Cách tạo danh mục đầu tư
Danh mục đầu tư là điều cần thiết để được chú ý.
Tạo danh mục đầu tư là một cách hay để phát triển sự hiện diện trực tuyến của bạn.
Danh mục đầu tư được sử dụng để giới thiệu các kỹ năng và dự án của bạn.
Nó có thể giúp bạn có được một công việc, hợp đồng biểu diễn tự do hoặc thực tập.
Tạo danh mục đầu tư của tôi miễn phí »Danh mục đầu tư là gì
Danh mục đầu tư có thể có cùng mục đích như một CV. Hầu hết các CV đều được viết bằng văn bản, trong khi portfolio là để giới thiệu nên nó trực quan bằng hình ảnh và thường chi tiết hơn CV.
Đó là nơi bạn có thể thể hiện kinh nghiệm làm việc của mình và giới thiệu những dự án mà bạn tự hào nhất.
Danh mục đầu tư trực tuyến của bạn có thể được chia sẻ với liên kết đến các công ty, người quản lý tuyển dụng và nhà tuyển dụng để họ có thể chú ý đến bạn.
Đó là việc thể hiện và giúp người khác hiểu bạn là người chuyên nghiệp.
Tại sao tạo một danh mục đầu tư
Đó là một cách tuyệt vời để phát triển sự hiện diện trực tuyến của bạn và được chú ý.
Nó có thể được sử dụng để có được một công việc hoặc để thu hút khách hàng đến với dịch vụ của bạn.
Có nó trực tuyến như một trang web. Giúp mọi người trên khắp thế giới có thể tìm thấy bạn.
Thiết kế của portfolio sẽ tạo cho người đọc ấn tượng về bạn là ai. Hãy chắc chắn rằng nó xuất hiện một cách tốt và có thể trình bày được!
Danh mục đầu tư dành cho ai
Tạo một danh mục đầu tư có thể quan trọng cho sự nghiệp của bạn.
