Xu hướng W3.CSS
Mỗi năm bạn sẽ thấy các kỹ thuật và xu hướng web mới.
Trên trang này, chúng tôi sẽ mang đến cho bạn một số xu hướng thiết kế web phù hợp nhất.
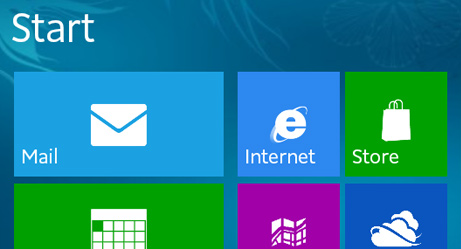
Thiết kế phẳng
Xu hướng thiết kế phẳng bắt đầu từ Windows Phone 7 và Windows 8 vào năm 2010:

Tiếp theo là Apple với iOS 7 vào năm 2013:

Thiết kế phẳng thường sử dụng những màu sắc mà chúng ta biết từ hoạt động tiếp thị, biển báo đường bộ và giấy ghi chú:
Màu đỏ
Màu xanh lá
Màu xanh da trời
Màu vàng
Một vấn đề lớn với thiết kế phẳng là hiểu được khu vực nào có thể nhấp vào được.
Sự khác biệt giữa hình ảnh và nút có thể nhấp là gì?
Thiết kế gần như phẳng (Flat 2.0)
Hầu như phẳng là một sự thay thế mới hơn cho thiết kế phẳng ban đầu.
Hầu như phẳng thu được nhiều chiều sâu hơn, màu sắc tươi sáng hơn, bóng phức tạp và kích thước.
Bóng tối:
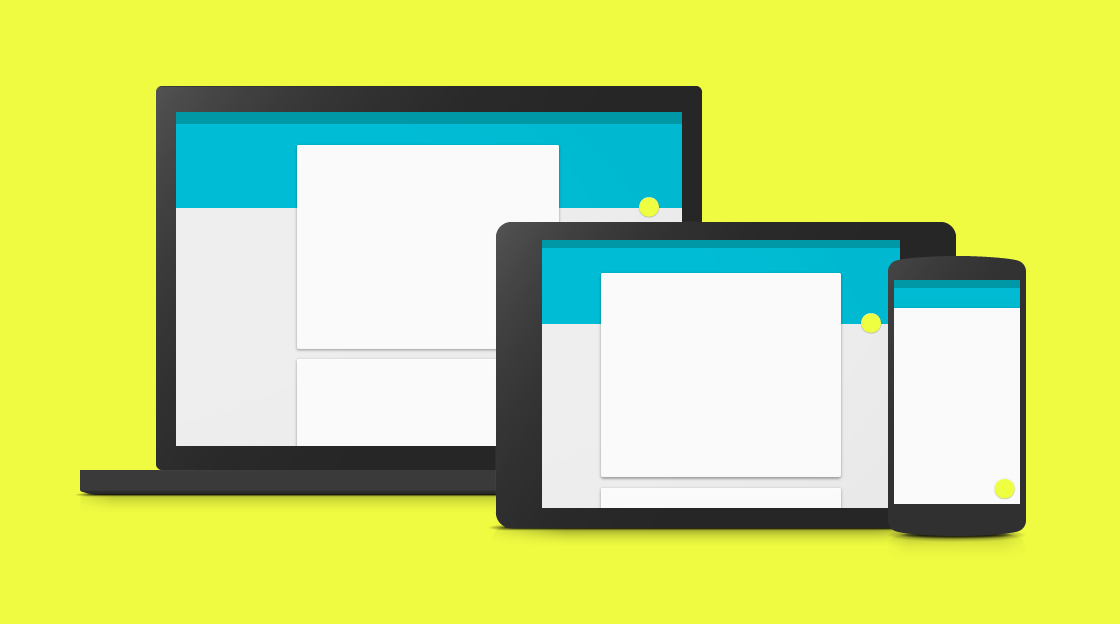
Vật liệu thiết kế
Vì chúng ta có thể đã đạt đến đỉnh cao của thiết kế phẳng (gần như phẳng), nên nhiều nhà thiết kế dự kiến sẽ chọn Material Design (Được thiết kế bởi Google vào năm 2014).
Material Design sử dụng các yếu tố khiến chúng ta nhớ đến giấy và mực. Ngoài ra, các phần tử còn có hiệu ứng đổ bóng và di chuột thực tế.
thẻ
Hầu hết các tấm thiệp điển hình đều có hình chữ nhật có hình ảnh và một số văn bản.
Thẻ đã trở thành một cấu trúc phổ biến để sắp xếp các tiêu đề, hình ảnh và văn bản trên một mặt phẳng bằng nhau.
Thẻ có thể nhỏ hoặc lớn, có hoặc không có hình ảnh, có hoặc không có bóng:
John
Kiến trúc sư và kỹ sư
John Doe
1 yêu cầu kết bạn mới
Giám đốc điều hành tại Mighty Schools Tiếp thị và quảng cáo. Tìm kiếm một công việc mới và cơ hội mới.
Du lịch

