Cách thiết lập Google Analytics
Google Analytics được sử dụng để xem và hiểu lưu lượng truy cập web.
Nó là miễn phí và dễ sử dụng.
Bạn có thể tùy chỉnh nó cho nhiều trường hợp sử dụng.
Nó hoạt động tốt.
Nó được thiết lập nhanh chóng. Nhận thông tin chi tiết của bạn ngay hôm nay!
Tạo trang web miễn phí của tôi ❯Bỏ qua việc đọc về Google Analytics. Đưa tôi trực tiếp đến bước đầu tiên. Đi đến bước đầu tiên
Google Analytics là gì
Google Analytics là một giải pháp phân tích trang web.
Nó được phát triển và hỗ trợ bởi Google.
Phiên bản mới nhất có tên là Google Analytics 4.
Nó có thể được sử dụng để xem dữ liệu như đối tượng, lượt xem trang, phiên, nhân khẩu học và sự kiện.
Tại sao kích hoạt Google Analytics
Hiểu lưu lượng truy cập web của bạn để đưa ra quyết định tốt hơn.
Hiểu và cải thiện kênh bán hàng.
Học hỏi từ việc thử nghiệm (ví dụ: thử nghiệm a/b).
Google có một giải pháp khác gọi là Google Optimize. Giải pháp này được thực hiện để thử nghiệm.
Google Analytics dành cho ai
Google Analytics rất hữu ích cho bất kỳ ai có trang web.
Nó cung cấp cho bạn thông tin về người sử dụng trang web của bạn và cách họ tương tác với nó.
Ngoài ra, giao diện rất dễ hiểu.
Bạn không cần kiến thức nền tảng về phân tích để sử dụng và điều hướng dịch vụ.
Cách thiết lập Google Analytics từng bước
Google Analytics có thể được thiết lập theo hai cách Thẻ trang web toàn cầu (gtag.js) hoặc Trình quản lý thẻ của Google .
Cách dễ nhất là sử dụng Thẻ trang web toàn cầu.
Hướng dẫn này sẽ sử dụng phương pháp Thẻ trang web toàn cầu.
Chuẩn bị
Quyết định sử dụng trình soạn thảo mã nào và thiết lập môi trường của bạn.
Example.com.vn đã tạo một trình soạn thảo mã dễ sử dụng có tên là Example.com.vn Spaces . Đăng ký và bắt đầu trong một vài cú nhấp chuột.
Bắt đầu miễn phí ❯Tạo tệp index.html để bạn sẵn sàng nhập mã.
Tất cả các thiết lập. Đi nào!
Thiết lập Google Analytics: Thẻ trang web toàn cầu
Bước 1: Tạo tài khoản Google Analytics
Đi tới Analytics: Tạo tài khoản hoặc đăng nhập vào Analytics
Liên kết trong đoạn trên sẽ đưa bạn đến trang đích Google Analytics.
Nhấp vào nút "Bắt đầu miễn phí".

Bước 2: Vào trang chào mừng
Sau khi tạo tài khoản hoặc đăng nhập, bạn được chào đón giải pháp.
Nhấn nút "Bắt đầu đo" để tiếp tục.

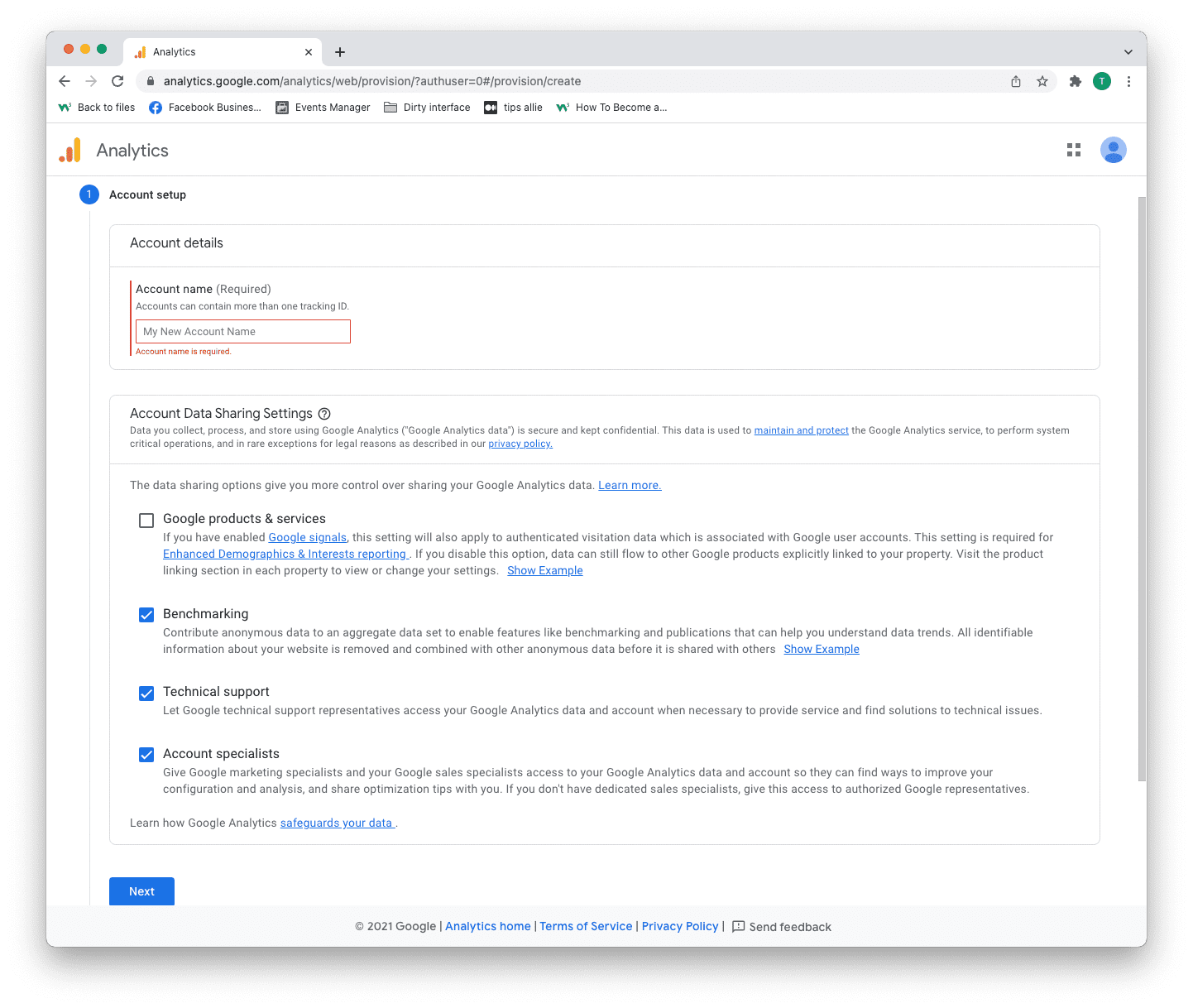
Bước 3: Thiết lập tài khoản
Bạn có hai quyết định để thực hiện ở đây.
- Nhập tên tài khoản của bạn.
- Quyết định dữ liệu nào bạn muốn chia sẻ.
- Nhấp vào nút "Tiếp theo".
Một tài khoản có thể có nhiều ID theo dõi. Bạn có thể theo dõi nhiều trang web bằng một tài khoản.