Nó có thể hữu ích khi tìm kiếm việc làm, hợp đồng làm việc tự do hoặc thể hiện kỹ năng của bạn với khách hàng mới.
Các vai trò điển hình sử dụng danh mục đầu tư là các chuyên gia như:
- Nhà phát triển phần mềm
- Nhà thiết kế UX
- Nhà thiết kế đồ họa
- Nhiếp ảnh gia
- Chuyên gia tiếp thị
- kiến trúc sư
- Nhà văn
Bạn đã bao giờ nghe nói về Example.com.vn Spaces chưa? Tại đây bạn có thể tạo danh mục đầu tư của mình từ đầu hoặc sử dụng mẫu.
Bắt đầu miễn phí ❯* Không cần thẻ tín dụng
Các phần quan trọng nhất trong một danh mục đầu tư là gì
Có nhiều cách khác nhau để tạo ra một danh mục đầu tư.
Cách tạo ra nó phụ thuộc vào loại chuyên môn của bạn, bạn đang xây dựng nó cho ai và tại sao bạn lại tạo ra nó.
Bạn phải kiểm tra, thất bại và học hỏi để tìm ra loại danh mục đầu tư nào phù hợp với mình!
Có một số phần cần thiết cho tất cả các loại danh mục đầu tư, được tóm tắt dưới đây:
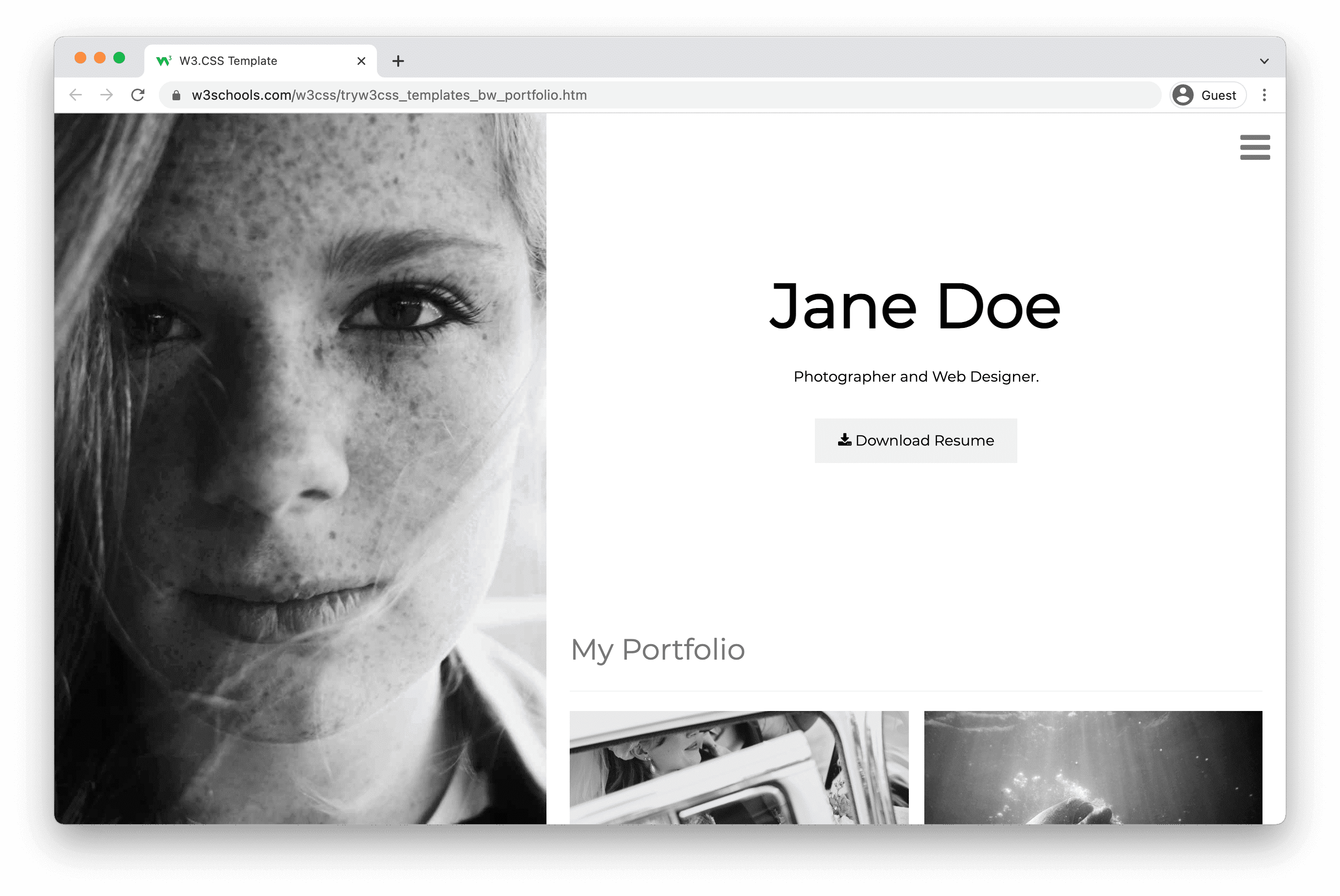
1. Phần anh hùng.
Phần anh hùng là điều đầu tiên mọi người nhìn thấy khi họ bước vào danh mục đầu tư của bạn.
Nó được hiển thị dưới logo và menu của bạn.
Phần chính giúp người đọc hiểu những gì bạn cung cấp, lý do tại sao ai đó nên làm việc với bạn và giá trị mà bạn cung cấp cho các dịch vụ của mình.
Nó thường chứa nút kêu gọi hành động như "liên hệ với tôi", "đặt cuộc họp" hoặc tương tự.

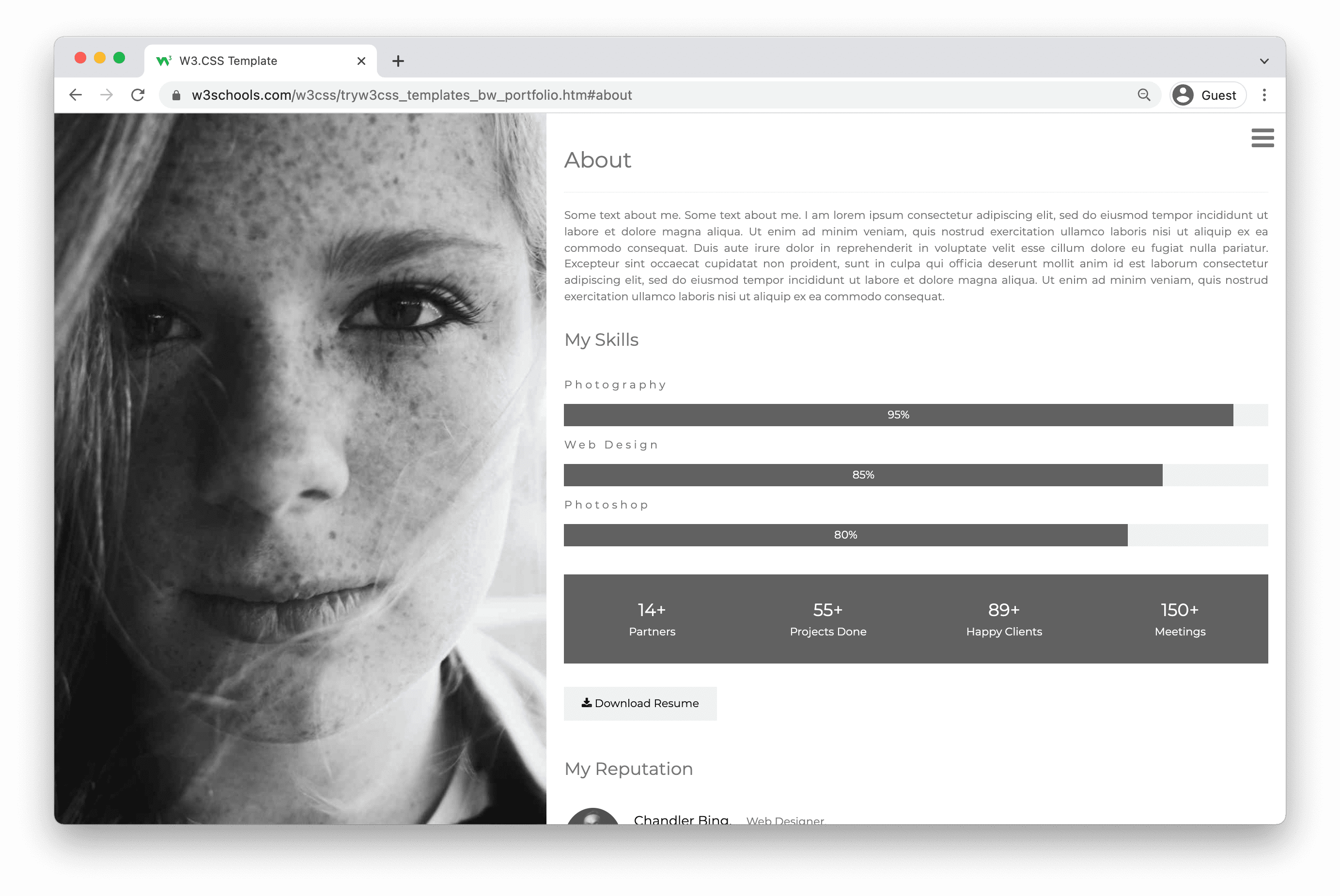
2. Phần giới thiệu về tôi.
Cung cấp cho người đọc một bản tóm tắt ngắn gọn về bản thân bạn.
