Lược đồ màu W3.CSS
Phối màu
Màu sắc được sử dụng trong thiết kế trang web thường được gọi là bảng màu:
| #7e9a9a | #f6d8ac | #db9833 | #2a6592 | #8ec3eb |
Mục đích của cách phối màu là tạo ra cảm giác thẩm mỹ về phong cách và sự hấp dẫn.
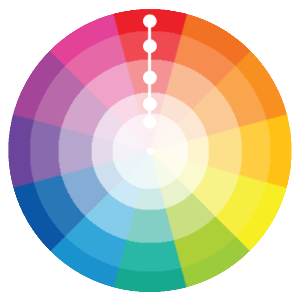
Đơn sắc

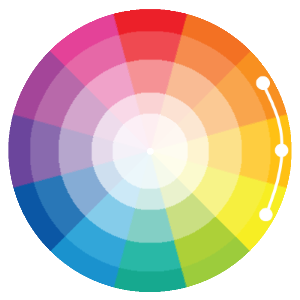
Tương tự

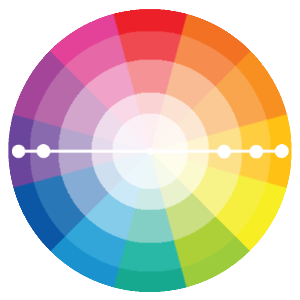
Bổ túc

Phối màu sắc
Phối màu đen trên trắng là cách phối màu mặc định cho trang web:
Nó sử dụng nền trắng với văn bản màu đen.
Phối màu trắng trên đen thường được ưu tiên cho các thiết bị nhỏ hơn:
Nó sử dụng nền đen với văn bản màu trắng.
Phối màu đơn sắc
Phối màu đơn sắc sử dụng một chiều rộng màu duy nhất, bổ sung thêm các màu đen, xám và trắng.
Bảng màu ở trên được tạo bởi trình tạo màu W3.CSS .
Phối màu đơn sắc thường có năng lượng tinh tế và yên bình hơn, đặc biệt là với màu xanh lam hoặc xanh lục.

Trong chương Chủ đề màu W3.CSS, bạn sẽ tìm thấy rất nhiều chủ đề màu đơn sắc.
Bạn có thể đọc thêm về cách phối màu trong chương Phối màu trong Hướng dẫn về màu sắc của chúng tôi.
Phối màu thiết kế phẳng
Lý thuyết về thiết kế phẳng được đề cập trong chương Xu hướng W3.CSS .
Màu sắc đóng vai trò quan trọng trong thiết kế phẳng. Cách phối màu trong thiết kế phẳng thường sử dụng nhiều màu sắc hơn cách phối màu truyền thống.
Cách phối màu được sử dụng trong W3.CSS được lấy cảm hứng từ Google Material Design:
London
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
London
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
London
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
London
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Thêm cách phối màu thiết kế phẳng...