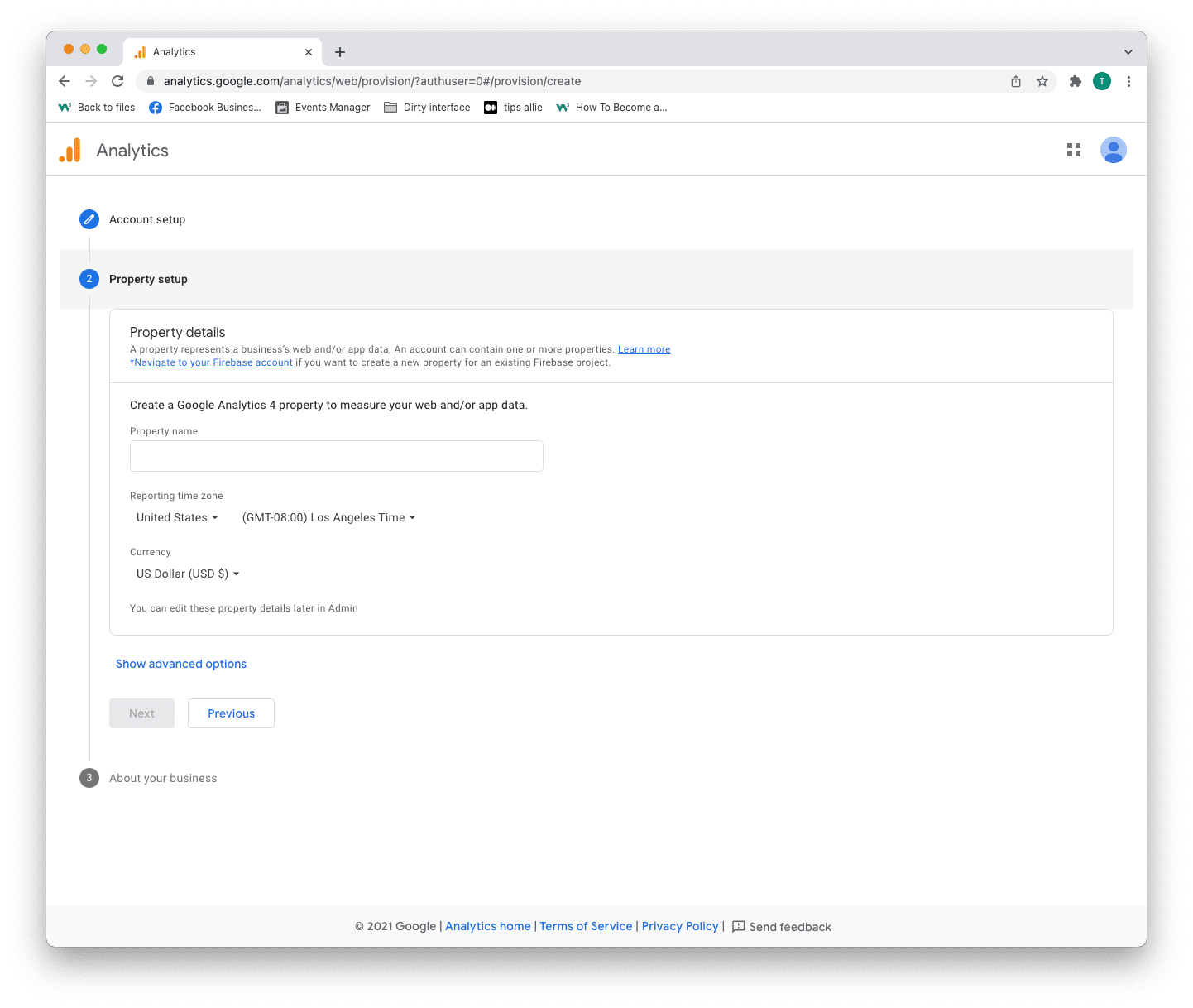
Bước 4: Thiết lập thuộc tính
Thuộc tính là dịch vụ mà bạn đo lường, chẳng hạn như trang web, ứng dụng, cây liên kết, v.v.
- Nhập tên thuộc tính.
- Nhập múi giờ của bạn.
- Nhập loại tiền bạn sử dụng.
- Nhấp vào nút "Tiếp theo".

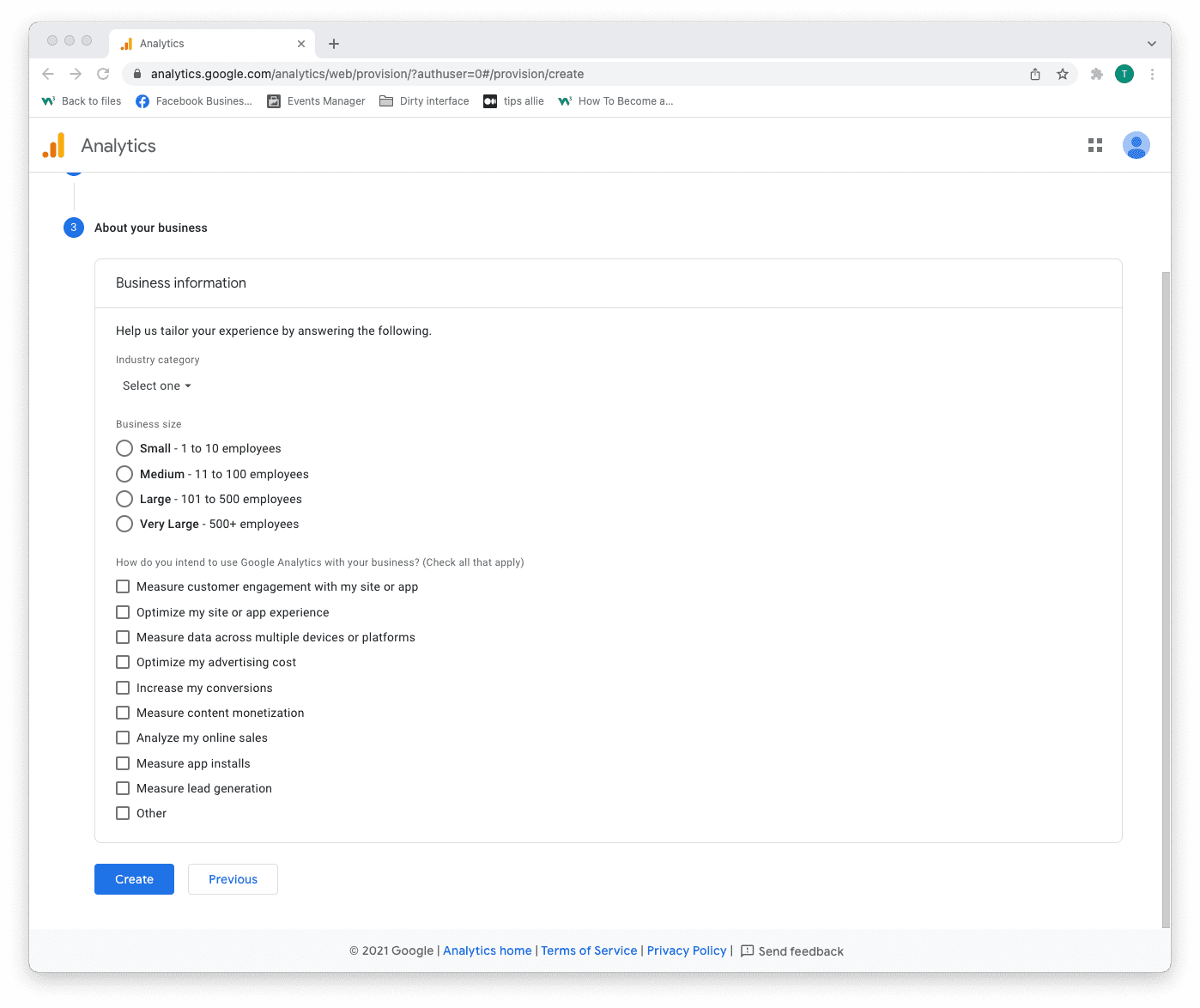
Bước 5: Thêm thông tin doanh nghiệp
Analytics sử dụng thông tin để điều chỉnh trải nghiệm của bạn.
- Chọn danh mục ngành của bạn.
- Chọn quy mô kinh doanh.
- Đánh dấu vào các ô về cách bạn dự định sử dụng Analytics.
- Nhấp vào nút "Tạo" để tiếp tục.