Bao gồm các chủ đề như trình độ học vấn, kinh nghiệm làm việc, dự án và sở thích của bạn.
Giúp người đọc hiểu bạn đam mê điều gì và siêu năng lực của bạn (những điều bạn thực sự giỏi).
Hãy nhớ giữ nó ngắn gọn và đơn giản.

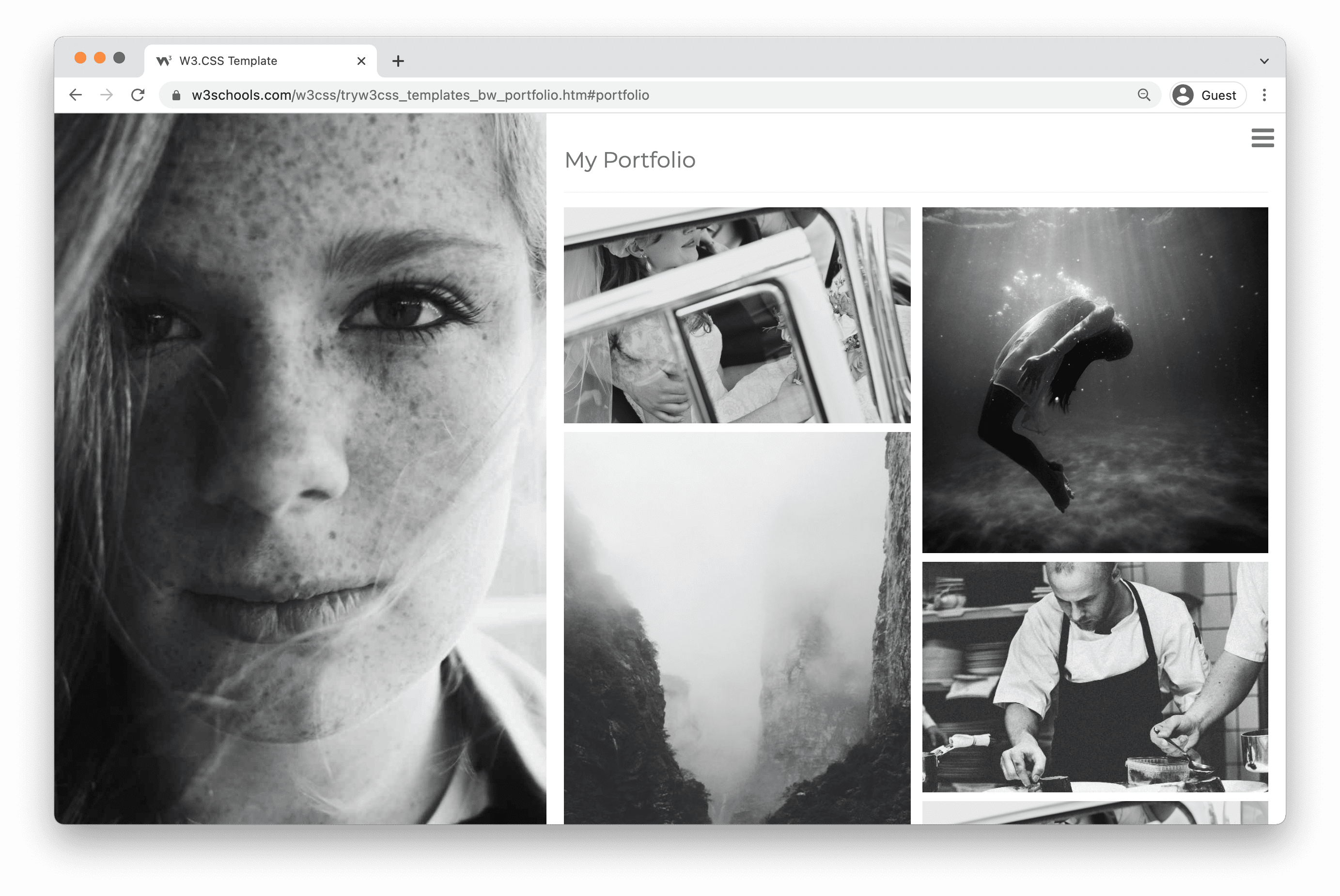
3. Phần dự án.
Liệt kê các dự án mà bạn đã thực hiện. Cách được sử dụng nhiều nhất là sắp xếp danh sách theo ngày, nhưng trong một số trường hợp, việc sắp xếp chúng theo một cách hợp lý khác có thể hợp lý hơn.
Thêm thông tin chi tiết vào từng dự án, bao gồm vai trò của bạn, những gì bạn đã làm và dự án diễn ra như thế nào.
Thêm hình ảnh để giới thiệu những gì bạn đã xây dựng là một điểm cộng! Hãy thể hiện những điều mà bạn tự hào.

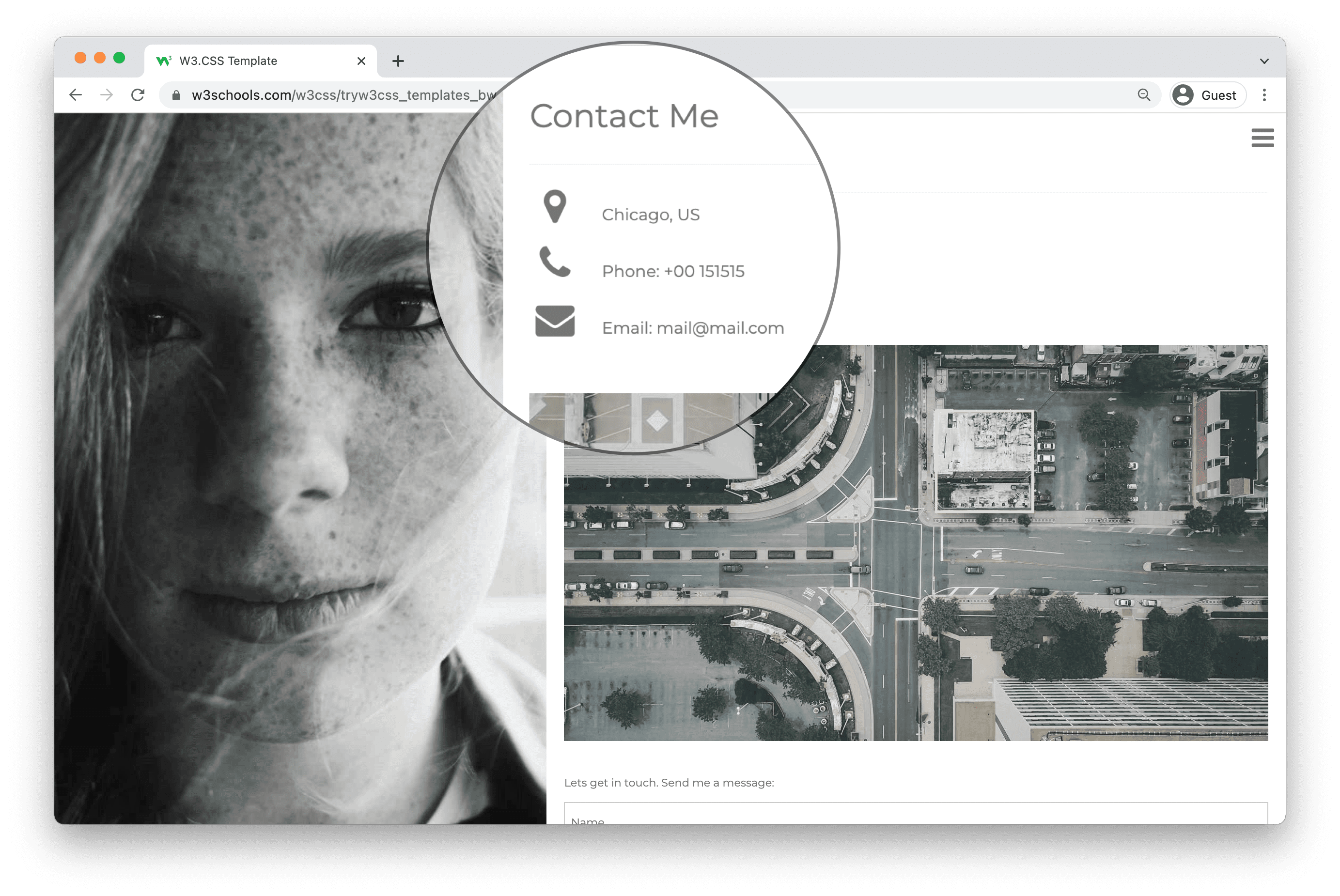
4. Phần liên hệ với tôi.
Hãy cho người đọc biết cách thức và nơi họ có thể liên lạc với bạn.
Thêm chi tiết liên hệ của bạn và các kênh liên hệ khác như hồ sơ GitHub, LinkedIn, Youtube, v.v.

Ví dụ về danh mục đầu tư
Kiểm tra một số ví dụ về danh mục đầu tư.
Bạn có thể tải các mẫu danh mục đầu tư trong Example.com.vn Spaces . Bắt đầu xuất bản danh mục đầu tư của bạn chỉ sau vài cú nhấp chuột.
Xuất bản danh mục đầu tư của tôi ❯* Không cần thẻ tín dụng
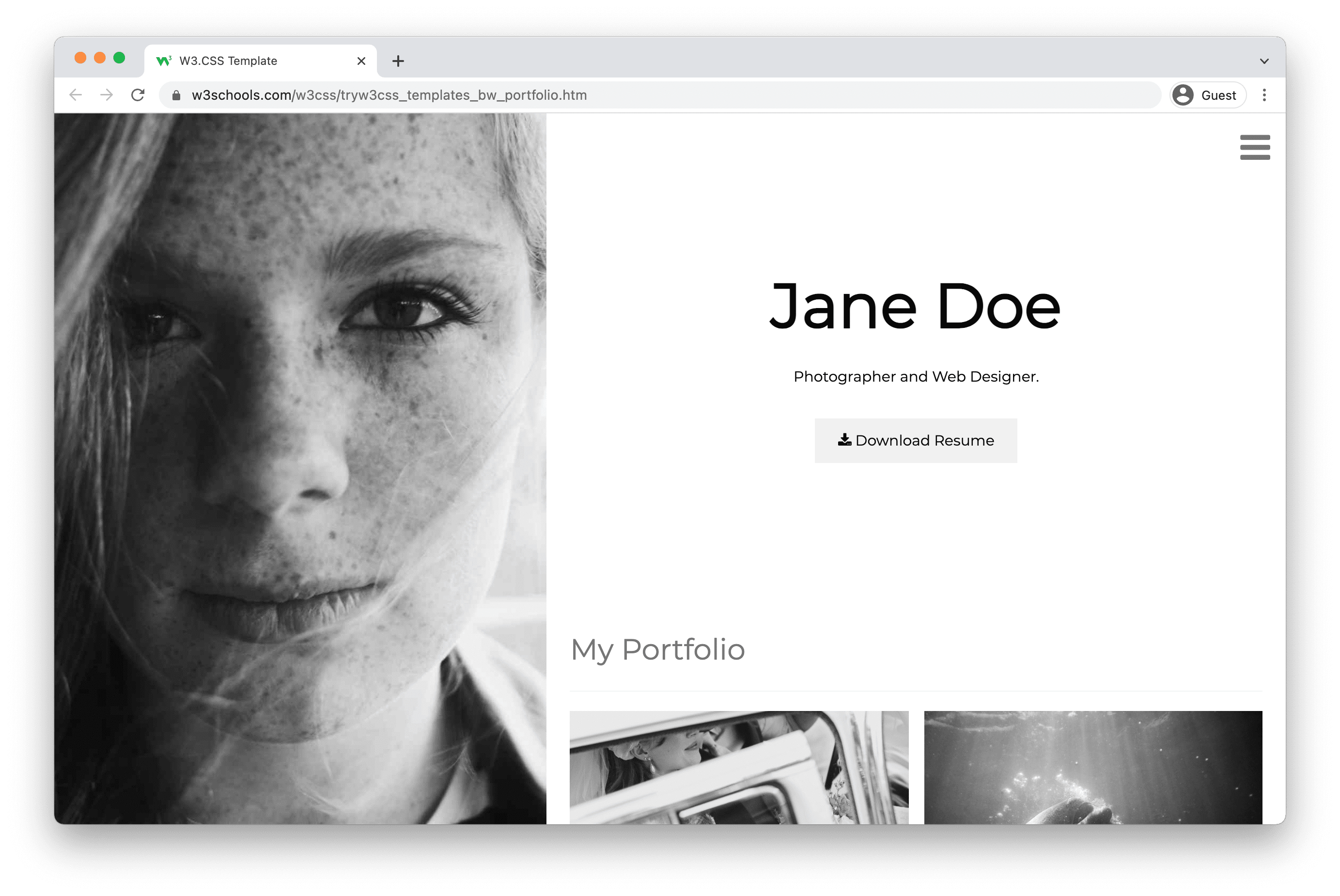
Mẫu danh mục đầu tư đen trắng
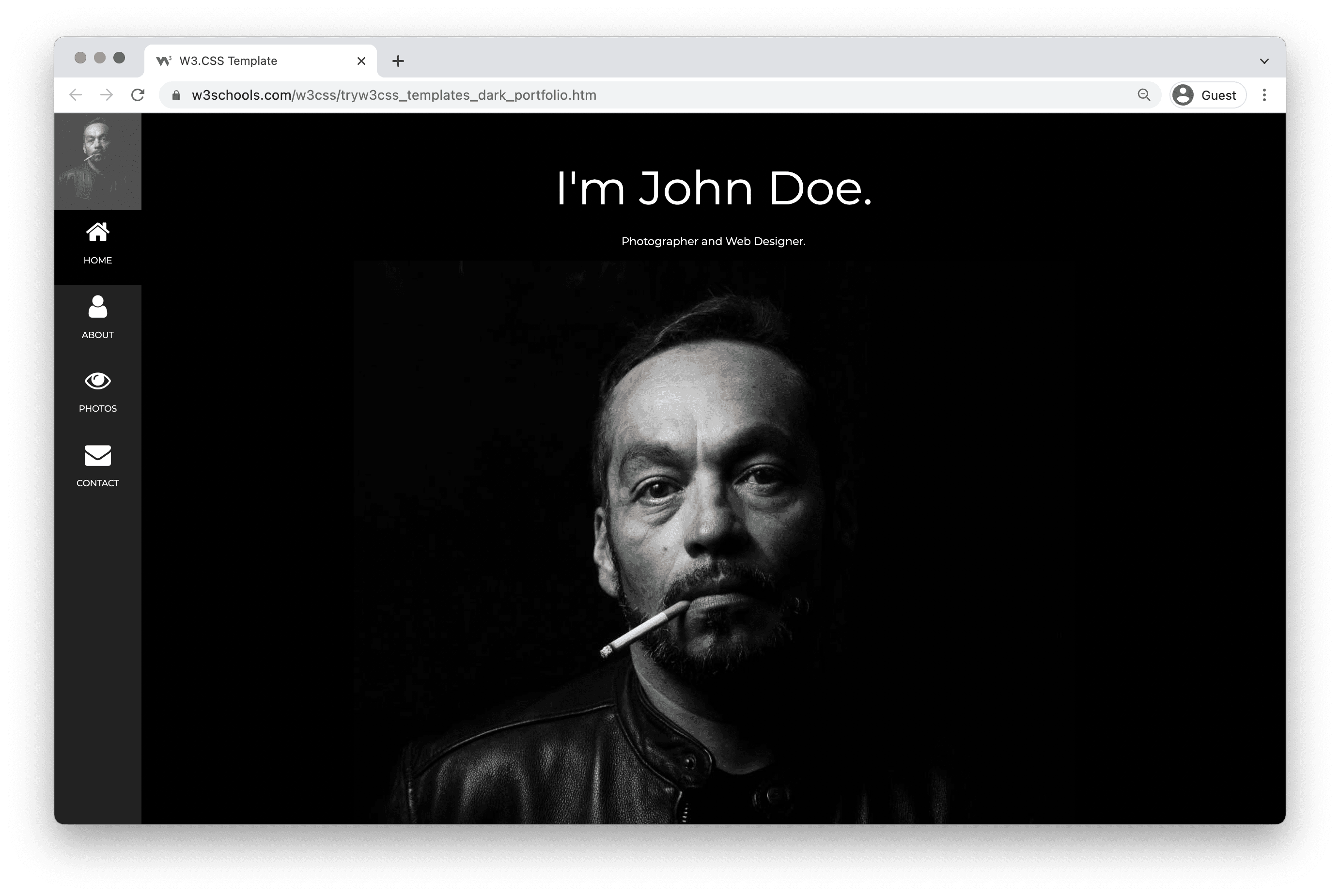
Mẫu danh mục đầu tư tối
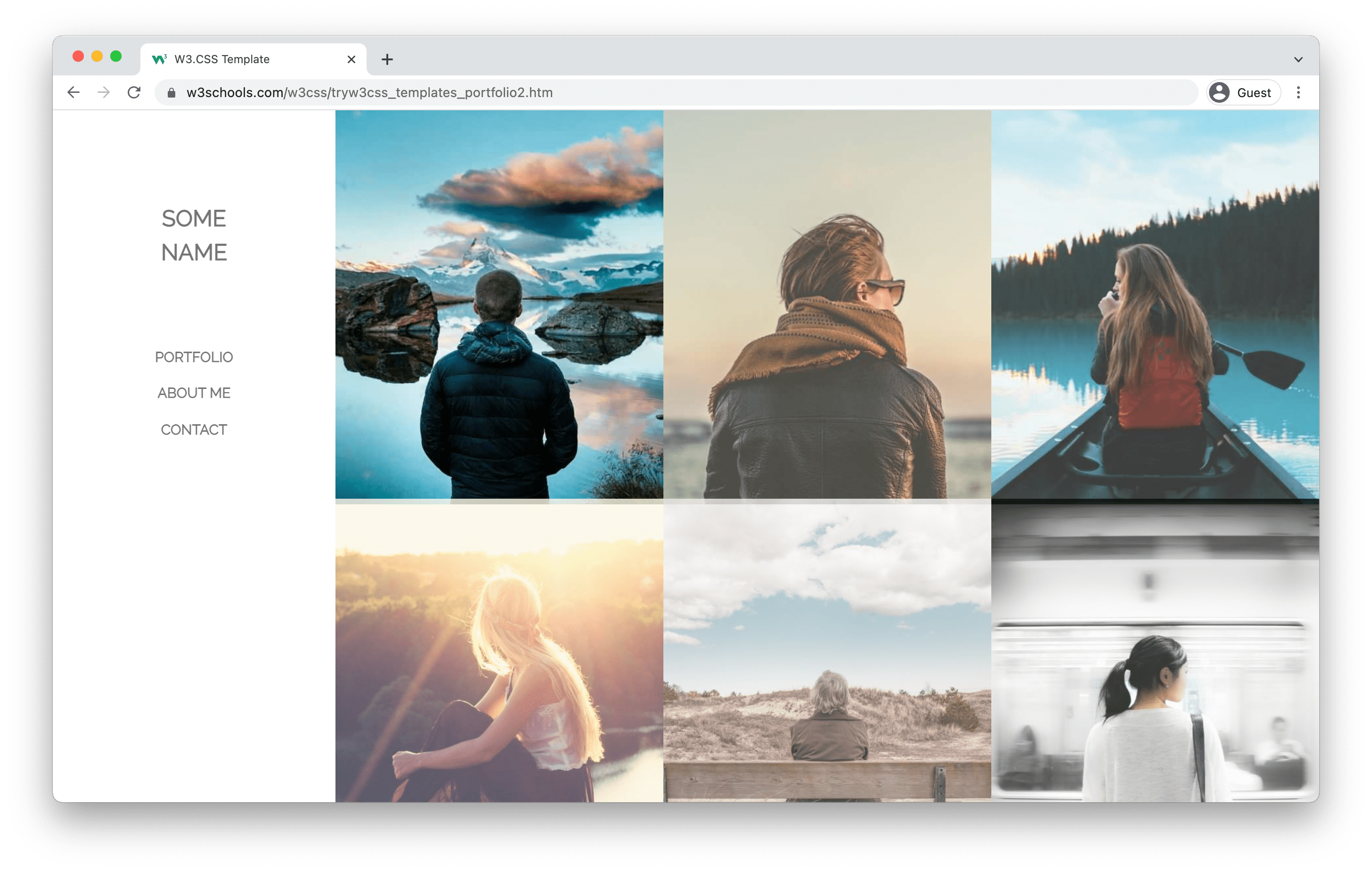
Danh mục con người
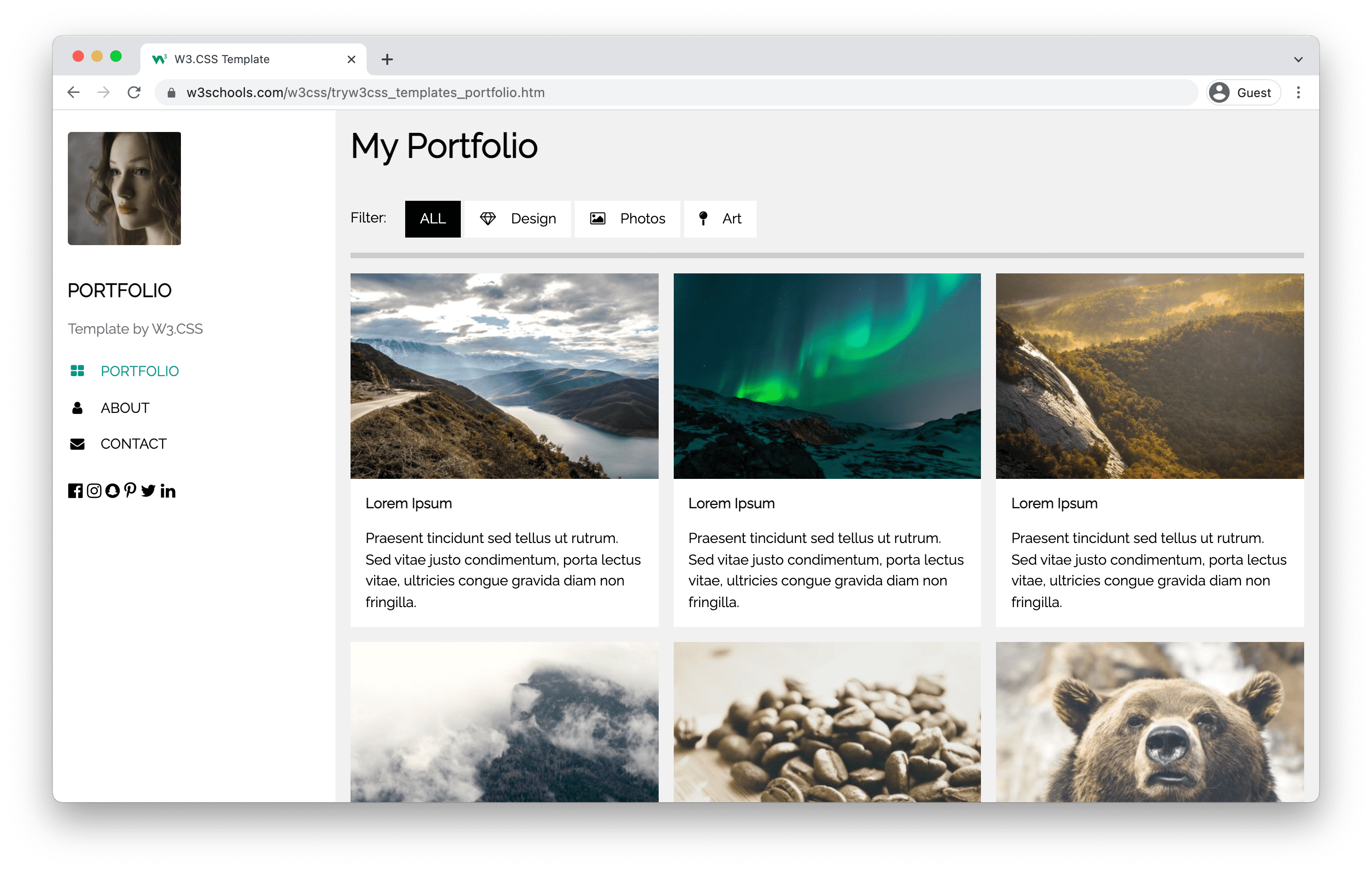
Mẫu danh mục đầu tư của tôi
Tôi cần biết gì để tạo danh mục đầu tư của riêng mình?
HTML, CSS và JavaScript là những ngôn ngữ nền tảng để tạo một trang web.
Bạn có thể đi một chặng đường dài chỉ bằng cách sử dụng ba điều này!
- Tạo cấu trúc bằng HTML. Điều đầu tiên bạn phải học là HTML, đây là ngôn ngữ đánh dấu tiêu chuẩn để tạo các trang web. Học HTML ❯
- Tạo kiểu bằng CSS. Bước tiếp theo là tìm hiểu CSS, thiết lập bố cục trang web của bạn với màu sắc, phông chữ đẹp mắt và hơn thế nữa. Học CSS ❯
- Làm cho nó tương tác với JavaScript. Sau khi học HTML và CSS, bạn nên học JavaScript để tạo các trang web động và tương tác cho người dùng của mình. Học JavaScript ❯
Cách tạo danh mục đầu tư từng bước
Hãy làm theo các bước để tạo danh mục đầu tư của bạn từ đầu.
Chuẩn bị
Quyết định sử dụng trình soạn thảo mã nào và thiết lập môi trường của bạn.
Example.com.vn đã tạo một trình soạn thảo mã dễ sử dụng có tên là Example.com.vn Spaces . Đăng ký và bắt đầu trong một vài cú nhấp chuột.
