Google Sheets Sắp xếp trang tính theo cột
Sắp xếp trang tính theo cột
Việc sắp xếp một trang tính theo cột sẽ duy trì mối quan hệ giữa nhiều cột dữ liệu.
Các lệnh sắp xếp có thể được tìm thấy trong menu Dữ liệu .

Lưu ý: Phương pháp này hoạt động nếu dữ liệu của bạn không có tiêu đề . Nếu bạn có tiêu đề , hãy xem Sắp xếp phạm vi .
Ví dụ
Sắp xếp Pokemon theo tên của chúng theo thứ tự tăng dần (từ A đến Z).
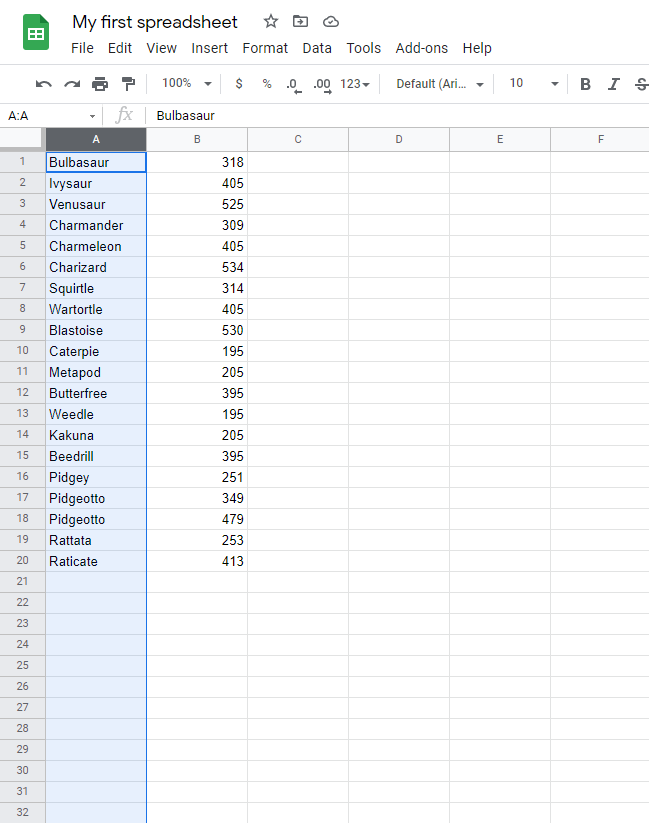
Sao chép các giá trị để làm theo.
- Chọn cột
Abằng cách click vào chữ A trên thanh cột

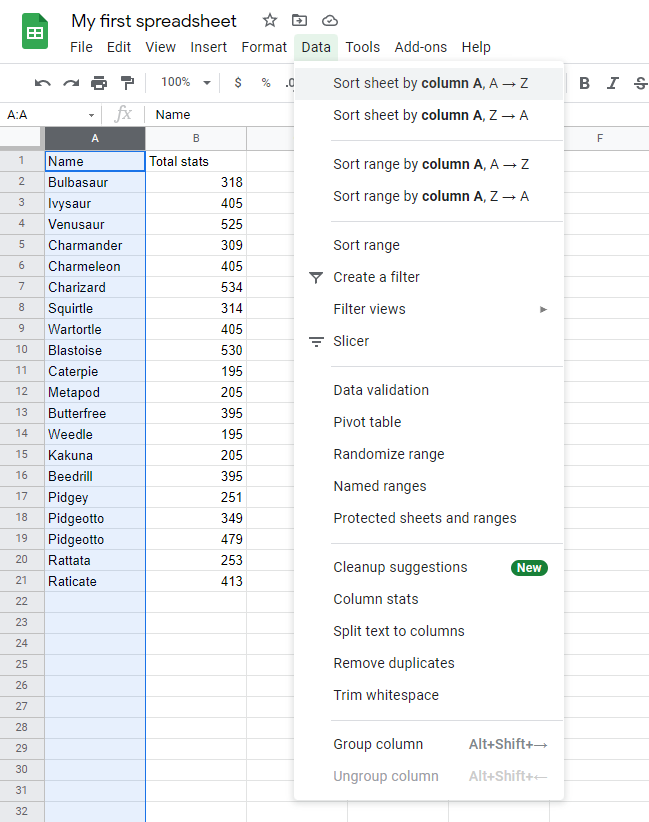
- Bấm vào menu Dữ liệu và chọn Sắp xếp trang tính theo cột A, A → Z

Đây là kết quả:

Bây giờ tất cả Pokemon được sắp xếp theo tên của chúng.
Ví dụ (Sắp xếp trang tính theo cột, cách khác)
Ví dụ này cho thấy một cách khác để sắp xếp tên Pokemon theo thứ tự tăng dần (từ A đến Z).
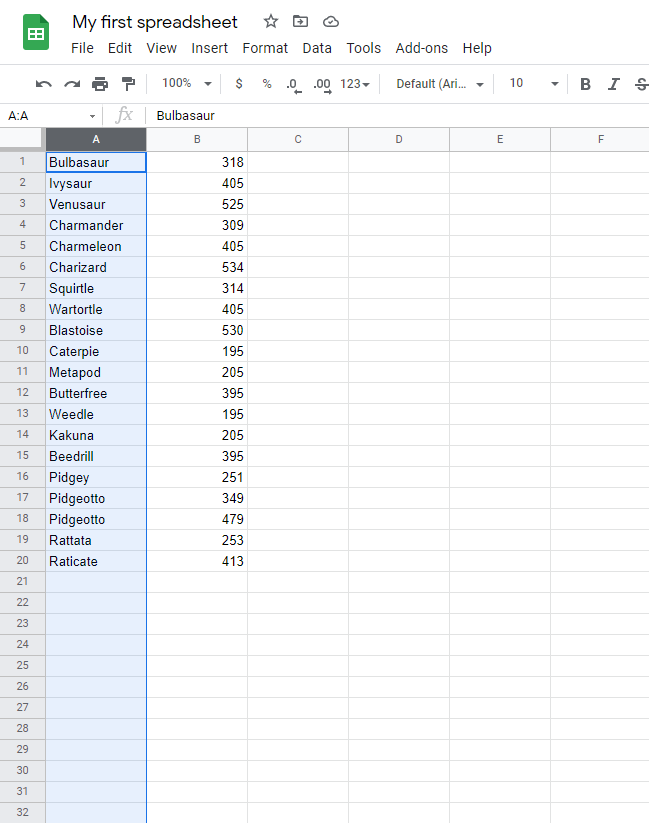
- Chọn cột
Abằng cách click vào chữ A trên thanh cột