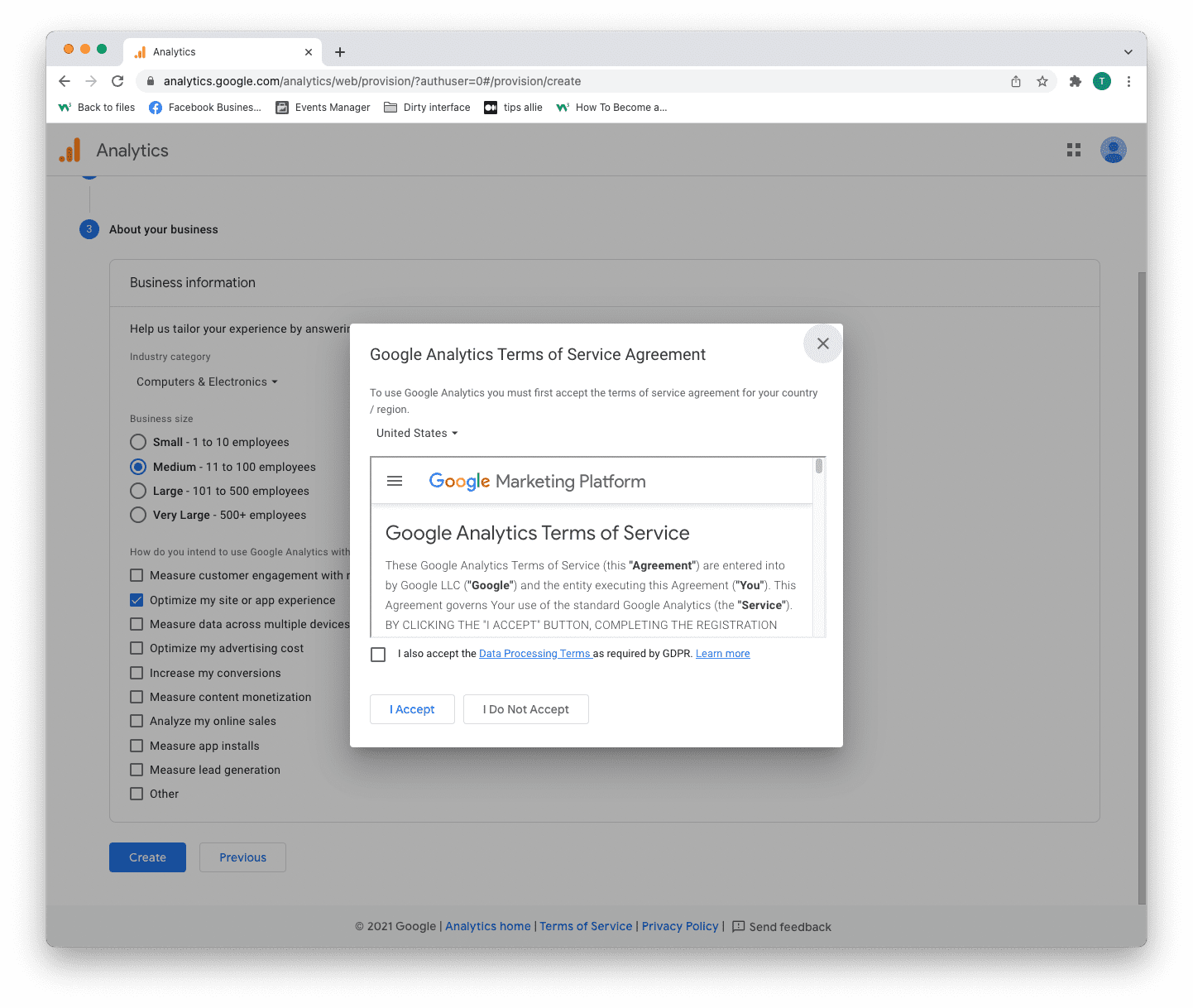
Bước 6: Thỏa thuận điều khoản dịch vụ
Đọc và hiểu các điều khoản dịch vụ.
Đánh dấu vào ô GDPR và nhấp vào nút "Tôi chấp nhận" nếu bạn đồng ý.

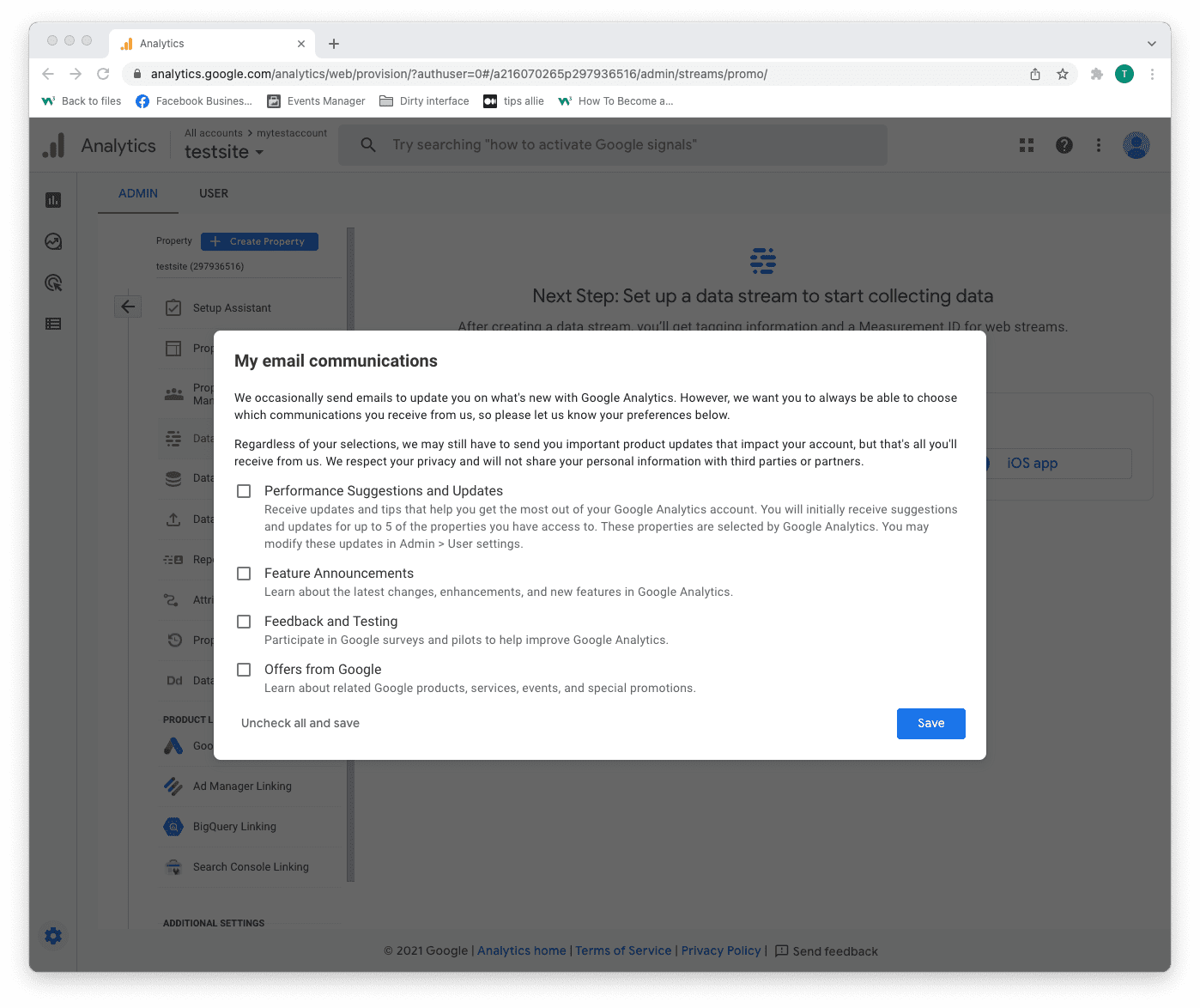
Bước 7: Đăng ký email
- Đánh dấu hoặc bỏ chọn tất cả các hộp.
- Nhấp vào nút "Lưu" để tiếp tục.