Bắt đầu miễn phí ❯Tạo tệp index.html của bạn. Vậy là bạn đã sẵn sàng để nhập mã.
Tất cả các thiết lập. Đi nào!
Bước một: Thêm bộ xương HTML
Nhập mã khung HTML, đây là điểm bắt đầu cho trang web của bạn. Đây là cấu trúc chứa mã và đảm bảo rằng nó được hiển thị chính xác trên internet.
Đọc ở đây để biết cách tạo Bộ xương HTML cơ bản: Cách tạo Bộ xương HTML
Bước hai: Thêm thanh điều hướng
Thanh điều hướng là một bản trình bày ngắn gọn về nội dung trên trang web.
Đó là một trong những điều đầu tiên mà du khách sẽ nhìn thấy.
Nó giúp khách truy cập tìm và điều hướng qua nội dung trên trang web. Điều quan trọng là tạo điều hướng có cấu trúc tốt. Để khách truy cập của bạn có thể tìm thấy những gì họ đang tìm kiếm.
Dưới đây là ví dụ về cách tạo thanh điều hướng trên cùng: Cách tạo Thanh điều hướng trên cùng
Bước ba: Thêm phần Anh hùng
Phần Anh hùng cùng với thanh điều hướng là phần đầu tiên trong danh mục đầu tư của bạn mà mọi người sẽ nhìn thấy.
Nó phải chứa thông tin ngắn về một số điều như:
- Bạn là ai?
- Bạn cung cấp cái gì?
- Nghề nghiệp của bạn là gì?
- Tại sao mọi người nên làm việc với bạn?
- Bạn nên thực hiện hành động nào?
Viết ở ngôi thứ nhất và giữ nó ngắn gọn và đơn giản .
Những thứ bổ sung được ưa thích trong phần anh hùng là:
- Đồ họa bắt mắt, làm nền hoặc đặt cạnh văn bản.
- Nút hành động dẫn đến nội dung trên danh mục đầu tư của bạn hoặc đến nội dung của một trang web khác.
Dưới đây là ví dụ về cách tạo phần Anh hùng: Cách tạo hình ảnh Anh hùng
Bước 4: Thêm phần Giới thiệu về tôi
Trong phần này, bạn có thể thỏa sức sáng tạo. Điều này có thể giúp bạn nổi bật.
Tại đây bạn có thể cá nhân hóa nội dung và viết về bản thân sâu hơn.
Nội dung bạn có thể đưa vào phần này là:
- Giới thiệu của bạn
- Bạn là ai với tư cách là một người chuyên nghiệp
- Trình độ học vấn của bạn
- Kỹ năng của bạn
- Kinh nghiệm làm việc của bạn (hiện tại và/hoặc quá khứ)
- Những sở thích của bạn
- Mục tiêu và tham vọng của bạn
Theo một cách nào đó, bạn có thể coi phần "Giới thiệu về bản thân" như một bản tóm tắt ngắn gọn về CV của mình.
Hãy thoải mái viết về bản thân bạn ở ngôi thứ nhất.
Cá nhân hóa và khiến mọi người hiểu bạn như một con người có thể khiến bạn được chú ý nhiều hơn.
Dưới đây là ví dụ về cách tạo phần giới thiệu về tôi: Cách tạo phần Giới thiệu về tôi
Bước 5: Thêm phần Kinh nghiệm làm việc
Phần kinh nghiệm làm việc nêu bật kinh nghiệm, kiến thức và năng lực mà bạn đã đạt được trong suốt chặng đường của mình.
Tại đây bạn có thể thêm:
- Liên kết đến các dự án của bạn với tên dự án và/hoặc mô tả ngắn gọn về nội dung của dự án.
- Liên kết tới các bài đăng trên blog mà bạn đã viết với tiêu đề và/hoặc mô tả ngắn gọn về nội dung của nó.
- Giải thưởng hoặc thành tích chuyên môn của bạn.
- Làm nổi bật công việc và thành tích của bạn là một cách để tạo cơ hội cho chính bạn.
- Các biểu diễn trực quan như hình ảnh hoặc đồ họa.
Bước sáu: Thêm phần Liên hệ
Phần liên hệ là phần cho phép khách truy cập liên lạc với bạn.
Bạn phải luôn bao gồm cách để khách truy cập liên hệ với bạn, thông qua biểu mẫu liên hệ hoặc bằng cách viết ra thông tin liên hệ của bạn, chẳng hạn như:
- Địa chỉ
- Số điện thoại
- Ví dụ: hồ sơ Github, hồ sơ LinkedIn, hồ sơ Youtube, v.v.
Dưới đây là ví dụ về cách tạo phần liên hệ cơ bản: Cách tạo phần Liên hệ
Bước bảy: Thêm phần Footer
Phần chân trang có thể được coi là một phần nhỏ, nhưng nó là một phần quan trọng của mọi trang web.
Đó là về việc hiển thị thông tin quan trọng dựa trên mục tiêu trang web của bạn và nhu cầu của khách truy cập.
Thông thường nó chứa thông tin kỹ thuật về bản quyền nhưng nó có thể chứa các thông tin khác, chẳng hạn như:
- Liên kết đến trang "Chính sách quyền riêng tư"
- Liên kết đến trang "Điều khoản sử dụng"
- Thông tin liên lạc
- Liên kết điều hướng trang web
- Liên kết đến các mạng xã hội
- Liên kết đến cửa hàng của bạn
Dưới đây là ví dụ về cách tạo phần chân trang: Cách tạo phần chân trang