ASP AJAX
AJAX là về việc cập nhật các phần của trang web mà không cần tải lại toàn bộ trang.
AJAX là gì?
AJAX = JavaScript và XML không đồng bộ.
AJAX là một kỹ thuật để tạo các trang web nhanh và năng động.
AJAX cho phép các trang web được cập nhật không đồng bộ bằng cách trao đổi một lượng nhỏ dữ liệu với máy chủ ở hậu trường. Điều này có nghĩa là có thể cập nhật các phần của trang web mà không cần tải lại toàn bộ trang.
Các trang web cổ điển (không sử dụng AJAX) phải tải lại toàn bộ trang nếu nội dung thay đổi.
Ví dụ về các ứng dụng sử dụng AJAX: các tab Google Maps, Gmail, Youtube và Facebook.
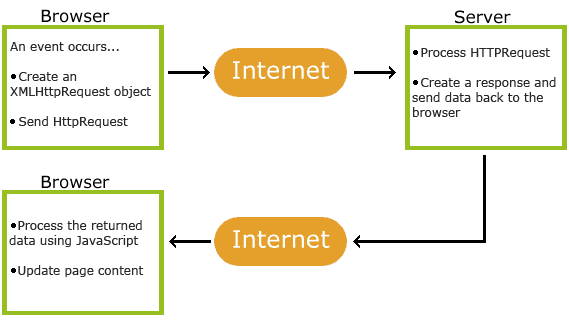
AJAX hoạt động như thế nào

AJAX dựa trên các tiêu chuẩn Internet
AJAX dựa trên các tiêu chuẩn internet và sử dụng kết hợp:
- Đối tượng XMLHttpRequest (để trao đổi dữ liệu không đồng bộ với máy chủ)
- JavaScript/DOM (để hiển thị/tương tác với thông tin)
- CSS (để tạo kiểu cho dữ liệu)
- XML (thường được sử dụng làm định dạng để truyền dữ liệu)
Các ứng dụng AJAX độc lập với trình duyệt và nền tảng!
Đề xuất của Google
AJAX được Google phổ biến vào năm 2005 với Google Suggest.
Google Suggest đang sử dụng AJAX để tạo giao diện web rất năng động: Khi bạn bắt đầu nhập vào hộp tìm kiếm của Google, JavaScript sẽ gửi các chữ cái đến máy chủ và máy chủ sẽ trả về danh sách đề xuất.
Bắt đầu sử dụng AJAX ngay hôm nay
Trong hướng dẫn ASP của chúng tôi, chúng tôi sẽ trình bày cách AJAX có thể cập nhật các phần của trang web mà không cần tải lại toàn bộ trang. Kịch bản máy chủ sẽ được viết bằng ASP.
Nếu bạn muốn tìm hiểu thêm về AJAX, hãy truy cập hướng dẫn AJAX của chúng tôi.
Ví dụ về AJAX ASP
Ví dụ sau đây sẽ minh họa cách một trang web có thể giao tiếp với máy chủ web trong khi người dùng nhập các ký tự vào trường nhập:
Ví dụ
Start typing a name in the input field below:
Suggestions:
Ví dụ giải thích
Trong ví dụ trên, khi người dùng nhập một ký tự vào trường đầu vào, một hàm có tên "showHint()" sẽ được thực thi.
Chức năng này được kích hoạt bởi sự kiện onkeyup.
Đây là mã HTML:
Ví dụ
<html>
<head>
<script>
function showHint(str) {
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new
XMLHttpRequest();
xmlhttp.onreadystatechange = function()
{
if (this.readyState == 4 &&
this.status == 200) {
document.getElementById("txtHint").innerHTML =
this.responseText;
}
};
xmlhttp.open("GET", "gethint.asp?q=" + str, true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<p><b>Start typing a name in the
input field below:</b></p>
<form>
First name: <input type="text"
onkeyup="showHint(this.value)">
</form>
<p>Suggestions: <span id="txtHint"></span></p>
</body>
</html> Hãy tự mình thử »Giải thích mã:
Trước tiên, hãy kiểm tra xem trường nhập có trống không (str.length == 0). Nếu đúng như vậy, hãy xóa nội dung của phần giữ chỗ txtHint và thoát khỏi hàm.