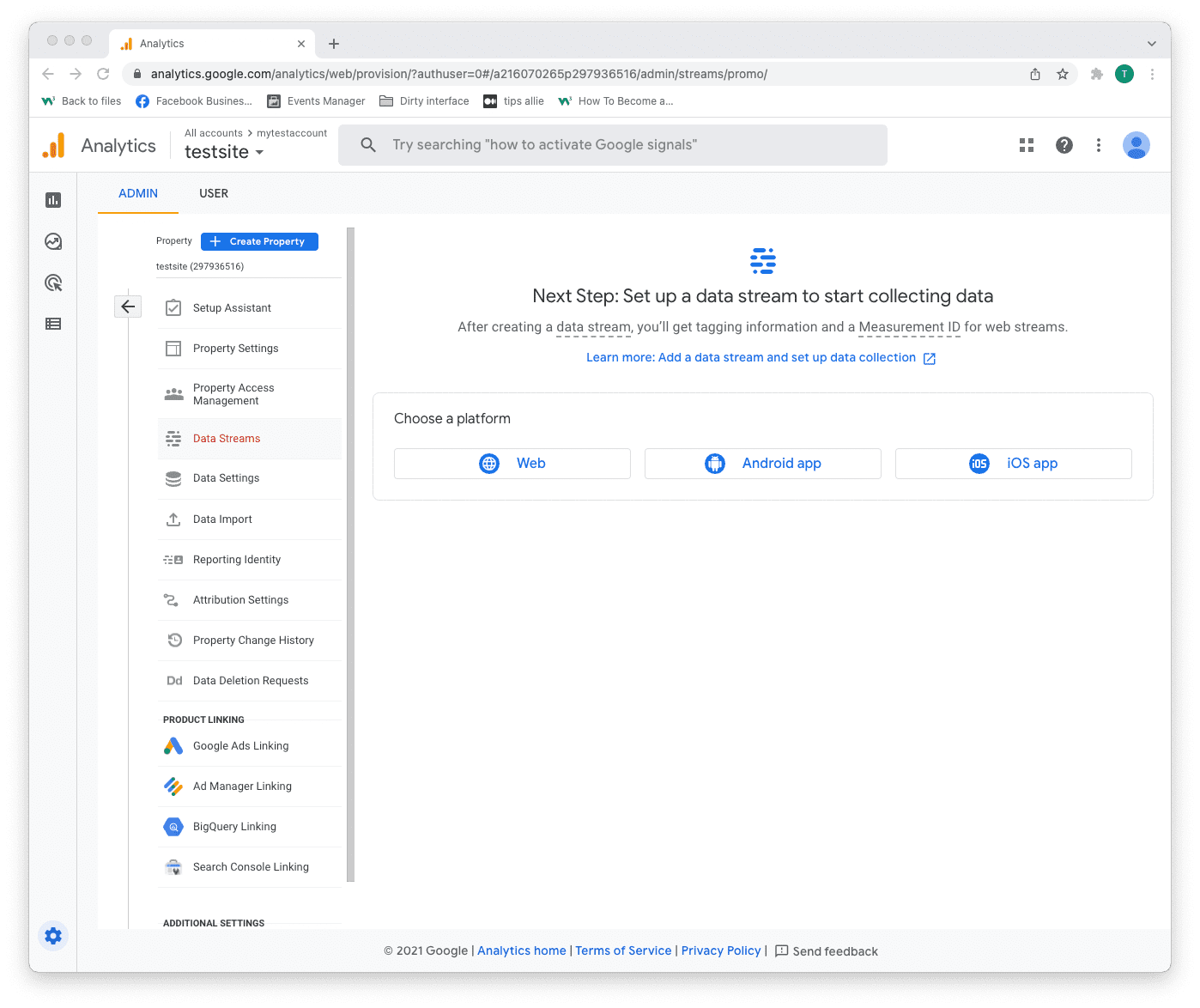
Bước 8: Chọn nền tảng
Chọn nền tảng nơi bạn đang thu thập dữ liệu.
Sau đó, nhấp vào nền tảng có liên quan để tiếp tục.
Chúng tôi đang tiếp tục với "Web" làm ví dụ trong hướng dẫn này.

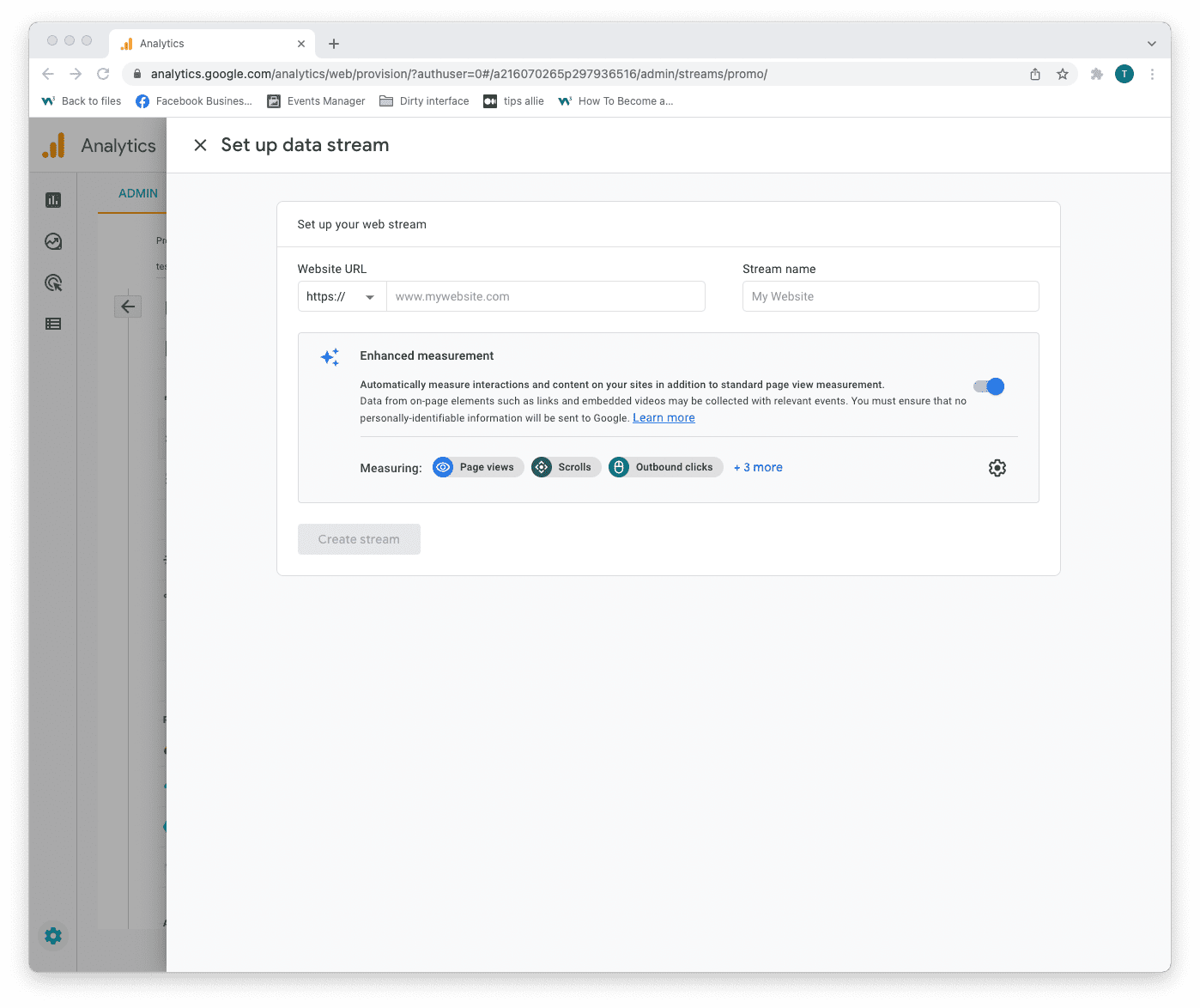
Bước 9: Thiết lập luồng dữ liệu
Nhập chi tiết luồng dữ liệu.
- URL tới trang web của bạn.
- Tên mà bạn muốn đặt cho luồng.
- Quyết định xem bạn có bật tính năng đo lường nâng cao hay không.
- Nhấp vào nút "Tạo luồng" để tiếp tục.
Tính năng đo lường nâng cao có thể cung cấp cho dữ liệu nhiều ngữ cảnh hơn. Nâng cao hiểu biết của bạn về giao thông.

