Định dạng một màu của Google Trang tính
Định dạng một màu
Một màu là loại định dạng có điều kiện được tạo sẵn trong Google Trang tính, dùng để áp dụng tùy chọn định dạng có thể tùy chỉnh cho tất cả các ô khớp với một điều kiện .
Đây là phần Màu đơn của menu quy tắc định dạng có điều kiện:

Bạn có thể truy cập menu bằng cách chọn tùy chọn Định dạng có điều kiện trong menu Định dạng .
Tùy chọn màu đơn
Từ menu quy tắc định dạng có điều kiện, bạn có thể chọn:
- Những ô nào áp dụng định dạng có điều kiện
- Quy tắc định dạng nào được sử dụng
- Phong cách định dạng
Áp dụng cho phạm vi
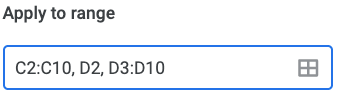
Trong trường Áp dụng cho phạm vi, bạn có thể nhập các ô và phạm vi mà Màu Đơn áp dụng.
Bạn có thể nhập các ô và phạm vi được phân tách bằng dấu , vào trường.

Bạn cũng có thể nhấp vào biểu tượng ở bên phải trường để chọn phạm vi dữ liệu:

Thao tác này sẽ mở hộp thoại nơi bạn có thể thêm phạm vi bằng cách chọn:

Quy tắc định dạng
Bạn có thể chọn quy tắc nào sẽ áp dụng từ trình đơn thả xuống Định dạng ô nếu.... Có nhiều lựa chọn:
- Ô trống hay không ô trống
- Văn bản có chứa hoặc không chứa
- Văn bản bắt đầu hoặc kết thúc bằng
- Văn bản chính xác
- Ngày theo lịch
- Lớn hơn
- Ít hơn
- Tương đương với
- Giữa hoặc không Giữa
- Những nguyên tắc tập quán
Kiểu định dạng
Định dạng Một màu cho phép bạn tùy chỉnh cả màu nền và phông chữ của các ô.

Xem chương Định dạng Màu sắc và chương Định dạng Phông chữ để biết hướng dẫn chi tiết về cách tùy chỉnh màu sắc và phông chữ.
Ví dụ về định dạng một màu (Văn bản kết thúc bằng)
Làm nổi bật các giá trị tên Pokemon kết thúc bằng saur với định dạng có điều kiện Màu đơn .
Định dạng có điều kiện, từng bước:
- Chọn phạm vi giá trị Tên
A2:A10

- Bấm vào tùy chọn Định dạng có điều kiện trong menu Định dạng

Menu Định dạng có điều kiện sẽ xuất hiện ở phía bên phải của bảng tính:

- Chọn tùy chọn Kết thúc văn bản bằng từ menu thả xuống Quy tắc định dạng :

- Nhập
saurvào trường đầu vào:

Bây giờ, các ô giá trị Tên sẽ có nền màu nổi bật nếu tên kết thúc bằng "saur":



