24 |
| GPIO 10 | 19 | 20 | GND |
| GPIO 9 | 21 | 22 | GPIO 25 |
| GPIO 11 | 23 | 24 | GPIO 8 |
| GND | 25 | 26 | GPIO 7 |
| DNC | 27 | 28 | DNC |
| GPIO 5 | 29 | 30 | GND |
| GPIO 6 | 31 | 32 | GPIO 12 |
| GPIO 13 | 33 | 34 | GND |
| GPIO 19 | 35 | 36 | GPIO 16 |
| GPIO 26 | 37 | 38 | GPIO 20 |
| GND | 39 | 40 | GPIO 21 |
Huyền thoại
| Số Pin vật lý |
| Sức mạnh + |
| Đất |
| UART |
| I2C |
| SPI |
| GPIO |
| Không kết nối |
Nhìn kỹ hơn vào Breadboard
Breadboard được sử dụng để tạo nguyên mẫu thiết bị điện tử, nó cho phép bạn tạo các mạch điện mà không cần hàn. Về cơ bản nó là một tấm ván nhựa, có lưới các điểm buộc (lỗ). Bên trong bảng có các dải kim loại nối các điểm buộc khác nhau theo những cách cụ thể.
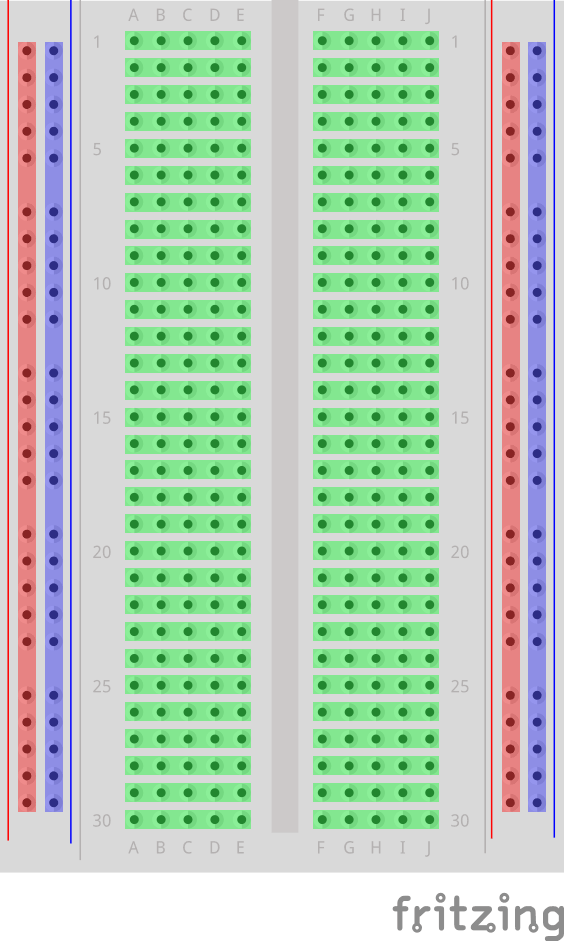
Trong hình minh họa bên dưới, chúng tôi đã đánh dấu một số phần bằng các màu khác nhau. Điều này nhằm cho bạn thấy cách kết nối lưới.

Các phần khác nhau của Breadboard:
- Bên trái và bên phải có 2 cột điểm nối. Tất cả các điểm liên kết trong mỗi cột này đều được kết nối.
- The Power Bus - Các cột được đánh dấu màu đỏ. Thường được sử dụng để kết nối nguồn với Breadboard. Vì toàn bộ cột được kết nối nên bạn có thể kết nối nguồn với bất kỳ điểm nối nào trong cột.
- Xe buýt mặt đất - Các cột được đánh dấu màu xanh lam. Thường được sử dụng để kết nối Ground với Breadboard. Vì toàn bộ cột được kết nối nên bạn có thể nối đất với bất kỳ điểm nối nào trong cột.
- Các hàng Điểm hòa được kết nối - Các hàng được đánh dấu bằng màu xanh lá cây. Các điểm nối của mỗi hàng này được kết nối chứ không phải toàn bộ hàng! Các điểm nối bên trái được kết nối (ABCDE) và các điểm nối bên phải được kết nối (FGHIJ).
- Ở giữa Breadboard có một Rãnh, ngăn cách các hàng bên trái và bên phải. Chiều rộng của rãnh được thiết kế sao cho nhiều Mạch tích hợp vừa với nó.
Cài đặt mô-đun bật tắt
Để giao tiếp với GPIO trên Raspberry Pi bằng Node.js, chúng ta sẽ sử dụng Mô-đun có tên là "onoff".
Cài đặt mô-đun onoff bằng npm:
pi@w3demopi:~ $ npm install onoff
Bây giờ onoff nên được cài đặt và chúng ta có thể tương tác với GPIO của Raspberry Pi.

