Hàm VLOOKUP của Google Trang tính
Hàm VLOOKUP
Hàm VLOOKUP là một hàm có sẵn trong Google Trang tính, cho phép tìm kiếm trên các cột.
Nó được gõ =VLOOKUP và có các phần sau:
=VLOOKUP( search_key , range ,
index , [is_sorted] )Lưu ý: Cột chứa dữ liệu tra cứu phải luôn ở bên trái.
serach_key: Chọn ô nơi sẽ nhập giá trị tìm kiếm.
phạm vi: Phạm vi bảng, bao gồm tất cả các ô trong bảng.
index: Dữ liệu đang được tra cứu. Đầu vào là số cột, được tính từ bên trái:

[được_sắp xếp]: TRUE/1 nếu phạm vi được sắp xếp hoặc FALSE/0 nếu phạm vi không được sắp xếp.
Lưu ý: Cả 1/0 và True/False đều có thể được sử dụng trong [is_sorted] .
Chúng ta hãy xem một ví dụ!
Ví dụ về hàm Vlookup
Tra cứu và trả về tên Pokemon từ danh sách này theo ID# của chúng:
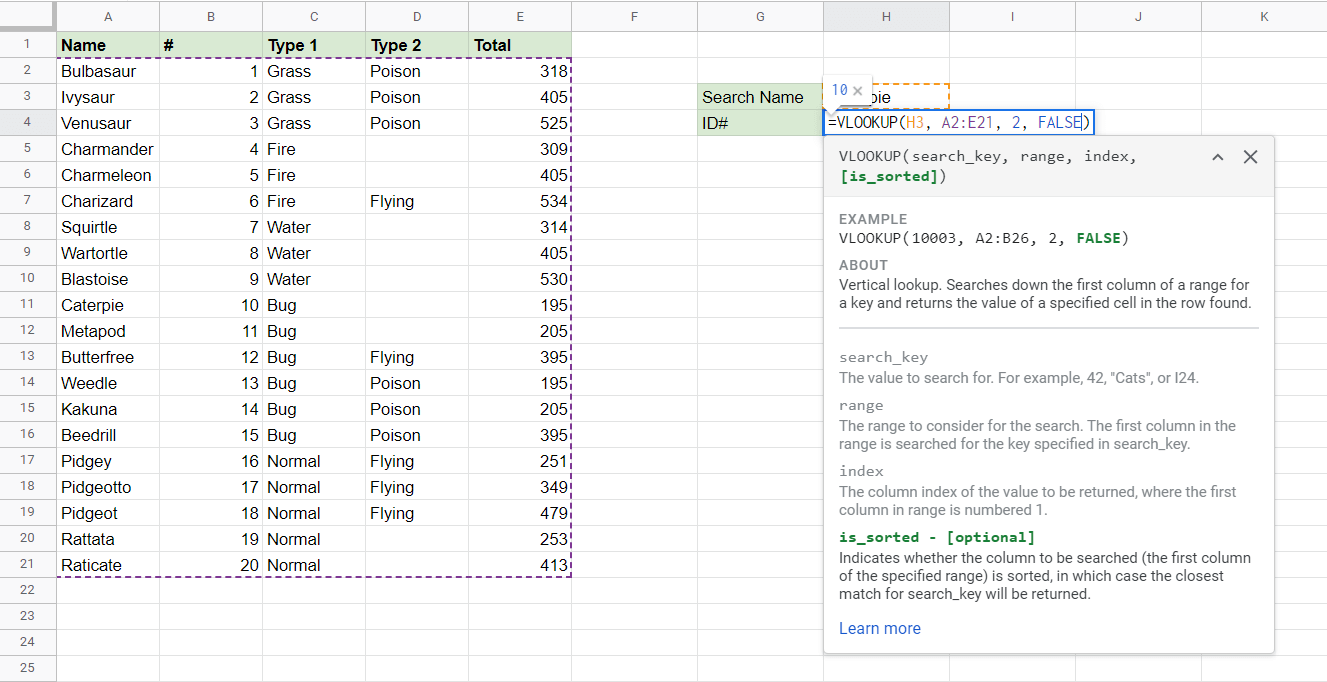
Hàm VLOOKUP theo từng bước:
- Chọn ô
H4 - Nhập
=VLOOKUP - Bấm vào lệnh VLOOKUP
H4 là nơi hiển thị kết quả tìm kiếm. Trong trường hợp này, tên của Pokemon dựa trên ID# của chúng.

- Chọn ô nơi giá trị tìm kiếm sẽ được nhập (
H3)
H3 được chọn là serach_key . Đây là ô nơi truy vấn tìm kiếm được nhập. Trong trường hợp này ID# của Pokemon.

- Kiểu
, - Chỉ định phạm vi bảng
A2:E21

- Kiểu
, - Nhập số cột Tên, tính từ trái sang:
2

- Nhập
TRUE - Nhấn Enter
Trong ví dụ này, bảng được sắp xếp theo ID# , vì vậy giá trị [is_sorted] là TRUE .

