Trang web ASP.NET - Thư mục
Chương này nói về các thư mục và đường dẫn thư mục.
Trong chương này bạn sẽ học:
- Giới thiệu về cấu trúc thư mục Logic và Vật lý
- Giới thiệu về tên ảo và vật lý
- Giới thiệu về URL và đường dẫn web
Cấu trúc thư mục logic
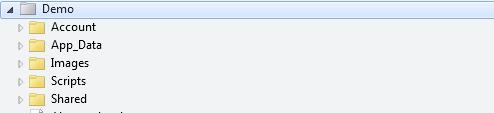
Dưới đây là cấu trúc thư mục điển hình cho một trang web ASP.NET:

- Thư mục "Tài khoản" chứa các tập tin đăng nhập và bảo mật
- Thư mục "App_Data" chứa cơ sở dữ liệu và tệp dữ liệu
- Thư mục "Hình ảnh" chứa hình ảnh
- Thư mục "Scripts" chứa các script của trình duyệt
- Thư mục "Được chia sẻ" chứa các tệp phổ biến (như tệp bố cục và kiểu)
Cấu trúc thư mục vật lý
Cấu trúc vật lý của thư mục "Hình ảnh" tại trang web trên có thể trông giống như thế này trên máy tính:
C:\Johnny\Documents\MyWebSites\Demo\Images
Tên ảo và vật lý
Từ ví dụ trên:
Tên ảo của ảnh trên web có thể là "Images/pic31.jpg".
Nhưng tên vật lý là "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URL và đường dẫn
URL được sử dụng để truy cập các tệp từ web: https://www.example.com.vn/html/html5_intro.asp
URL tương ứng với một tệp vật lý trên máy chủ: C:\MyWebSites\w3schools\html\html5_intro.asp
Đường dẫn ảo là cách viết tắt để thể hiện đường dẫn vật lý. Nếu sử dụng đường dẫn ảo, bạn có thể di chuyển các trang của mình sang một miền (hoặc máy chủ) khác mà không cần phải cập nhật đường dẫn.
| URL | https://www.example.com.vn/html/html5_intro.asp |
| Tên máy chủ | w3schools |
| Đường dẫn ảo | /html/html5_intro.asp |
| Đường dẫn vật lý | C:\MyWebSites\w3schools\html\html5_intro.asp |
Thư mục gốc trên ổ đĩa được viết giống như C:\, nhưng thư mục gốc trên trang web là / (dấu gạch chéo lên).
Đường dẫn ảo của thư mục web (gần như) không bao giờ giống với thư mục vật lý.
Trong mã của bạn, bạn sẽ tham chiếu cả đường dẫn vật lý và đường dẫn ảo, tùy thuộc vào nội dung bạn đang mã hóa.
ASP.NET có 3 công cụ để làm việc với đường dẫn thư mục: toán tử ~, phương thức Server.MapPath và phương thức Href.
Nhà điều hành ~
Để chỉ định root ảo trong mã lập trình, hãy sử dụng toán tử ~.
Nếu bạn sử dụng toán tử ~, thay vì đường dẫn, bạn có thể di chuyển trang web của mình đến một thư mục hoặc vị trí khác mà không thay đổi bất kỳ mã nào:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Phương thức Server.MapPath
Phương thức Server.MapPath chuyển đổi đường dẫn ảo (/default.cshtml) thành đường dẫn vật lý mà máy chủ có thể hiểu được (C:\Johnny\MyWebSited\Demo\default.cshtml).
Bạn sẽ sử dụng phương pháp này khi cần mở các tệp dữ liệu nằm trên máy chủ (các tệp dữ liệu chỉ có thể được truy cập bằng đường dẫn vật lý đầy đủ):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);Bạn sẽ tìm hiểu thêm về cách đọc (và ghi vào) tệp dữ liệu trên máy chủ trong chương tiếp theo của hướng dẫn này.
Phương pháp Href
Phương thức Href chuyển đổi đường dẫn được sử dụng trong mã thành đường dẫn mà trình duyệt có thể hiểu được (trình duyệt không thể hiểu toán tử ~).
Bạn sử dụng phương pháp Href để tạo đường dẫn đến các tài nguyên như tệp hình ảnh và tệp CSS.
Bạn sẽ thường sử dụng phương pháp này trong các phần tử HTML <a>, <img> và <link>:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>Phương thức Href là một phương thức của Đối tượng WebPage.

