Số định dạng của Google Trang tính
Định dạng số
Định dạng Số mặc định là Tự động .
Tại sao thay đổi định dạng số?
- Làm cho dữ liệu có thể giải thích được
- Chuẩn bị dữ liệu cho các hàm để Google Trang tính hiểu loại dữ liệu bạn đang làm việc.
Ví dụ về định dạng số:
- Tự động
- Con số
- Tiền tệ
- Thời gian
Có thể thay đổi định dạng số bằng cách nhấp vào menu thả xuống Định dạng số ( ![]() ), được truy cập trong Ribbon, được tìm thấy trong nhóm Numbers.
), được truy cập trong Ribbon, được tìm thấy trong nhóm Numbers.


Ví dụ
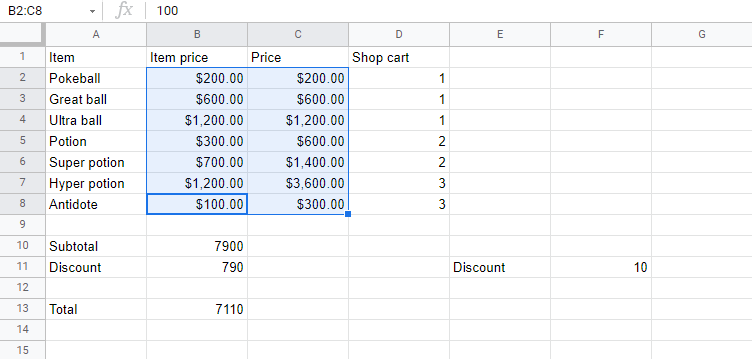
Trong ví dụ này, chúng ta có các ô biểu thị giá, có thể được định dạng là Tiền tệ.
Sao chép các giá trị để làm theo.
Hãy thử thay đổi định dạng của giá thành định dạng Số tiền tệ.
Từng bước một:
- Chọn phạm vi
B2:C8

- Nhấp vào menu thả xuống Định dạng số (
 )
)

- Bấm vào định dạng tiền tệ

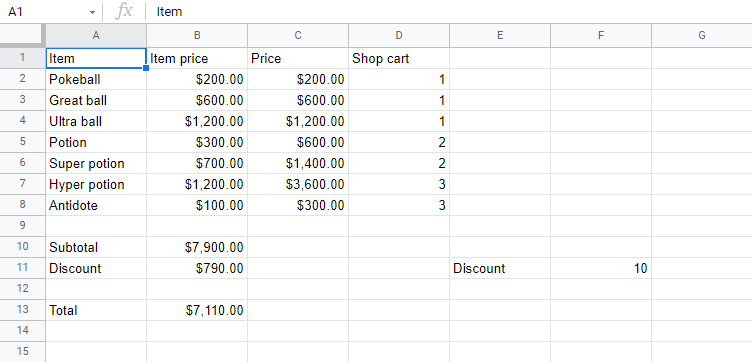
Đó là nó! Định dạng Số đã được thay đổi từ Tự động thành Tiền tệ .
Lưu ý: Google Trang tính sử dụng nội tệ được xác định trong cài đặt vị trí .
Bây giờ, thực hiện tương tự cho các ô B10 , B11 và B13 :

Bạn đã làm được nó phải không?
Lưu ý: Tiền tệ có thể thay đổi. Ví dụ: thay vì sử dụng $ như trong ví dụ, bạn có thể quyết định NOK hoặc EUR . Nó được thay đổi trong menu thả xuống, nhấp vào Định dạng khác ở cuối menu. Sau đó, nhấp vào Thêm tiền tệ .
Lưu ý rằng các con số trông giống như một mớ hỗn độn. Hãy giải quyết điều đó bằng cách giảm số thập phân. Điều này giúp cho bài thuyết trình trở nên gọn gàng hơn.
Số thập phân
Số thập phân có thể tăng và giảm.
Có hai lệnh:
- Tăng số thập phân (
 )
) - Giảm số thập phân (
 )
)
Nhấp vào chúng sẽ giảm hoặc tăng số thập phân.
Các lệnh có thể được tìm thấy bên cạnh menu thả xuống Định dạng số.

Lưu ý: Việc giảm Số thập phân có thể khiến Google Trang tính làm tròn số lên hoặc xuống khi có nhiều số thập phân bị xóa hơn. Điều này có thể gây nhầm lẫn nếu bạn đang thực hiện các phép tính nâng cao đòi hỏi những con số chính xác.
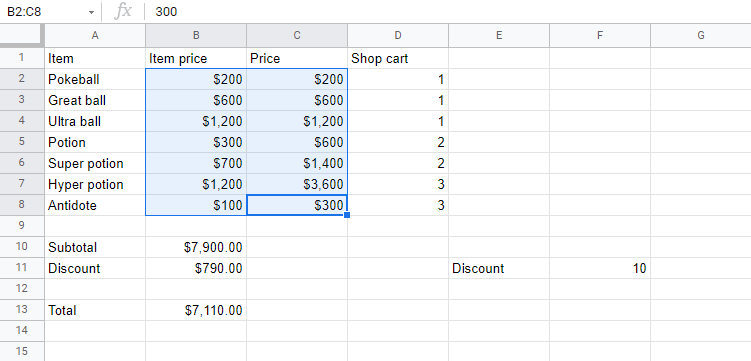
Hãy làm sạch nó từng bước một:
- Chọn phạm vi
B2:C8 - Bấm vào nút Giảm số thập phân hai lần (
 )
)

Tuyệt vời!
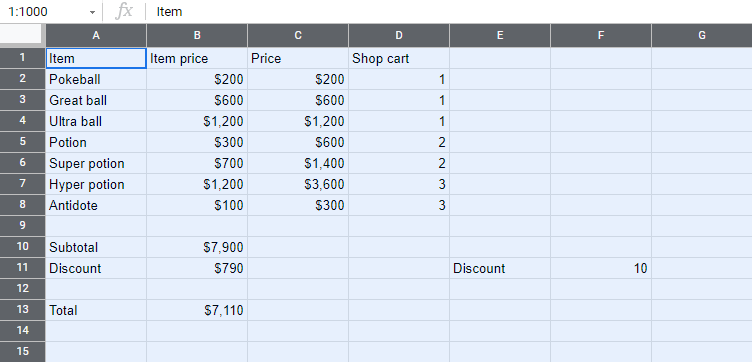
Thực hiện tương tự cho ô B10 , B11 và B13 :

Điều đó có vẻ tốt hơn rất nhiều!
Mẹo chuyên nghiệp: Có thể nhấp vào hình chữ nhật ở góc trên cùng bên trái của hàng 1 và cột A để chọn tất cả các ô trong trang tính. Điều này có thể hữu ích nếu bạn muốn thay đổi định dạng Số hoặc thay đổi Số thập phân cho tất cả các ô.

Tóm tắt chương
Định dạng số có thể được thay đổi để làm cho bảng tính dễ hiểu hơn hoặc để chuẩn bị các ô cho các hàm. Bạn có thể tăng giảm số thập phân để bài thuyết trình được gọn gàng.