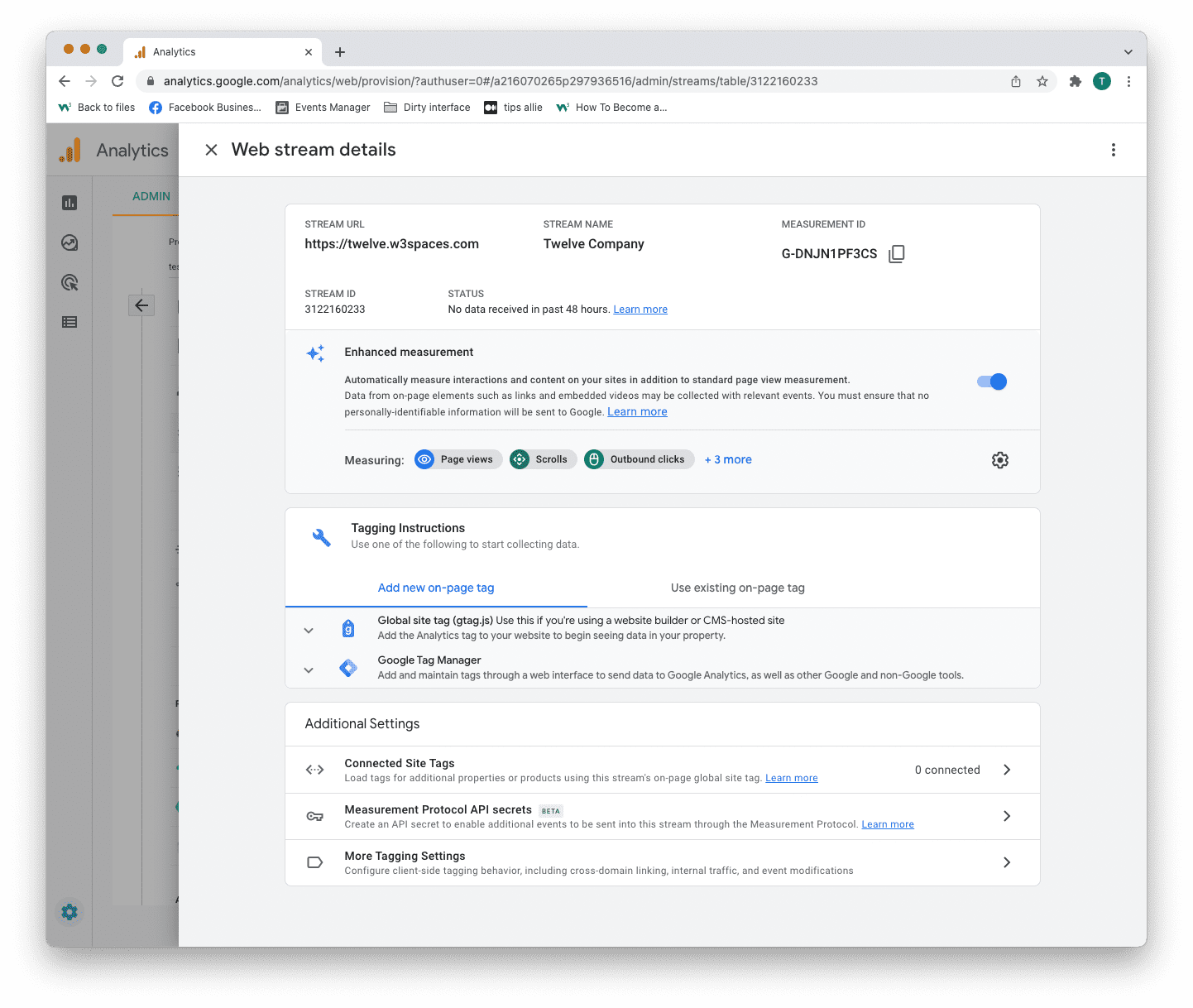
Bước 10: Tổng quan về luồng web
Tại đây bạn có thể xem tổng quan chi tiết về luồng web.

Dưới đây là những điểm chính rút ra từ tổng quan.
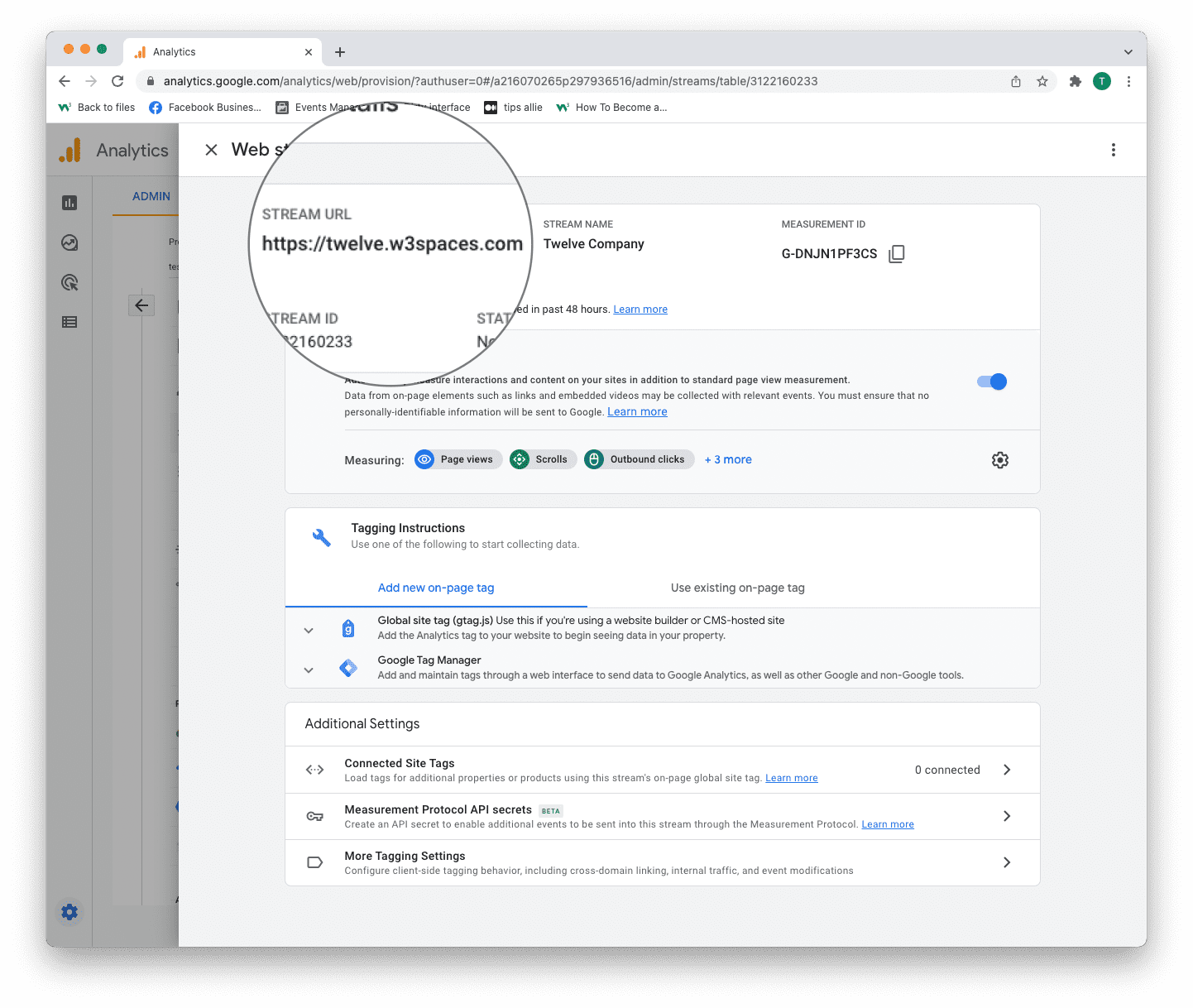
1. URL luồng.
URL luồng là liên kết đến trang web được kết nối.