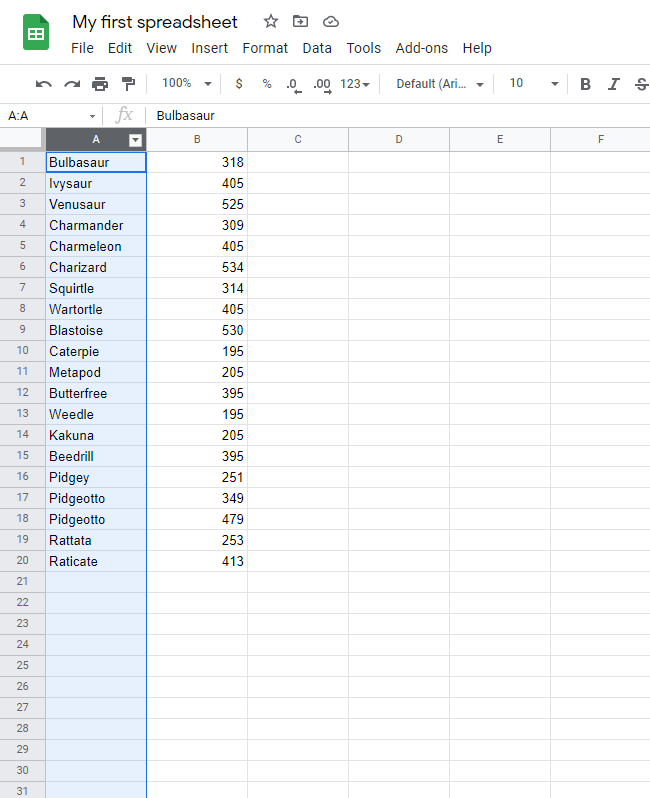
- Bấm vào menu thả xuống bên cạnh chữ B trong thanh cột (
 )
)

- Nhấn vào Sort sheet A → Z

Đây là kết quả:

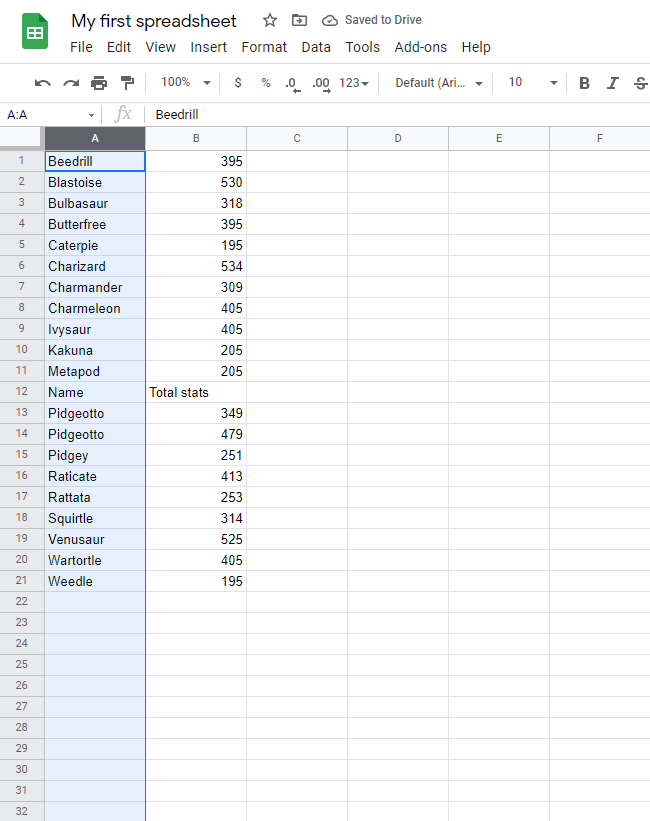
Ví dụ không hoạt động (Sắp xếp trang tính theo cột có tiêu đề)
Sắp xếp Pokemon theo tên của chúng theo thứ tự tăng dần (từ A đến Z).
Sao chép các giá trị để làm theo.
Không giống như ví dụ đầu tiên, dữ liệu cho ví dụ này có tiêu đề .
Hãy xem điều gì sẽ xảy ra nếu chúng ta sắp xếp dữ liệu này.
- Chọn cột
Abằng cách click vào chữ A trên thanh cột

- Bấm vào menu Dữ liệu và chọn Sắp xếp trang tính theo cột A, A → Z

Đây là kết quả:

Nhận thấy điều gì sai trái?
Các tiêu đề cũng được sắp xếp

Đây là lý do tại sao sắp xếp trang tính theo cột không phù hợp với dữ liệu có tiêu đề.
Lưu ý: Nếu muốn sắp xếp dữ liệu theo tiêu đề thì nhìn vào Sort range .