Tuy nhiên, nếu trường nhập không trống, hãy làm như sau:
- Tạo một đối tượng XMLHttpRequest
- Tạo hàm để thực thi khi phản hồi của máy chủ sẵn sàng
- Gửi yêu cầu tới tệp ASP (gethint.asp) trên máy chủ
- Lưu ý rằng tham số q được thêm gethint.asp?q="+str
- Biến str giữ nội dung của trường đầu vào
Tệp ASP - "gethint.asp"
Tệp ASP kiểm tra một mảng tên và trả về (các) tên tương ứng cho trình duyệt:
<%
response.expires=-1
dim a(30)
'Fill up array with names
a(1)="Anna"
a(2)="Brittany"
a(3)="Cinderella"
a(4)="Diana"
a(5)="Eva"
a(6)="Fiona"
a(7)="Gunda"
a(8)="Hege"
a(9)="Inga"
a(10)="Johanna"
a(11)="Kitty"
a(12)="Linda"
a(13)="Nina"
a(14)="Ophelia"
a(15)="Petunia"
a(16)="Amanda"
a(17)="Raquel"
a(18)="Cindy"
a(19)="Doris"
a(20)="Eve"
a(21)="Evita"
a(22)="Sunniva"
a(23)="Tove"
a(24)="Unni"
a(25)="Violet"
a(26)="Liza"
a(27)="Elizabeth"
a(28)="Ellen"
a(29)="Wenche"
a(30)="Vicky"
'get the q parameter from URL
q=ucase(request.querystring("q"))
'lookup all hints from array if length of q>0
if len(q)>0 then
hint=""
for i=1 to 30
if q=ucase(mid(a(i),1,len(q))) then
if hint="" then
hint=a(i)
else
hint=hint & " , " & a(i)
end if
end if
next
end if
'Output "no suggestion" if no hint were found
'or output the correct values
if hint="" then
response.write("no suggestion")
else
response.write(hint)
end if
%>AJAX có thể được sử dụng để giao tiếp tương tác với cơ sở dữ liệu.
Ví dụ về cơ sở dữ liệu AJAX
Ví dụ sau đây sẽ minh họa cách một trang web có thể lấy thông tin từ cơ sở dữ liệu bằng AJAX:
Giải thích ví dụ - Trang HTML
Khi người dùng chọn một khách hàng trong danh sách thả xuống ở trên, một hàm có tên "showCustomer()" sẽ được thực thi. Chức năng này được kích hoạt bởi sự kiện "onchange":
<!DOCTYPE html>
<html>
<head>
<script>
function showCustomer(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (this.readyState==4 && this.status==200)
{
document.getElementById("txtHint").innerHTML=this.responseText;
}
}
xmlhttp.open("GET","getcustomer.asp?q="+str,true);
xmlhttp.send();
}
</script>
</head
<body>
<form>
<select name="customers" onchange="showCustomer(this.value)">
<option value="">Select a customer:</option>
<option value="ALFKI">Alfreds Futterkiste</option>
<option value="NORTS ">North/South</option>
<option value="WOLZA">Wolski Zajazd</option>
</select>
</form>
<
<div id="txtHint">Customer info will be listed here...</div>
</body>
</html>Giải thích mã nguồn:
Nếu không có khách hàng nào được chọn (str.length==0), hàm sẽ xóa nội dung của phần giữ chỗ txtHint và thoát khỏi hàm.
Nếu một khách hàng được chọn, hàm showCustomer() sẽ thực thi như sau:
- Tạo một đối tượng XMLHttpRequest
- Tạo hàm để thực thi khi phản hồi của máy chủ sẵn sàng
- Gửi yêu cầu đến một tập tin trên máy chủ
- Lưu ý rằng một tham số (q) được thêm vào URL (với nội dung của danh sách thả xuống)
Tệp ASP
Trang trên máy chủ được gọi bằng JavaScript ở trên là một tệp ASP có tên "getcustomer.asp".
Mã nguồn trong "getcustomer.asp" chạy truy vấn đối với cơ sở dữ liệu và trả về kết quả trong bảng HTML:
<%
response.expires=-1
sql="SELECT * FROM CUSTOMERS WHERE CUSTOMERID="
sql=sql & "'" & request.querystring("q") & "'"
set conn=Server.CreateObject("ADODB.Connection")
conn.Provider="Microsoft.Jet.OLEDB.4.0"
conn.Open(Server.Mappath("/ datafolder /northwind.mdb"))
set rs=Server.CreateObject("ADODB.recordset")
rs.Open sql,conn
response.write("<table>")
do until rs.EOF
for each x in rs.Fields
response.write("<tr><td><b>" & x.name & "</b></td>")
response.write("<td>" & x.value & "</td></tr>")
next
rs.MoveNext
loop
response.write("</table>")
%>
