Mở rộng quy mô Vue
Việc sử dụng tệp *.vue cho dự án Vue của chúng tôi có ý nghĩa vì:
- việc xử lý các dự án lớn hơn bằng cách sử dụng các mẫu và thành phần trở nên dễ dàng hơn.
- chúng tôi có thể xem và kiểm tra dự án của mình thông qua giao thức https, giống như người dùng sẽ nhìn thấy trang.
- trang cập nhật ngay lập tức khi các thay đổi được lưu mà không cần tải lại.
- đây là cách các trang web thực sự trong Vue được xây dựng.
- đó là cách các nhà phát triển làm việc.
Tại sao?
Như chúng ta đã thấy ở trang trước về các mẫu và thành phần trong Vue, giờ đây cần có cách làm việc khác vì chúng ta muốn:
- có những dự án lớn hơn
- tập hợp tất cả mã liên quan đến Vue ở một nơi
- sử dụng các thành phần trong Vue (chúng tôi sẽ sớm đề cập đến vấn đề này)
- có hỗ trợ đánh dấu và tự động hoàn thành trong trình chỉnh sửa
- tự động cập nhật trình duyệt
Và để thực hiện được tất cả những điều này, chúng ta phải chuyển sang các tệp *.vue.
Làm sao?
SFC (Thành phần tệp đơn) hoặc tệp *.vue, dễ làm việc hơn nhưng không thể chạy trực tiếp trong trình duyệt, vì vậy chúng tôi cần thiết lập máy tính của mình để biên dịch các tệp *.vue của mình thành *.html, *.css và *.js để trình duyệt có thể chạy ứng dụng Vue của chúng tôi.
Để xây dựng trang web của chúng tôi dựa trên SFC, chúng tôi sử dụng chương trình có tên Vite làm công cụ xây dựng và chúng tôi viết mã của mình trong trình chỉnh sửa VS Code với tiện ích mở rộng Volar cho các tính năng ngôn ngữ Vue 3.
Cài đặt
Thực hiện theo ba bước bên dưới để cài đặt những gì bạn cần để chạy ứng dụng Vue SFC trên máy tính của mình.
Trình chỉnh sửa "Mã VS"
Có nhiều trình soạn thảo khác nhau có thể được sử dụng cho các dự án Vue. Chúng tôi sử dụng trình soạn thảo VS Code. Tải xuống Mã VS và cài đặt nó.

Tiện ích mở rộng "Volar" của Mã VS
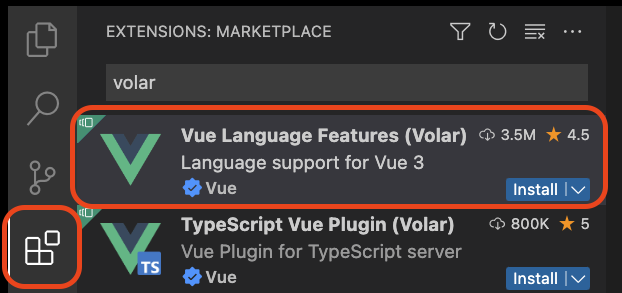
Để đánh dấu và tự động hoàn thành bằng các tệp *.vue trong trình chỉnh sửa, hãy mở Mã VS, đi tới "Tiện ích mở rộng" ở phía bên trái. Tìm kiếm "Volar" và cài đặt tiện ích mở rộng có nhiều lượt tải xuống nhất và mô tả "Hỗ trợ ngôn ngữ cho Vue 3".

Node.js
Tải xuống và cài đặt phiên bản mới nhất của Node.js , vì công cụ xây dựng Vue "Vite" chạy trên đó.
Node.js là môi trường thời gian chạy JavaScript phía máy chủ nguồn mở.

