Tổng quan về Google Trang tính
Tổng quan
Chương này cung cấp thông tin tổng quan về Google Trang tính. Google Sheets được tạo thành từ hai phần, Ribbon và Sheet .
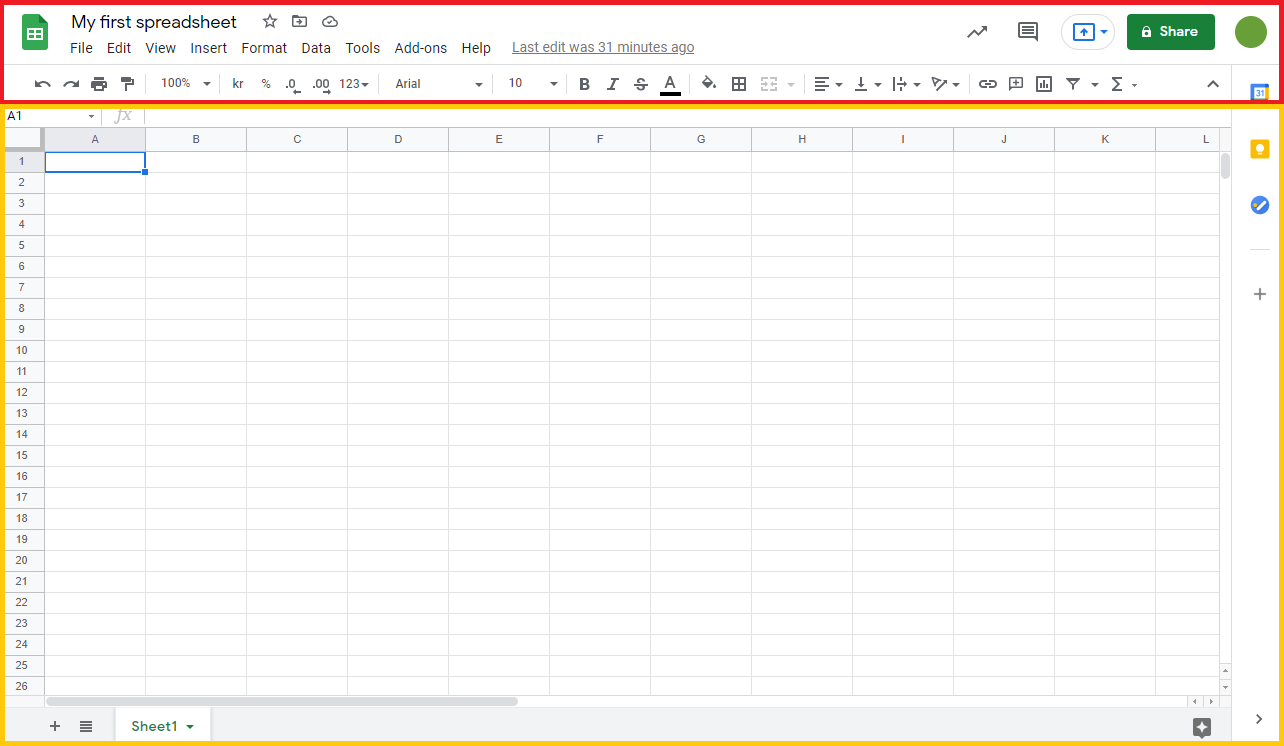
Hãy nhìn vào hình ảnh dưới đây. Dải băng được đánh dấu bằng hình chữ nhật màu đỏ và Trang tính được đánh dấu bằng hình chữ nhật màu vàng:

Đầu tiên, hãy bắt đầu với việc giải thích Ribbon .
Dải băng giải thích
Ribbon cung cấp các phím tắt cho các lệnh Google Trang tính. Lệnh là một hành động cho phép bạn thực hiện một điều gì đó. Ví dụ, điều này có thể là: chèn biểu đồ, thay đổi kích thước phông chữ hoặc thay đổi màu của ô.
Ribbon được tạo thành từ Trang chủ , thanh Menu , Thanh công cụ truy cập nhanh , Nhóm và Lệnh . Trong phần này chúng tôi sẽ giải thích các phần khác nhau của Ribbon .

Trang chủ Trang tính
Nút Trang chủ Trang tính sẽ đưa bạn đến trang bắt đầu của Google Trang tính nơi bạn có thể tạo sổ làm việc mới hoặc truy cập sổ làm việc Trước đó của mình.
Thanh menu
Thanh menu cho phép bạn thực hiện các hành động khác nhau trên sổ làm việc của mình.
Thanh công cụ truy cập nhanh
Thanh công cụ truy cập nhanh có các hành động phổ biến nhất từ menu.
Các nhóm
Các nhóm là tập hợp các lệnh liên quan trên thanh công cụ truy cập nhanh. Các nhóm được phân tách bằng dấu ngắt dòng dọc mỏng.
Lệnh
Các lệnh là các nút mà bạn sử dụng để thực hiện các hành động.
Bây giờ chúng ta hãy nhìn vào Sheet . Bạn sẽ sớm có thể hiểu được mối quan hệ giữa Ribbon và Sheet và bạn có thể biến mọi thứ thành hiện thực.
Tờ đã giải thích
Trang tính là một tập hợp các hàng và cột. Nó tạo thành các mẫu giống như chúng ta có trong sách bài tập toán, các ô hình chữ nhật được tạo thành theo mẫu đó gọi là ô .
Các giá trị có thể được gõ vào các ô.
Giá trị có thể là cả số và chữ cái:
Mỗi ô có tham chiếu duy nhất là tọa độ của nó. Đây là nơi các cột và hàng giao nhau.
Hãy chia nhỏ điều này và giải thích bằng một ví dụ
Hãy nhìn vào hình ảnh dưới đây. "Xin chào thế giới" đã được gõ vào ô C4 . Bạn có thể tìm thấy tham chiếu bằng cách nhấp vào ô có liên quan và xem tham chiếu trong Hộp Tên ở bên trái, ô này cho bạn biết rằng tham chiếu của ô là C4 .

Một cách khác để tìm tham chiếu là trước tiên hãy tìm cột, trong trường hợp này C , sau đó ánh xạ cột đó tới hàng, trong trường hợp này là 4 , cột này cung cấp cho chúng ta tham chiếu C4 .
Lưu ý: Tham chiếu của ô là tọa độ của nó. Ví dụ C4 có tọa độ cột C và hàng 4 . Bạn tìm thấy ô ở giao điểm của hai ô đó. Chữ cái luôn là cột và số luôn là hàng.
Nhiều tờ
Theo mặc định, bạn bắt đầu với một Trang tính khi tạo một sổ làm việc mới. Bạn có thể có nhiều trang tính trong một sổ làm việc. Các trang tính mới có thể được thêm vào hoặc loại bỏ. Các trang tính có thể được đặt tên để làm việc với tập dữ liệu dễ dàng hơn.
Bạn có cho thách thức? Hãy tạo hai trang tính mới và đặt cho chúng những cái tên hữu ích.
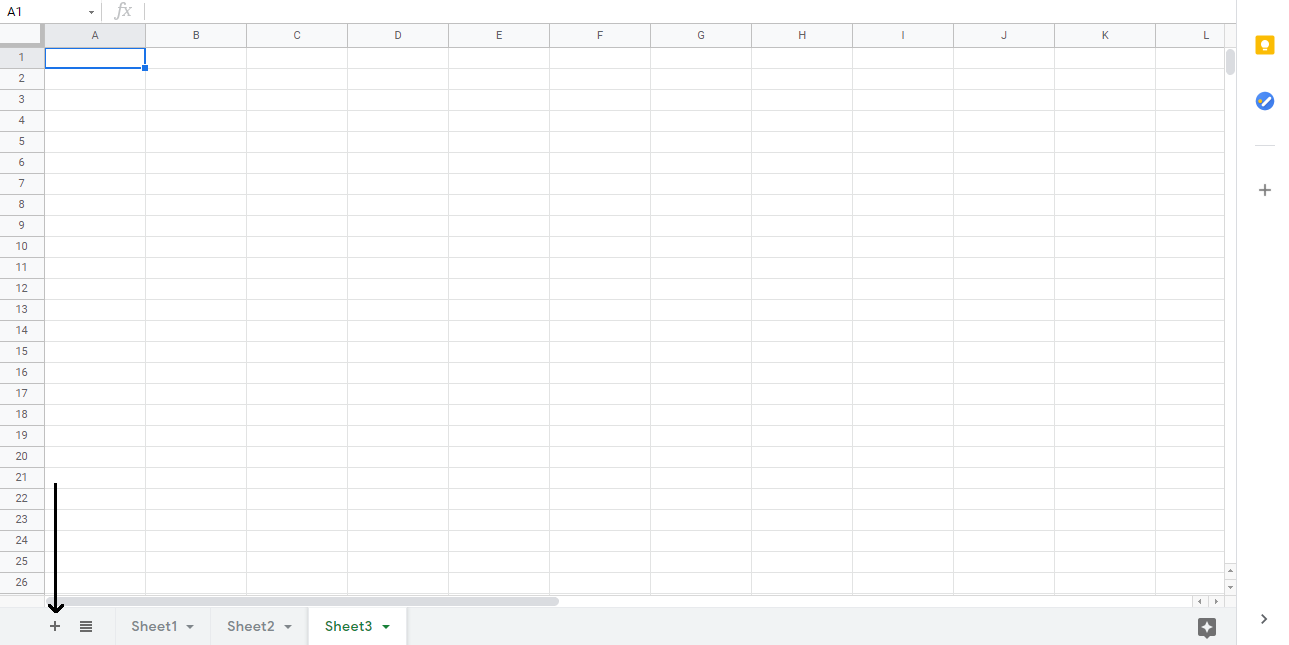
Đầu tiên, nhấp vào biểu tượng dấu cộng, như trong hình bên dưới, tạo hai trang tính mới:

Mẹo: Bạn có thể sử dụng phím nóng Shift + F11 để tạo trang tính mới. Thử nó!
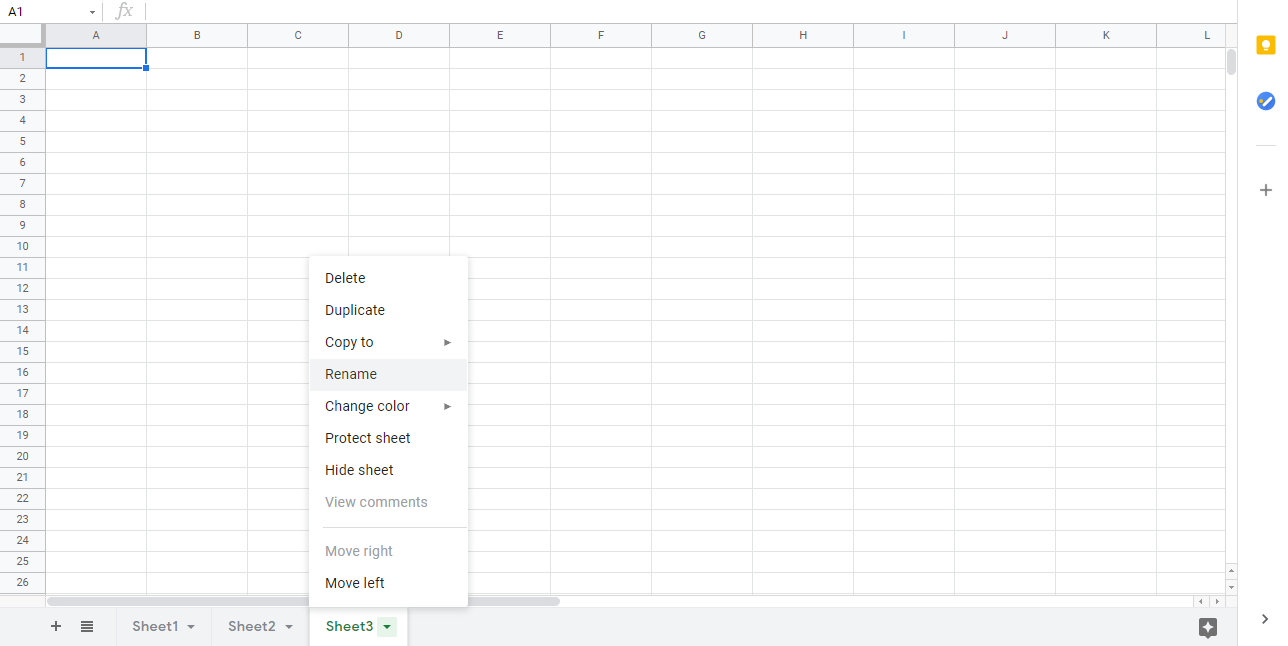
Thứ hai, nhấp chuột phải vào trang tính có liên quan và nhấp vào đổi tên:

Thứ ba, nhập tên hữu ích cho ba trang tính:

Trong ví dụ này, chúng tôi đã sử dụng các tên Trực quan hóa dữ liệu , Cấu trúc dữ liệu và Dữ liệu thô . Đây là cấu trúc điển hình khi bạn làm việc với dữ liệu.
Làm tốt lắm! Bây giờ bạn đã tạo sổ làm việc đầu tiên của mình với ba trang tính được đặt tên!
Tóm tắt chương
Workbook có 2 thành phần chính là Ribbon và Sheet .
Ribbon được sử dụng để điều hướng và truy cập các lệnh.
Trang tính được tạo thành từ các cột và hàng, tạo thành các ô.
Mỗi ô có tham chiếu duy nhất của nó.
Bạn có thể thêm các trang tính mới vào sổ làm việc của mình và đặt tên cho chúng.
Trong các chương tiếp theo, bạn sẽ tìm hiểu thêm về trang tính, công thức, phạm vi và hàm.


