Sơ đồ phân tán R
Điểm phân tán
Bạn đã học từ chương Plot rằng plot() được sử dụng để vẽ các số với nhau.
"Biểu đồ phân tán" là một loại biểu đồ được sử dụng để hiển thị mối quan hệ giữa hai biến số và vẽ một dấu chấm cho mỗi quan sát.
Nó cần hai vectơ có cùng độ dài, một cho trục x (ngang) và một cho trục y (dọc):
Ví dụ
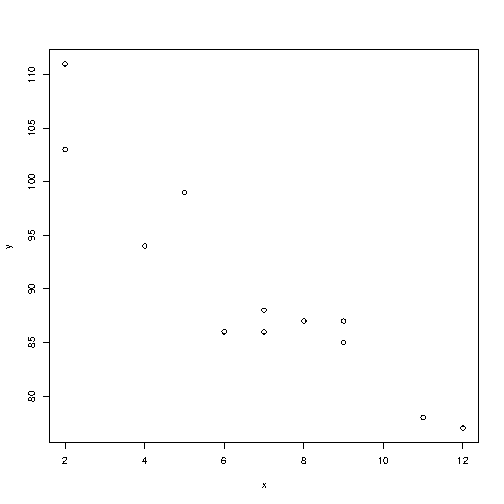
x <- c(5,7,8,7,2,2,9,4,11,12,9,6)
y <-
c(99,86,87,88,111,103,87,94,78,77,85,86)
plot(x, y)Kết quả:

Quan sát trong ví dụ trên sẽ cho thấy kết quả là có 12 ô tô đi ngang qua.
Điều đó có thể không rõ ràng đối với những người nhìn thấy biểu đồ lần đầu tiên, vì vậy hãy thêm tiêu đề và các nhãn khác để mô tả biểu đồ phân tán tốt hơn:
Ví dụ
x <- c(5,7,8,7,2,2,9,4,11,12,9,6)
y <-
c(99,86,87,88,111,103,87,94,78,77,85,86)
plot(x, y, main="Observation
of Cars", xlab="Car age", ylab="Car speed")Kết quả:

Tóm lại, quan sát trong ví dụ trên là kết quả của 12 chiếc ô tô đi ngang qua.
Trục x hiển thị tuổi của xe.
Trục y biểu thị tốc độ của ô tô khi đi qua.
Có mối quan hệ nào giữa các quan sát không?
Có vẻ như xe càng mới thì chạy càng nhanh nhưng đó có thể chỉ là trùng hợp thôi, dù sao chúng tôi cũng chỉ đăng ký 12 xe.
So sánh các ô
Trong ví dụ trên, dường như có mối quan hệ giữa tốc độ ô tô và tuổi đời, nhưng điều gì sẽ xảy ra nếu chúng ta vẽ biểu đồ các quan sát từ một ngày khác? Biểu đồ phân tán có cho chúng ta biết điều gì khác không?
Để so sánh biểu đồ này với biểu đồ khác, hãy sử dụng hàm points() :
Ví dụ
Vẽ hai đồ thị trên cùng một hình:
# day one, the age and speed of 12 cars:
x1 <- c(5,7,8,7,2,2,9,4,11,12,9,6)
y1 <- c(99,86,87,88,111,103,87,94,78,77,85,86)
# day two, the age and speed of 15 cars:
x2 <-
c(2,2,8,1,15,8,12,9,7,3,11,4,7,14,12)
y2 <-
c(100,105,84,105,90,99,90,95,94,100,79,112,91,80,85)
plot(x1, y1,
main="Observation of Cars", xlab="Car age", ylab="Car speed", col="red",
cex=2)
points(x2, y2, col="blue", cex=2)Kết quả:

Lưu ý: Để có thể thấy sự khác biệt khi so sánh, bạn phải gán các màu khác nhau cho các ô (bằng cách sử dụng tham số col ). Màu đỏ đại diện cho giá trị của ngày 1, trong khi màu xanh lam đại diện cho ngày thứ 2. Lưu ý rằng chúng tôi cũng đã thêm tham số cex để tăng kích thước của các dấu chấm.
Kết luận quan sát: Bằng cách so sánh hai đồ thị, tôi nghĩ có thể an toàn khi nói rằng cả hai đều cho chúng ta cùng một kết luận: chiếc xe càng mới thì lái càng nhanh.