Tạo dự án ví dụ mặc định
Thực hiện theo các bước bên dưới để tạo dự án ví dụ Vue mặc định trên máy tính của bạn.
Tạo một thư mục cho các dự án Vue trên máy tính của bạn.
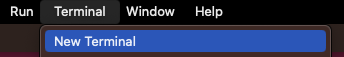
Trong Mã VS, mở một thiết bị đầu cuối bằng cách chọn Terminal -> Terminal mới từ menu:

Sử dụng thiết bị đầu cuối để điều hướng đến thư mục Vue bạn vừa tạo bằng cách sử dụng các lệnh như
cd <folder-name>,cd ..,ls(Mac/Linux) vàdir(Windows). Nếu bạn không quen với việc viết lệnh trong terminal, hãy xem phần giới thiệu của chúng tôi về Giao diện dòng lệnh (CLI) tại đây .Sau khi bạn đã điều hướng đến thư mục Vue trong terminal, hãy viết:
npm init vue@latestTạo dự án đầu tiên của bạn, với tên dự án "firstsfc":

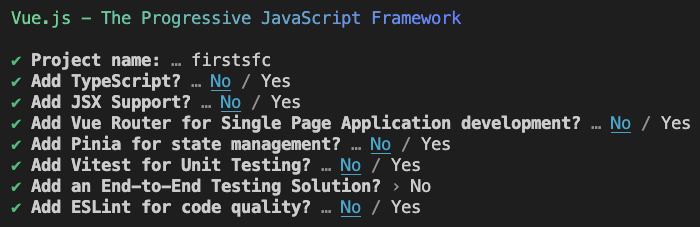
Trả lời "Không" cho tất cả các lựa chọn:

Bây giờ bạn sẽ thấy điều này trong terminal của mình:

Bây giờ chúng ta sẽ chạy các lệnh như được đề xuất ở trên.
Chạy lệnh này để thay đổi thư mục sang dự án mới của bạn bên trong thư mục 'firstsfc':
cd firstsfcCài đặt tất cả các phụ thuộc cần thiết để dự án Vue hoạt động:
npm installKhởi động máy chủ phát triển:
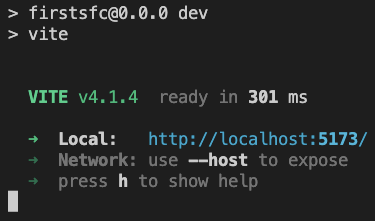
npm run devCửa sổ terminal bây giờ sẽ trông như thế này:

Và trình duyệt của bạn sẽ tự động mở dự án mẫu:

Nếu bạn không thể tìm thấy dự án mẫu trong trình duyệt, hãy sử dụng liên kết từ thiết bị đầu cuối. Liên kết bạn tìm thấy trong cửa sổ terminal có thể có địa chỉ khác với địa chỉ trong ảnh chụp màn hình ở trên.
Bây giờ dự án mẫu đang chạy trên máy của bạn ở chế độ phát triển bằng công cụ xây dựng Vite.
Các tập tin dự án
Dự án mẫu đã được tạo tự động chứa nhiều tệp và chúng ta sẽ xem nhanh một vài tệp trong số đó.
main.js
Đi tới dự án Vue của bạn trong trình chỉnh sửa VS Code, tìm tệp "main.js" trong thư mục "src":

"main.js" cho Vite biết cách xây dựng dự án Vue dựa trên tệp "App.vue". Điều này tương tự như cách trước đây chúng tôi cung cấp liên kết CDN với thẻ script để cho trình duyệt biết cách chạy mã Vue của chúng tôi và cách chúng tôi gắn phiên bản Vue vào thẻ <div id="app"> .
Ứng dụng.vue
Trong cùng một thư mục dự án ví dụ, hãy tìm tệp "App.vue" và mở nó. Giống như tất cả các tệp *.vue khác, "App.vue" chứa ba phần: phần <script> , phần <template> và phần <style> .
App.vue :
<script setup>
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
.logo {
display: block;
margin: 0 auto 2rem;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
Như bạn có thể thấy trong phần tập lệnh của "App.vue", các tệp *.vue khác được đề cập đến: đó là các 'thành phần' và được đặt trong thư mục 'thành phần'. Nếu bạn xem phần 'template' của tệp 'App.vue', bạn có thể thấy các thẻ không phải là thẻ HTML thông thường: <HelloWorld> và <TheWelcome> . Đây là cách các thành phần được đề cập đến. Các thành phần giống như các ứng dụng trong ứng dụng. Chúng ta sẽ sớm tìm hiểu thêm về các thành phần.

