Các phần tử ngữ nghĩa HTML
Yếu tố ngữ nghĩa = yếu tố có ý nghĩa.
Các yếu tố ngữ nghĩa là gì?
Phần tử ngữ nghĩa mô tả rõ ràng ý nghĩa của nó đối với cả trình duyệt và nhà phát triển.
Ví dụ về các phần tử phi ngữ nghĩa : <div> và <span> - Không cho biết gì về nội dung của nó.
Ví dụ về các phần tử ngữ nghĩa : <form> , <table> , và <article> - Xác định rõ ràng nội dung của nó.
Các yếu tố ngữ nghĩa trong HTML
Nhiều trang web chứa mã HTML như: <div id="nav"> <div class="header"> <div id="footer"> để biểu thị điều hướng, đầu trang và chân trang.
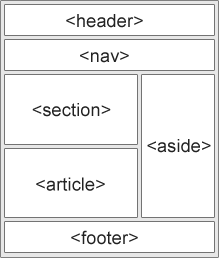
Trong HTML có một số thành phần ngữ nghĩa có thể được sử dụng để xác định các phần khác nhau của trang web:
- <bài viết>
- <sang một bên>
- <chi tiết>
- <figcaption>
- <hình>
- <chân trang>
- <tiêu đề>
- <chính>
- <dấu>
- <điều hướng>
- <phần>
- <tóm tắt>
- <thời gian>

Phần tử <section> HTML
Phần tử <section> xác định một phần trong tài liệu.
Theo tài liệu HTML của W3C: "Phần là một nhóm nội dung theo chủ đề, thường có tiêu đề".
Ví dụ về nơi có thể sử dụng phần tử <section> :
- chương
- Giới thiệu
- Mục tin tức
- Thông tin liên lạc
Một trang web thường có thể được chia thành các phần để giới thiệu, nội dung và thông tin liên hệ.
Ví dụ
Hai phần trong một tài liệu:
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an
international organization working on issues regarding the conservation,
research and restoration of the environment, formerly named the World
Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF.
The well-known panda logo of WWF originated from a panda named Chi Chi that
was transferred from the Beijing Zoo to the London Zoo in the same year of
the establishment of WWF.</p>
</section>
Hãy tự mình thử » Phần tử <bài viết> HTML
Phần tử <article> chỉ định nội dung độc lập, khép kín.
Một bài viết phải có ý nghĩa riêng của nó và có thể phân phối nó một cách độc lập với phần còn lại của trang web.
Ví dụ về nơi có thể sử dụng phần tử <article> :
- Bài đăng trên diễn đàn
- Bài đăng trên blog
- Ý kiến người sử dụng
- Thẻ sản phẩm
- Bài báo
Ví dụ
Ba bài có nội dung độc lập, khép kín:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser
developed by Google, released in 2008. Chrome is the world's most popular
web browser today!</p>
</article>
<article>
<h2>Mozilla
Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed
by Mozilla. Firefox has been the second most popular web browser since
January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015.
Microsoft Edge replaced Internet Explorer.</p>
</article>
Hãy tự mình thử »Ví dụ 2
Sử dụng CSS để tạo kiểu cho phần tử <article>:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers
> h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2,
p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most
Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser
developed by Google, released in 2008. Chrome is the world's most popular web
browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an
open-source web browser developed by Mozilla. Firefox has been the second most
popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015.
Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
</body>
</html>
Hãy tự mình thử »Lồng <article> vào <section> hoặc ngược lại?
Phần tử <article> chỉ định nội dung độc lập, khép kín.
Phần tử <section> xác định phần trong tài liệu.
Chúng ta có thể sử dụng các định nghĩa để quyết định cách lồng các phần tử đó vào nhau không? Không chúng tôi không thể!
Vì vậy, bạn sẽ tìm thấy các trang HTML có phần tử <section> chứa phần tử <article> và phần tử <article> chứa phần tử <section> .
Phần tử HTML <tiêu đề>
Phần tử <header> đại diện cho một vùng chứa nội dung giới thiệu hoặc một tập hợp các liên kết điều hướng.
Phần tử <header> thường chứa:
- một hoặc nhiều thành phần tiêu đề (<h1> - <h6>)
- logo hoặc biểu tượng
- thông tin tác giả
Lưu ý: Bạn có thể có nhiều phần tử <header> trong một tài liệu HTML. Tuy nhiên, <header> không thể được đặt trong phần <footer> , <address> hoặc phần tử <header> khác.
Ví dụ
Tiêu đề cho <bài viết>:
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Hãy tự mình thử »Phần tử HTML <chân trang>
Phần tử <footer> xác định chân trang cho tài liệu hoặc phần.
Phần tử <footer> thường chứa:
- thông tin tác giả
- Thông tin bản quyền
- thông tin liên lạc
- sơ đồ trang web
- liên kết quay lại đầu trang
- tài liệu liên quan
Bạn có thể có nhiều phần tử <footer> trong một tài liệu.
Ví dụ
Phần chân trang trong tài liệu:
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto: [email protected] "> [email protected] </a></p>
</footer>
Hãy tự mình thử »Phần tử HTML <nav>
Phần tử <nav> xác định một tập hợp các liên kết điều hướng.
Lưu ý rằng KHÔNG phải tất cả các liên kết của tài liệu đều phải nằm trong phần tử <nav> . Phần tử <nav> chỉ dành cho các khối liên kết điều hướng chính.
Các trình duyệt, chẳng hạn như trình đọc màn hình dành cho người dùng khuyết tật, có thể sử dụng phần tử này để xác định xem có nên bỏ qua hiển thị ban đầu của nội dung này hay không.
Ví dụ
Một tập hợp các liên kết điều hướng:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Hãy tự mình thử »Phần tử HTML <sang một bên>
Phần tử <aside> xác định một số nội dung ngoài nội dung được đặt trong đó (như thanh bên).
Nội dung <aside> phải liên quan gián tiếp đến nội dung xung quanh.
Ví dụ
Hiển thị một số nội dung ngoài nội dung được đặt trong đó:
<p>My family and I visited The Epcot center this summer. The weather was
nice, and Epcot was amazing! I had a great summer together with my
family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme
park at Walt Disney World Resort featuring exciting attractions,
international pavilions, award-winning fireworks and seasonal special
events.</p>
</aside>
Hãy tự mình thử »Ví dụ 2
Sử dụng CSS để tạo kiểu cho phần tử <aside>:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>My family and I visited The Epcot
center this summer. The weather was nice, and Epcot was amazing! I had a great
summer together with my family!</p>
<aside>
<p>The Epcot center is a
theme park at Walt Disney World Resort featuring exciting attractions,
international pavilions, award-winning fireworks and seasonal special
events.</p>
</aside>
<p>My family and I visited The Epcot center
this summer. The weather was nice, and Epcot was amazing! I had a great summer
together with my family!</p>
<p>My family and I visited The Epcot center
this summer. The weather was nice, and Epcot was amazing! I had a great summer
together with my family!</p>
</body>
</html>
Hãy tự mình thử »Các phần tử HTML <figure> và <figcaption>
Thẻ <figure> chỉ định nội dung độc lập, như hình minh họa, sơ đồ, ảnh, danh sách mã, v.v.
Thẻ <figcaption> xác định chú thích cho phần tử <figure> . Phần tử <figcaption> có thể được đặt làm phần tử đầu tiên hoặc phần tử con cuối cùng của phần tử <figure> .
Phần tử <img> xác định hình ảnh/hình minh họa thực tế.
Ví dụ
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Hãy tự mình thử »Tại sao lại có các yếu tố ngữ nghĩa?
Theo W3C: "Web ngữ nghĩa cho phép dữ liệu được chia sẻ và tái sử dụng trên các ứng dụng, doanh nghiệp và cộng đồng."
Các yếu tố ngữ nghĩa trong HTML
Dưới đây là danh sách một số thành phần ngữ nghĩa trong HTML.
| Tag | Description |
|---|---|
| <article> | Defines independent, self-contained content |
| <aside> | Defines content aside from the page content |
| <details> | Defines additional details that the user can view or hide |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. |
| <footer> | Defines a footer for a document or section |
| <header> | Specifies a header for a document or section |
| <main> | Specifies the main content of a document |
| <mark> | Defines marked/highlighted text |
| <nav> | Defines navigation links |
| <section> | Defines a section in a document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
Để có danh sách đầy đủ tất cả các thẻ HTML có sẵn, hãy truy cập Tham khảo thẻ HTML của chúng tôi.