Minh họa cách chọn chỉ số cột số 2 :

Bây giờ, hàm trả về giá trị Tên của search_key được chỉ định trong ô H3 :

Làm tốt lắm! Hàm trả về giá trị #N/A . Điều này là do chưa được nhập bất kỳ giá trị nào vào ô Tìm kiếm ID# ô H3 .
Hãy để chúng tôi cung cấp một giá trị cho nó, nhập 7 vào ô H3 :

Hãy nhìn vào đó! Hàm VLOOKUP đã tìm thấy thành công Pokemon Squirtle có ID# 7 .
Một lần nữa, gõ 4 vào ô H3 :

Nó vẫn làm việc! Hàm trả về tên Charmanders, có 4 làm ID#. Thật tuyệt .
Hãy thử một ví dụ khác, sử dụng tên Pokemon làm đầu vào.
Đầu tiên, thay đổi vị trí của cột A và B.
Lưu ý: Bạn có thể nhấp và kéo các cột trong Google Trang tính để sắp xếp lại chúng.
Nhấp và giữ cột A rồi kéo nó giữa cột B và C sẽ sắp xếp lại chúng như sau:

Bây giờ, hàm này đang cố tra cứu 4 trong cột Tên, kết quả trả về lỗi #N/A .
Hãy chuyển đổi nhãn và thử nhập Caterpie vào ô H3 , nơi các hàm vlookup tìm thấy search_key :

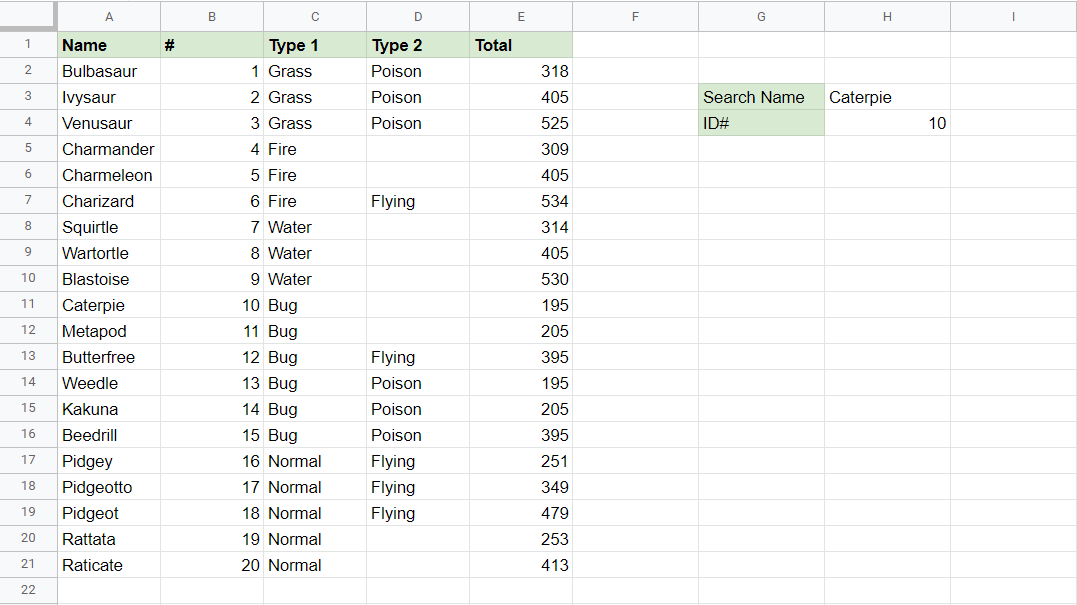
Lưu ý rằng ID# được trả về là 1, mặc dù ID# của Caterpie thực tế là 10.
Kết quả này là một lỗi khác.
Điều này là do các giá trị Tên không được sắp xếp giống như số ID.
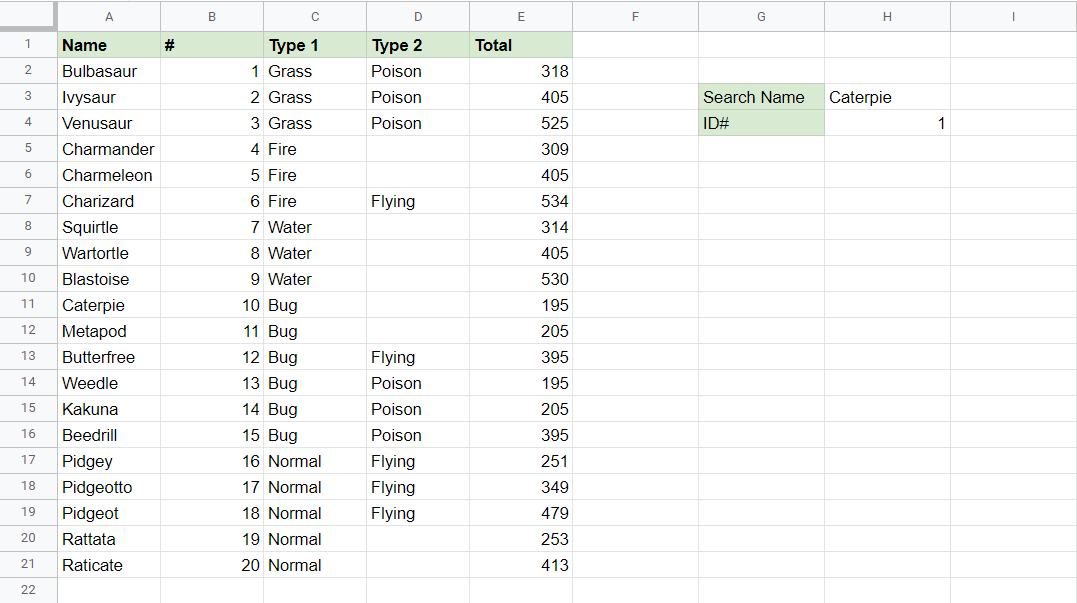
Hãy thay đổi giá trị của phần [is_sorted] của hàm từ TRUE thành FALSE :

Bây giờ, hàm trả về chính xác số ID thực của Caterpie: