Biểu đồ hình tròn R
Biểu đồ hình tròn
Biểu đồ hình tròn là dạng xem dữ liệu bằng đồ họa hình tròn.
Sử dụng hàm pie() để vẽ biểu đồ hình tròn:
Ví dụ
# Create a vector of pies
x <- c(10,20,30,40)
# Display
the pie chart
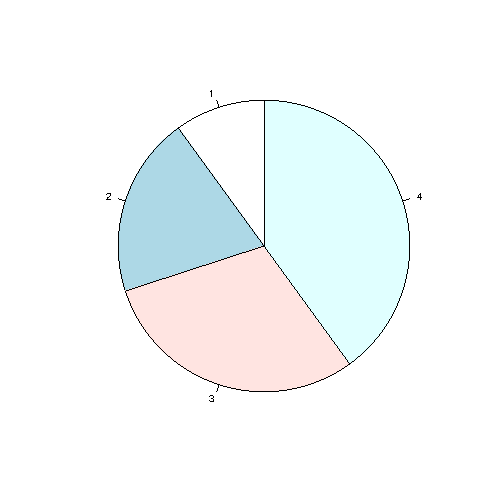
pie(x)Kết quả:

Ví dụ giải thích
Như bạn có thể thấy, biểu đồ hình tròn vẽ một hình tròn cho mỗi giá trị trong vectơ (trong trường hợp này là 10, 20, 30, 40).
Theo mặc định, đồ thị của chiếc bánh đầu tiên bắt đầu từ trục x và di chuyển ngược chiều kim đồng hồ .
Lưu ý: Kích thước của mỗi chiếc bánh được xác định bằng cách so sánh giá trị với tất cả các giá trị khác bằng công thức sau:
Giá trị chia cho tổng của tất cả các giá trị: x/sum(x)
Góc bắt đầu
Bạn có thể thay đổi góc bắt đầu của biểu đồ hình tròn bằng tham số init.angle .
Giá trị của init.angle được xác định bằng góc tính bằng độ, trong đó góc mặc định là 0.
Ví dụ
Bắt đầu chiếc bánh đầu tiên ở 90 độ:
# Create a vector of pies
x <- c(10,20,30,40)
# Display
the pie chart and start the first pie at 90 degrees
pie(x, init.angle = 90)Kết quả:

Nhãn và Tiêu đề
Sử dụng tham số label để thêm nhãn vào biểu đồ hình tròn và sử dụng tham số main để thêm tiêu đề:
Ví dụ
# Create a vector of pies
x <- c(10,20,30,40)
# Create a vector of labels
mylabel <- c("Apples",
"Bananas", "Cherries", "Dates")
# Display
the pie chart with labels
pie(x, label = mylabel, main = "Fruits")Kết quả:

Màu sắc
Bạn có thể thêm màu cho mỗi chiếc bánh bằng tham số col :
Ví dụ
# Create a vector of colors
colors <- c("blue", "yellow", "green", "black")
# Display the pie chart
with colors
pie(x, label = mylabel, main =
"Fruits", col = colors)Kết quả:

Huyền thoại
Để thêm danh sách giải thích cho từng chiếc bánh, hãy sử dụng hàm legend() :
Ví dụ
# Create a vector of labels
mylabel <- c("Apples", "Bananas", "Cherries",
"Dates")
# Create a vector of colors
colors <- c("blue", "yellow",
"green", "black")
# Display the pie chart with
colors
pie(x, label = mylabel,
main = "Pie Chart", col = colors)
# Display the explanation box
legend("bottomright", mylabel, fill = colors)Kết quả:

Chú giải có thể được định vị như sau:
bottomright , bottom , bottomleft , left , trên topleft , top , topright , right , center

