Node.js Raspberry Pi GPIO - LED và nút nhấn
Sử dụng cả đầu vào và đầu ra
Trong chương trước, chúng ta đã học cách sử dụng Raspberry Pi và GPIO của nó để tạo ra đèn LED nhấp nháy.
Để làm được điều đó, chúng tôi đã sử dụng chân GPIO làm "Đầu ra".
Trong chương này chúng ta sẽ sử dụng một chân GPIO khác làm "Đầu vào".
Thay vì nhấp nháy trong 5 giây, chúng tôi muốn đèn LED sáng lên khi bạn nhấn nút kết nối với bảng mạch.
Chúng ta cần gì?
Trong chương này, chúng ta sẽ tạo một ví dụ đơn giản trong đó chúng ta điều khiển đèn LED bằng Nút ấn.
Đối với điều này bạn cần:
- Một Raspberry Pi có Raspian, internet, SSH, đã cài đặt Node.js
- Mô-đun bật tắt cho Node.js
- 1 x Bảng mạch
- Điện trở 1 x 68 Ohm
- Điện trở 1 x 1k Ohm
- 1 x Đèn LED xuyên lỗ
- 1 x Nút ấn
- 4 x dây nhảy từ nữ sang nam
- 1 x dây nhảy từ Đực sang Đực
Nhấp vào các liên kết trong danh sách ở trên để xem mô tả về các thành phần khác nhau.
Lưu ý: Điện trở bạn cần có thể khác với điện trở chúng tôi sử dụng tùy thuộc vào loại đèn LED bạn sử dụng. Hầu hết các đèn LED nhỏ chỉ cần một điện trở nhỏ, khoảng 200-500 ohm. Nói chung, giá trị chính xác bạn sử dụng không quan trọng, nhưng giá trị của điện trở càng nhỏ thì đèn LED sẽ càng sáng.
Trong chương này, chúng tôi sẽ xây dựng dựa trên mạch mà chúng tôi đã xây dựng ở chương trước, vì vậy bạn sẽ nhận ra một số phần trong danh sách trên.
Xây dựng mạch
Bây giờ là lúc xây dựng mạch trên Breadboard của chúng ta. Chúng ta sẽ sử dụng mạch mà chúng ta đã tạo ở chương trước làm điểm bắt đầu.
Nếu bạn chưa quen với thiết bị điện tử, chúng tôi khuyên bạn nên tắt nguồn cho Raspberry Pi. Và sử dụng thảm chống tĩnh điện hoặc dây nối đất để tránh làm hỏng nó.
Tắt Raspberry Pi đúng cách bằng lệnh:
pi@w3demopi:~ $ sudo shutdown -h now
Sau khi đèn LED ngừng nhấp nháy trên Raspberry Pi, hãy rút phích cắm nguồn ra khỏi Raspberry Pi (hoặc tắt dải nguồn mà nó được kết nối).
Chỉ cần rút phích cắm mà không tắt đúng cách có thể gây hỏng thẻ nhớ.

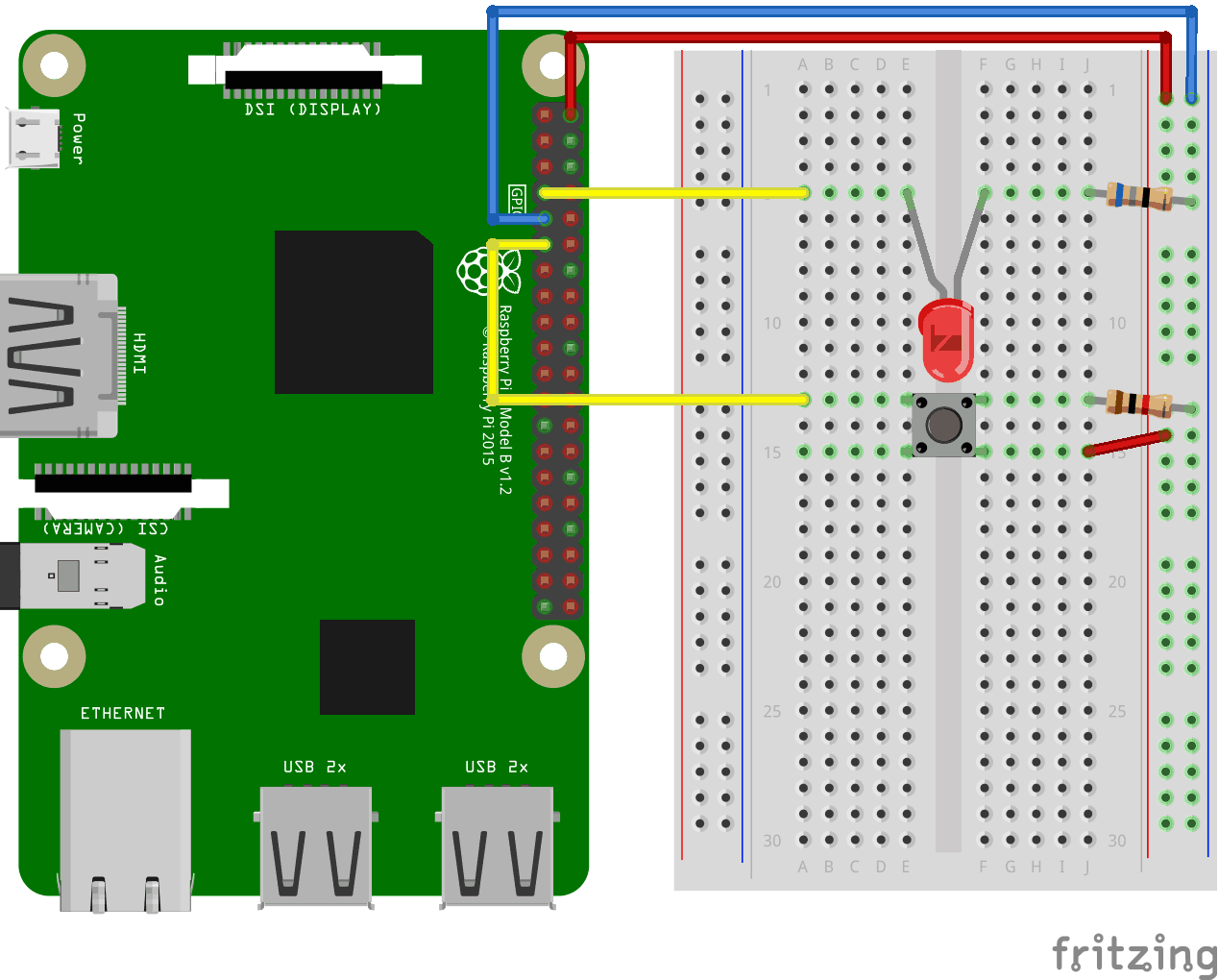
Nhìn vào hình minh họa ở trên của mạch.
