Điều hướng DOM HTML HTML
Với HTML DOM, bạn có thể điều hướng cây nút bằng các mối quan hệ nút.
Nút DOM
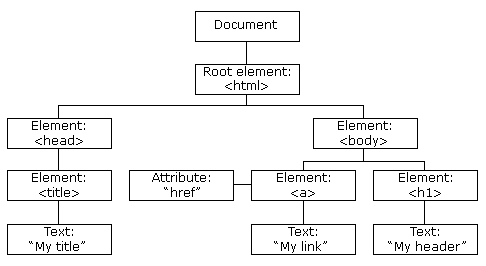
Theo tiêu chuẩn W3C HTML DOM, mọi thứ trong tài liệu HTML đều là một nút:
- Toàn bộ tài liệu là một nút tài liệu
- Mỗi phần tử HTML là một nút phần tử
- Văn bản bên trong các phần tử HTML là các nút văn bản
- Mỗi thuộc tính HTML là một nút thuộc tính (không dùng nữa)
- Tất cả các bình luận đều là nút bình luận

Với HTML DOM, tất cả các nút trong cây nút có thể được truy cập bằng JavaScript.
Các nút mới có thể được tạo và tất cả các nút có thể được sửa đổi hoặc xóa.
Mối quan hệ nút
Các nút trong cây nút có mối quan hệ phân cấp với nhau.
Các thuật ngữ cha mẹ, con cái và anh chị em được sử dụng để mô tả các mối quan hệ.
- Trong cây nút, nút trên cùng được gọi là nút gốc (hoặc nút gốc)
- Mỗi nút có chính xác một nút cha, ngoại trừ nút gốc (không có nút cha)
- Một nút có thể có nhiều nút con
- Anh chị em ruột (anh chị em) là các nút có cùng cha mẹ
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>

Từ HTML ở trên bạn có thể đọc:
-
<html>là nút gốc -
<html>không có cha mẹ -
<html>là cha mẹ của<head>và<body> -
<head>là con đầu lòng của<html> -
<body>là đứa con cuối cùng của<html>
Và:
-
<head>có một con:<title> -
<title>có một con (nút văn bản): "Hướng dẫn DOM" -
<body>có hai con:<h1>và<p> -
<h1>có một con: "DOM Bài học thứ nhất" -
<p>có một đứa con: "Xin chào thế giới!" -
<h1>và<p>là anh em ruột
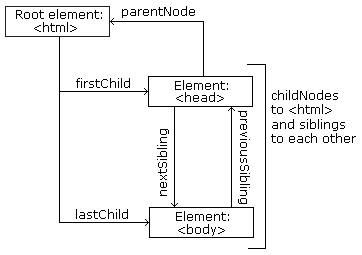
Điều hướng giữa các nút
Bạn có thể sử dụng các thuộc tính nút sau để điều hướng giữa các nút bằng JavaScript:
-
parentNode -
childNodes[ nodenumber ] -
firstChild -
lastChild -
nextSibling -
previousSibling
Nút con và giá trị nút
Một lỗi phổ biến trong quá trình xử lý DOM là mong muốn một nút phần tử chứa văn bản.
Ví dụ:
<title
id="demo">DOM Tutorial</title>
Nút phần tử <title> (trong ví dụ trên) không chứa văn bản.
Nó chứa một nút văn bản có giá trị "Hướng dẫn DOM".
Giá trị của nút văn bản có thể được truy cập bằng thuộc tính innerHTML của nút:
myTitle = document.getElementById("demo").innerHTML;
Truy cập thuộc tính bên trongHTML cũng giống như truy cập nodeValue của con đầu tiên:
myTitle = document.getElementById("demo").firstChild.nodeValue;
Việc truy cập đứa trẻ đầu tiên cũng có thể được thực hiện như thế này:
myTitle = document.getElementById("demo").childNodes[0].nodeValue;
Tất cả (3) ví dụ sau đây truy xuất văn bản của phần tử <h1> và sao chép nó vào phần tử <p> :
Ví dụ
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML
= document.getElementById("id01").innerHTML;
</script>
</body>
</html> Hãy tự mình thử »Ví dụ
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
</body>
</html> Hãy tự mình thử »Ví dụ
<html>
<body>
<h1 id="id01">My First Page</h1>
<p id="id02">Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
</body>
</html> Hãy tự mình thử »Nội bộHTML
Trong hướng dẫn này, chúng tôi sử dụng thuộc tính InnerHTML để truy xuất nội dung của một phần tử HTML.
Tuy nhiên, việc tìm hiểu các phương pháp khác ở trên rất hữu ích để hiểu cấu trúc cây và cách điều hướng của DOM.
Nút gốc DOM
Có hai thuộc tính đặc biệt cho phép truy cập vào toàn bộ tài liệu:
-
document.body- Phần thân của tài liệu -
document.documentElement- Tài liệu đầy đủ
Ví dụ
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>Displaying document.body</p>
<p
id="demo"></p>
<script>
document.getElementById("demo").innerHTML
= document.body.innerHTML;
</script>
</body>
</html> Hãy tự mình thử »Ví dụ
<html>
<body>
<h2>JavaScript HTMLDOM</h2>
<p>Displaying document.documentElement</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
document.documentElement.innerHTML;
</script>
</body>
</html> Hãy tự mình thử »Thuộc tính nodeName
Thuộc tính nodeName chỉ định tên của một nút.
- nodeName ở chế độ chỉ đọc
- nodeName của một nút phần tử giống với tên thẻ
- nodeName của một nút thuộc tính là tên thuộc tính
- nodeName của nút văn bản luôn là #text
- nodeName của nút tài liệu luôn là #document
Ví dụ
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML
= document.getElementById("id01").nodeName;
</script>Hãy tự mình thử » Lưu ý: nodeName luôn chứa tên thẻ viết hoa của phần tử HTML.
Thuộc tính nodeValue
Thuộc tính nodeValue chỉ định giá trị của một nút.
- nodeValue cho các nút phần tử là
null - nodeValue cho các nút văn bản chính là văn bản
- nodeValue cho các nút thuộc tính là giá trị thuộc tính
Thuộc tính nodeType
Thuộc tính nodeType chỉ đọc. Nó trả về loại nút.
Ví dụ
<h1 id="id01">My First Page</h1>
<p id="id02"></p>
<script>
document.getElementById("id02").innerHTML
= document.getElementById("id01").nodeType;
</script>Hãy tự mình thử »Các thuộc tính nodeType quan trọng nhất là:
| Node | Type | Example |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">W3Schools</h1> |
| ATTRIBUTE_NODE | 2 | class = "heading" (deprecated) |
| TEXT_NODE | 3 | W3Schools |
| COMMENT_NODE | 8 | <!-- This is a comment --> |
| DOCUMENT_NODE | 9 | The HTML document itself (the parent of <html>) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
Loại 2 không được dùng nữa trong HTML DOM (nhưng vẫn hoạt động). Nó không được dùng nữa trong XML DOM.

