SQL INNER THAM GIA
THAM GIA TRONG
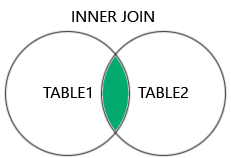
Từ khóa INNER JOIN chọn các bản ghi có giá trị trùng khớp trong cả hai bảng.
Chúng ta hãy xem một lựa chọn của bảng Sản phẩm :
| ProductID | ProductName | CategoryID | Price |
|---|---|---|---|
| 1 | Chais | 1 | 18 |
| 2 | Chang | 1 | 19 |
| 3 | Aniseed Syrup | 2 | 10 |
Và một lựa chọn của bảng Danh mục :
| CategoryID | CategoryName | Description |
|---|---|---|
| 1 | Beverages | Soft drinks, coffees, teas, beers, and ales |
| 2 | Condiments | Sweet and savory sauces, relishes, spreads, and seasonings |
| 3 | Confections | Desserts, candies, and sweet breads |
Chúng ta sẽ nối bảng Sản phẩm với bảng Danh mục bằng cách sử dụng trường CategoryID từ cả hai bảng:
Ví dụ
Tham gia Sản phẩm và Danh mục với từ khóa INNER JOIN:
SELECT ProductID, ProductName, CategoryName
FROM Products
INNER JOIN
Categories ON Products.CategoryID = Categories.CategoryID; Hãy tự mình thử » 
Lưu ý: Từ khóa INNER JOIN chỉ trả về các hàng khớp trong cả hai bảng. Điều đó có nghĩa là nếu bạn có một sản phẩm không có CategoryID hoặc có CategoryID không có trong bảng Danh mục thì bản ghi đó sẽ không được trả về trong kết quả.
Cú pháp
SELECT column_name(s)
FROM table1
INNER JOIN table2
ON table1.column_name = table2.column_name ;
Đặt tên các cột
Một cách thực hành tốt là bao gồm tên bảng khi chỉ định các cột trong câu lệnh SQL.
Ví dụ
Chỉ định tên bảng:
SELECT Products.ProductID, Products.ProductName, Categories.CategoryName
FROM Products
INNER JOIN Categories ON Products.CategoryID = Categories.CategoryID;
Hãy tự mình thử » Ví dụ trên hoạt động mà không chỉ định tên bảng vì không có tên cột nào được chỉ định trong cả hai bảng. Nếu bạn cố gắng đưa CategoryID vào câu lệnh SELECT , bạn sẽ gặp lỗi nếu không chỉ định tên bảng (vì CategoryID có trong cả hai bảng).
THAM GIA hoặc INNER THAM GIA
JOIN và INNER JOIN sẽ trả về kết quả tương tự.
INNER là loại kết nối mặc định cho JOIN , vì vậy khi bạn viết JOIN trình phân tích cú pháp thực sự ghi INNER JOIN .
Ví dụ
THAM GIA giống như INNER THAM GIA:
SELECT Products.ProductID, Products.ProductName, Categories.CategoryName
FROM Products
JOIN Categories ON Products.CategoryID = Categories.CategoryID;
Hãy tự mình thử »THAM GIA ba bảng
Câu lệnh SQL sau đây chọn tất cả các đơn hàng có thông tin khách hàng và người gửi hàng:
Ví dụ
SELECT Orders.OrderID, Customers.CustomerName, Shippers.ShipperName
FROM
((Orders
INNER JOIN Customers ON Orders.CustomerID = Customers.CustomerID)
INNER JOIN Shippers ON Orders.ShipperID = Shippers.ShipperID); Hãy tự mình thử » 