Cinque Terre. Liguria. Ý.
Logo sạch hơn
Logo sạch hơn là kết quả của sự phổ biến của thiết kế phẳng:


chủ nghĩa tối giản
Dễ đọc. Dễ hiểu. Dễ dàng thiết kế.
Khách hàng của chúng tôi
CHÚNG TÔI SẼ THÊM GIÁ TRỊ THẬT
ĐẾN DOANH NGHIỆP KHÁCH HÀNG CỦA CHÚNG TÔI
Chúng tôi biết cách làm cho khách hàng hài lòng
Chủ nghĩa tối giản có thể đi đôi với Thiết kế gần như phẳng:
Về tôi
Thuật ngữ tối giản thường đề cập đến bất cứ thứ gì dư thừa hoặc bị loại bỏ những thứ cần thiết.
Thiết kế tối giản cũng có thể giúp đơn giản hóa và cải thiện thiết kế.
Kiểu chữ có thể đọc được
Kiểu chữ tự nhiên của thiết kế phẳng rất đơn giản và dễ đọc.
Khoảng cách chữ và khoảng cách dòng thường lớn hơn.
Cũng mong đợi kích thước phông chữ tăng lên để tập trung hơn vào sự chú ý của người đọc.
Serif chuẩn
Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng. Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng. Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng.
Sans Serif tiêu chuẩn
Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng. Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng. Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng.
Kiểu chữ W3.CSS
Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng. Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng. Sự đơn giản và dễ đọc là lý do quan trọng nhất của thiết kế phẳng.
Khả năng đọc là một lý do quan trọng cho sự phổ biến của kiểu chữ phẳng.
Đầu vào toàn màn hình
Ngày càng có nhiều trang web sử dụng chế độ toàn màn hình cho các thông tin đầu vào như đăng ký và đăng nhập, thay vì chỉ sử dụng một phần nhỏ của trang.
Toàn màn hình thường sử dụng lớp phủ màn hình hoặc phương thức thay vì chuyển hướng đến một trang mới.
Đăng ký lớp học
Di động đầu tiên
Trong lịch sử, các nhà thiết kế web trước tiên đã phát triển các ứng dụng web cho máy tính, sau đó thêm thiết kế web đáp ứng để đảm bảo trang web trông đẹp mắt khi xem trên máy tính bảng hoặc điện thoại.
Xu hướng này đang chuyển sang thiết kế cho thiết bị di động trước tiên, sau đó thêm thiết kế đáp ứng để làm cho trang web hoạt động trên máy tính để bàn và máy tính xách tay.
50/50 là một cách dễ dàng để đạt được thiết kế web đáp ứng. Với thiết kế 50/50, màn hình có thể hiển thị được 2 trang trên màn hình lớn và một trang trên màn hình hẹp.
Công việc của tôi
Một số dự án mới nhất của tôi.






Cứ gọi tôi là tuyệt vời.
Về tôi
Lorem ipusm sed vitae justo condimentum, porta lectus vitae, ultricies congue gradida diam non fringilla.
Xoay theo
Liên hệ
LIÊN LẠC
Hình ảnh anh hùng lớn
"Hình ảnh anh hùng" là thuật ngữ được sử dụng cho một loại biểu ngữ web cụ thể.
Hình ảnh chính là một hình ảnh lớn, được đặt ở phía trước trang web. Nó thường bao gồm cả hình ảnh và một số văn bản, đồng thời có thể là danh sách hình ảnh tĩnh hoặc xoay.
Mục đích của hình ảnh chính là trình bày nội dung quan trọng nhất của trang web.

Mang đến cho bạn bởi thuyền trưởng Hook
Chào mừng đến với Web Thuyền buồm của tôi
Thuyền buồm bao gồm sức đẩy của một phương tiện bằng gió bằng cánh buồm và điều khiển nó trên mặt nước, băng hoặc đất liền, tùy thuộc vào loại phương tiện. Thủy thủ quản lý lực gió tác dụng lên cánh buồm bằng cách điều chỉnh góc của chúng so với tàu đang chuyển động và đôi khi bằng cách điều chỉnh khu vực cánh buồm. Lực truyền từ cánh buồm bị cản lại bởi các lực từ thân tàu, sống tàu và bánh lái của một chiếc thuyền buồm, bởi các lực từ người trượt ván đối với một chiếc thuyền băng, và bởi các lực từ các bánh xe đối với một chiếc thuyền buồm trên cạn để cho phép lái tàu đi trên một điểm. của cánh buồm đối với gió thật. (Wikipedia)
Trang đơn
Xu hướng thiết kế web chuyển từ nhấp chuột thông thường sang cuộn dọc.
Cuộn cho phép người dùng xem tất cả nội dung web trên một trang.
Kỹ thuật trang đơn này đã được mạng xã hội sử dụng từ lâu, cho đến khi ai đó phát hiện ra rằng nó cũng phù hợp với các trang khác.