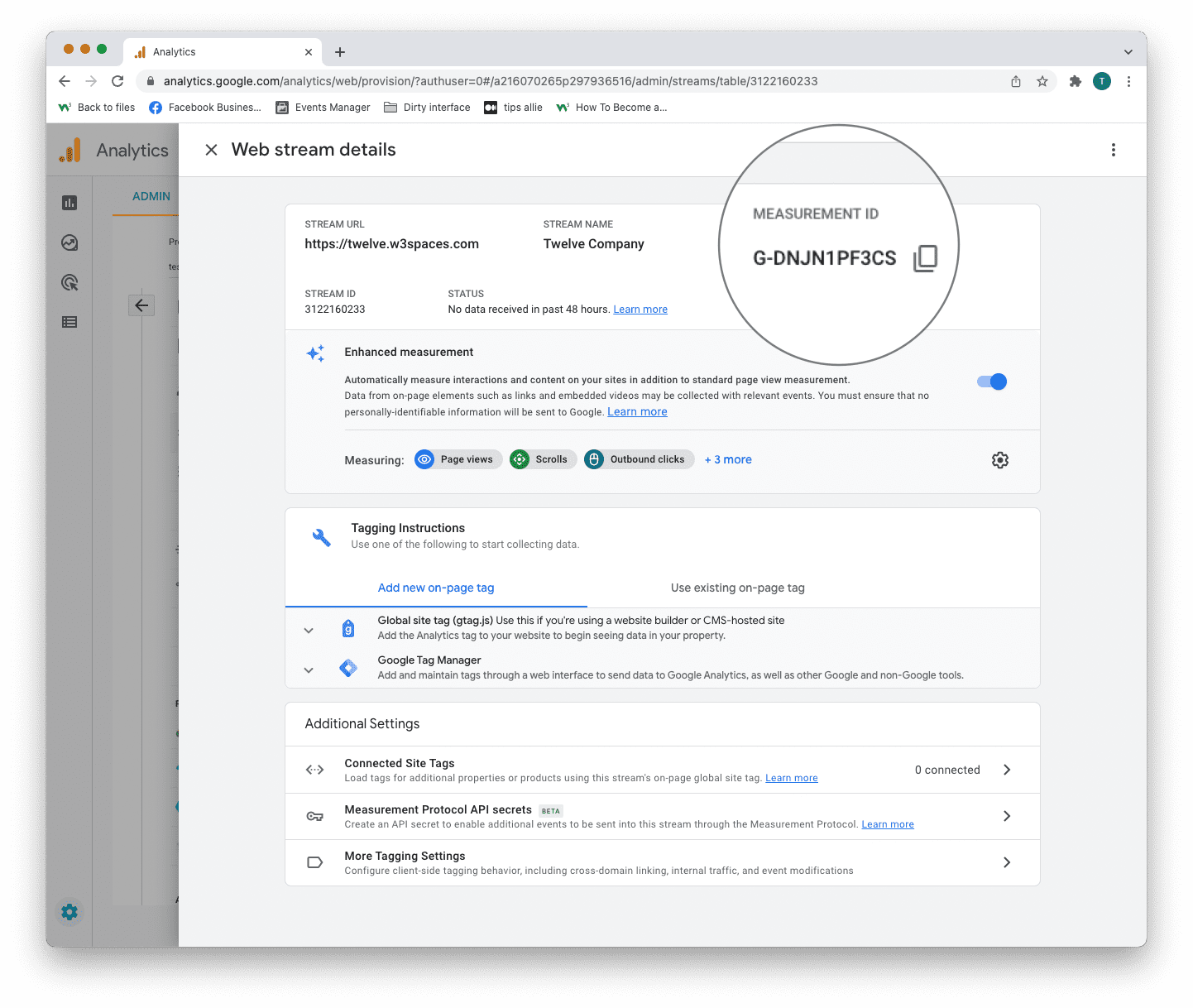
2. ID đo lường
Mã đo lường là mã nhận dạng cho luồng dữ liệu của bạn.
Nó có định dạng G-XXXXXXX.

Google Analytics 4 sử dụng Mã đo lường. Các phiên bản cũ hơn sử dụng ID theo dõi. Bạn không thể có cả hai.
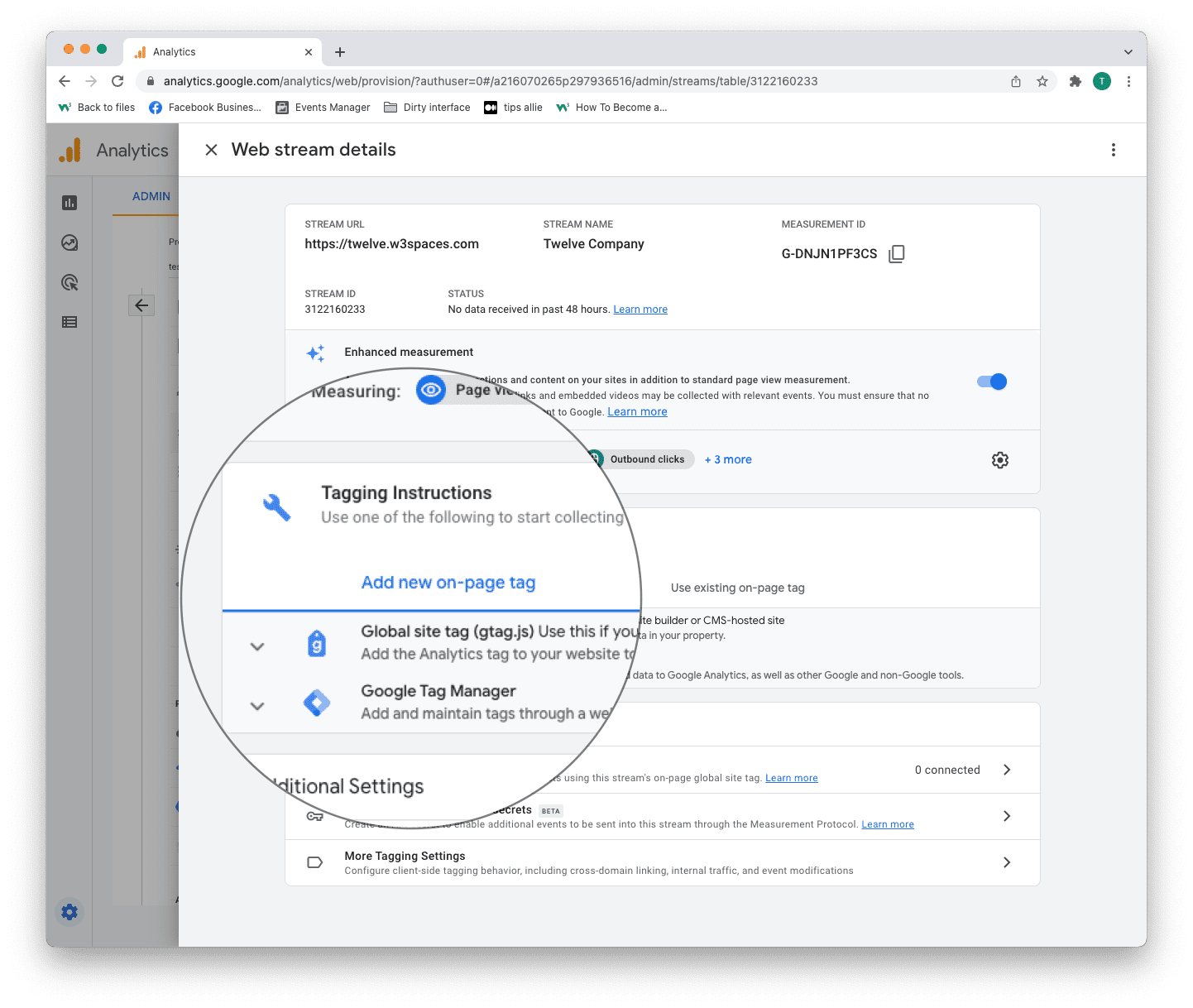
3. Hướng dẫn gắn thẻ
Quyết định sử dụng Thẻ trang web toàn cầu (gtag.js) hoặc Trình quản lý thẻ .
Hướng dẫn này sẽ sử dụng thẻ Trang web toàn cầu.
Cài đặt Thẻ trang web toàn cầu là cách dễ dàng và nhanh nhất để thiết lập và chạy thẻ.

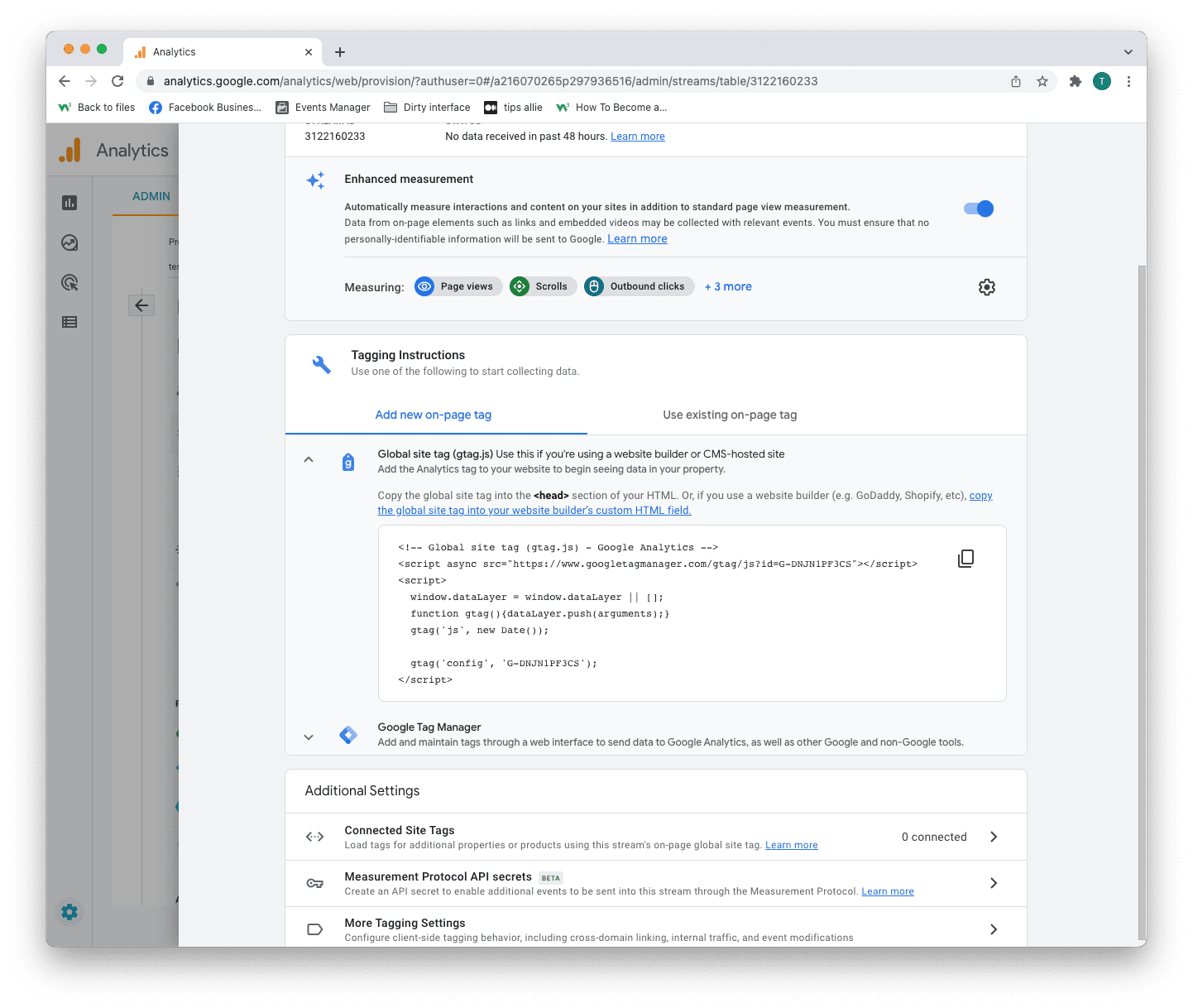
Bước 11: Thẻ trang web toàn cầu (gtag.js)
Nhấp vào hàng "Thẻ trang web toàn cầu (gtag.js)".

Ở đây bạn có thể thấy một đoạn mã.
Đoạn mã là một tập lệnh cho phép Google đo lường dữ liệu trên trang web của bạn.
Bạn có thể thấy Mã đo lường ở dòng cuối cùng thứ hai trong đoạn mã.
Đoạn mã
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
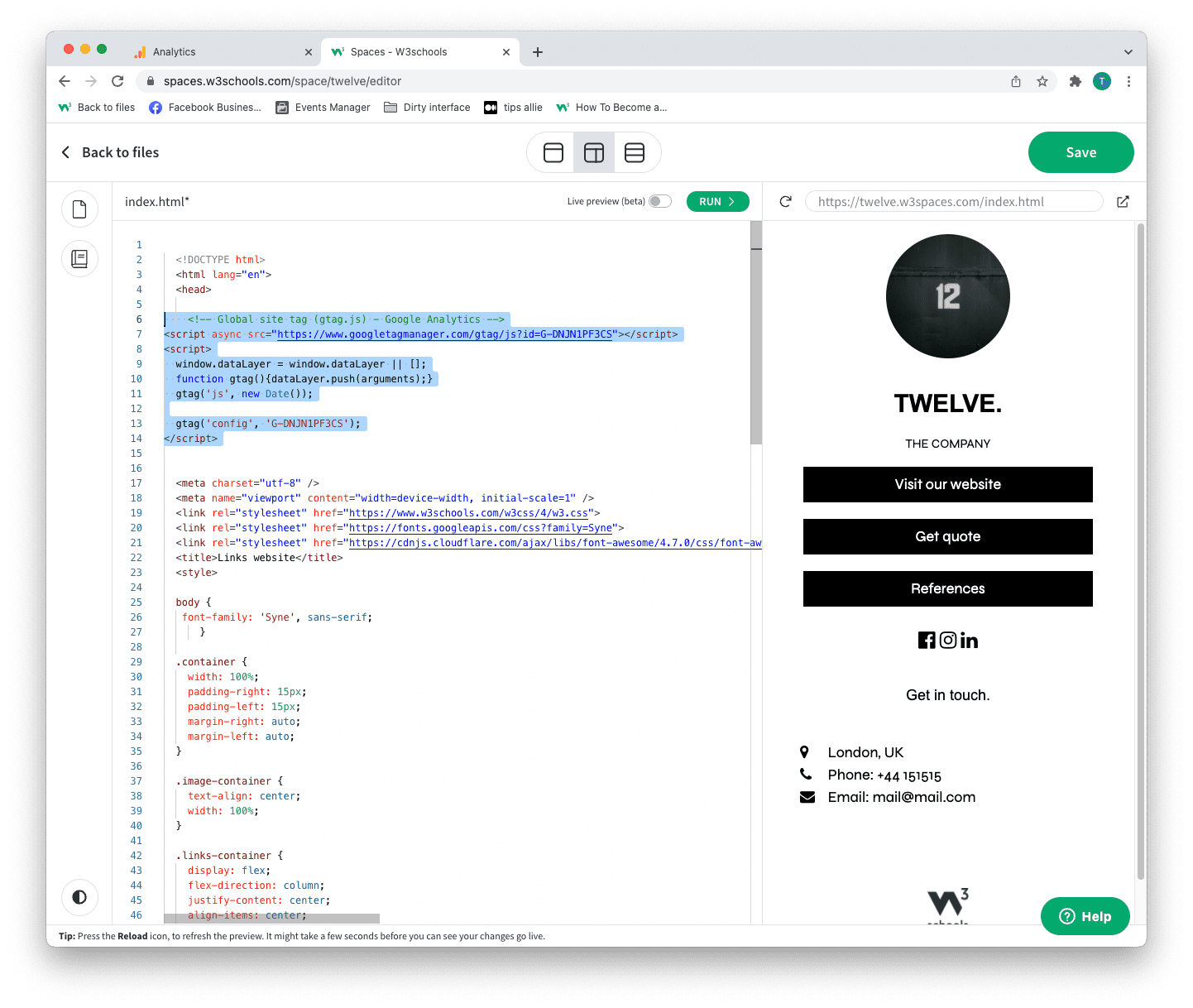
Bước 12: Nhập đoạn mã
Sao chép đoạn mã.
Đảm bảo bao gồm ID đo lường của bạn.
Xác định vị trí thẻ <head> trong HTML của bạn.
Dán đoạn mã ngay bên dưới thẻ <head>.
Lưu và xuất bản mã.

Chúng tôi đã sử dụng Không gian W3Schools trong ví dụ này.
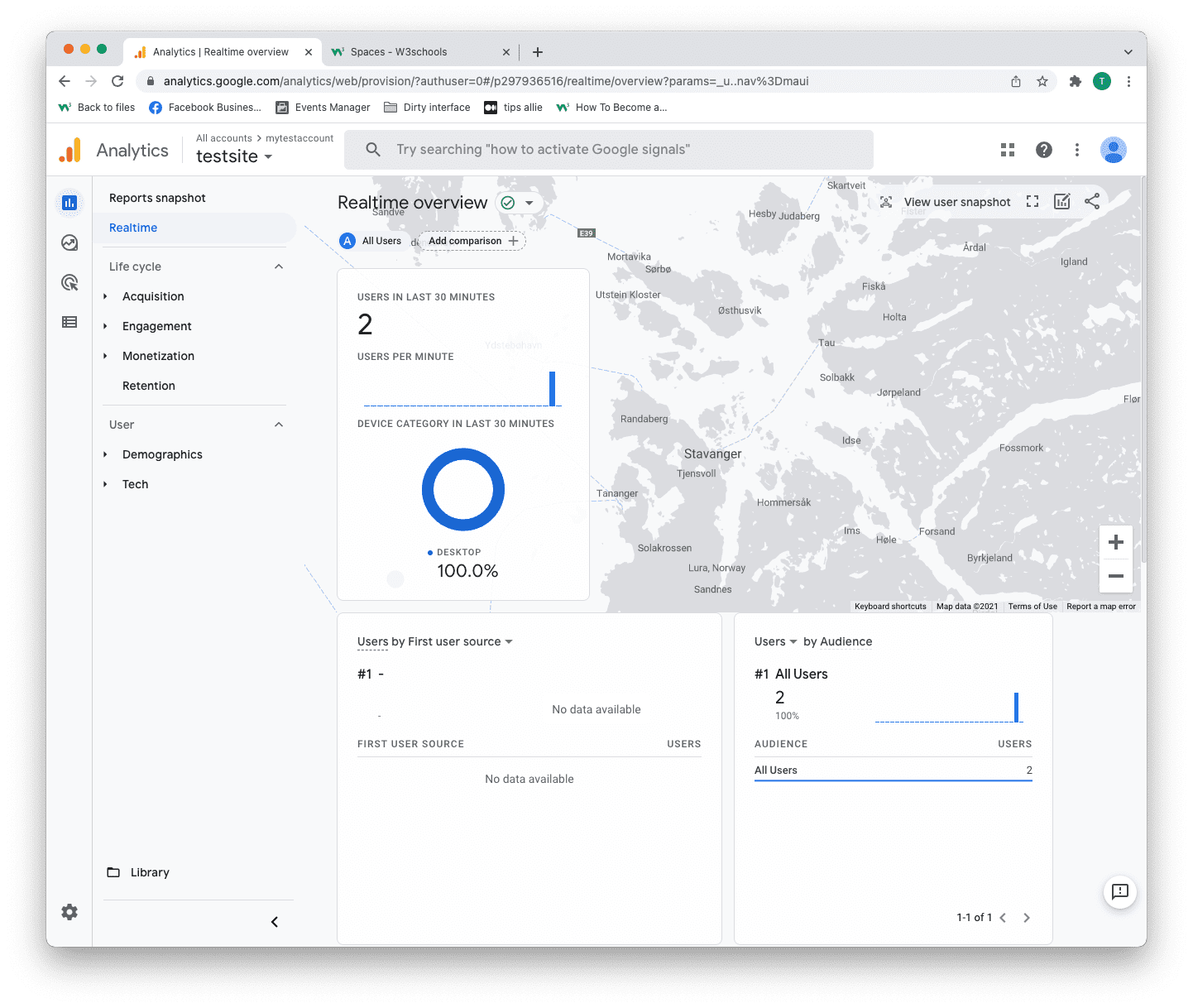
Bước 13: Kiểm tra xem nó có hoạt động không
Đảm bảo rằng bạn đã lưu và xuất bản thành công đoạn mã với ID đo lường chính xác.
Mở URL cho trang web bạn đã kết nối với luồng dữ liệu.
Nhấp vào "Thời gian thực" trên menu bên trái.
Xác nhận rằng bạn thấy mình là một người dùng tích cực.
Chúc mừng. Bạn đã kích hoạt thành công Google Analytics cho trang web của mình!

Khám phá Google Analytics
Các chủ đề liên quan được đề xuất là Trình quản lý thẻ và Sự kiện
Dành thời gian sử dụng dịch vụ để tìm hiểu về hoạt động của người dùng, hoạt động thương mại, nhân khẩu học, thiết bị và lượt giới thiệu của bạn.
Mẹo: Bạn đã từng nghe đến Example.com.vn Spaces chưa? Đó là không gian cá nhân nơi bạn có thể tạo một trang web từ đầu hoặc sử dụng mẫu và lưu trữ miễn phí.
Nó có mọi thứ bạn cần trong trình duyệt.
Bắt đầu trong một vài cú nhấp chuột.
Bắt đầu miễn phí ngay bây giờ ❯* Không cần thẻ tín dụng