- Bắt đầu với mạch chúng ta đã tạo ở chương trước:
Trên Raspberry Pi, kết nối chân cái của dây nhảy với chân nguồn 5V . Trong ví dụ của chúng tôi, chúng tôi đã sử dụng Chân vật lý 2 ( 5V , hàng 1, cột bên phải) - Trên Breadboard, nối chân đực của dây jumper nối với nguồn 5V , vào Power Bus phía bên phải. Toàn bộ cột của bảng mạch của bạn được kết nối, do đó, hàng nào không quan trọng. Trong ví dụ của chúng tôi, chúng tôi đã đính kèm nó vào hàng 1
- Trên Breadboard, nối nút ấn sao cho vừa với Rãnh. Trong ví dụ của chúng tôi, nó kết nối với hàng 13 và 15, cột E và F
- Trên Breadboard, kết nối một chân của điện trở 1k ohm với cột Ground Bus ở bên phải và chân còn lại với hàng Tie-Point bên phải, nơi nó kết nối với một trong các chân bên phải của nút ấn. Trong ví dụ của chúng tôi, chúng tôi đã gắn một mặt vào hàng Tie-Point số 13, cột J và mặt còn lại vào lỗ Ground Bus gần nhất
- Trên Breadboard, nối dây nhảy đực-đực từ Power Bus bên phải, tới hàng Tie-Point bên phải nối với chân còn lại của nút ấn. Trong ví dụ của chúng tôi, chúng tôi đã gắn một mặt vào hàng Tie-Point 15, cột J và mặt còn lại vào lỗ Power Bus gần nhất
- Trên Raspberry Pi, kết nối chân cái của dây nhảy với chân GPIO . Trong ví dụ của chúng tôi, chúng tôi đã sử dụng Chân vật lý 11 ( GPIO 17 , hàng 6, cột bên trái)
- Trên Breadboard, nối chân đực của dây nhảy với hàng Tie-Point bên trái, chân Nút ấn nằm ngay trên chân nối đất . Trong ví dụ của chúng tôi, chúng tôi đã đính kèm nó vào hàng 13, cột A
Mạch của bạn bây giờ đã hoàn tất và các kết nối của bạn sẽ trông khá giống với hình minh họa ở trên.
Bây giờ là lúc khởi động Raspberry Pi và viết tập lệnh Node.js để tương tác với nó.
Tập lệnh nút và đèn LED Raspberry Pi và Node.js
Chuyển đến thư mục "nodetest" và tạo một tệp mới có tên " buttonled.js ":
pi@w3demopi:~ $ nano buttonled.js
Tệp hiện đã mở và có thể được chỉnh sửa bằng Nano Editor tích hợp.
Viết hoặc dán nội dung sau:
nút.js
var
Gpio = require('onoff').Gpio; //include onoff to interact with the GPIO
var
LED = new Gpio(4, 'out'); //use GPIO pin 4 as output
var pushButton = new
Gpio(17, 'in', 'both'); //use GPIO pin 17 as input, and 'both' button presses,
and releases should be handled
pushButton.watch(function (err, value) {
//Watch for hardware interrupts on pushButton GPIO, specify callback function
if (err) { //if an error
console.error('There was an
error', err); //output error message to console
return;
}
LED.writeSync(value); //turn LED on or off depending on the button state (0 or
1)
});
function unexportOnClose() { //function to run when exiting program
LED.writeSync(0); // Turn LED off
LED.unexport(); // Unexport LED
GPIO to free resources
pushButton.unexport(); // Unexport Button
GPIO to free resources
};
process.on('SIGINT', unexportOnClose); //function to
run when user closes using ctrl+c Nhấn " Ctrl+x " để lưu mã. Xác nhận bằng " y " và xác nhận tên bằng " Enter ".
Chạy mã:
pi@w3demopi:~ $ node buttonled.js
Bây giờ đèn LED sẽ bật khi bạn nhấn nút và tắt khi bạn nhả nút.
Kết thúc chương trình bằng Ctrl+c .

