Giới thiệu HTML
HTML là ngôn ngữ đánh dấu tiêu chuẩn để tạo các trang Web.
HTML là gì?
- HTML là viết tắt của Ngôn ngữ đánh dấu siêu văn bản
- HTML là ngôn ngữ đánh dấu tiêu chuẩn để tạo các trang Web
- HTML mô tả cấu trúc của một trang Web
- HTML bao gồm một loạt các phần tử
- Các phần tử HTML cho trình duyệt biết cách hiển thị nội dung
- Các phần tử HTML gắn nhãn cho các phần nội dung như "đây là tiêu đề", "đây là một đoạn văn", "đây là một liên kết", v.v.
Một tài liệu HTML đơn giản
Ví dụ
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Hãy tự mình thử »Ví dụ giải thích
- Khai báo
<!DOCTYPE html>xác định rằng tài liệu này là tài liệu HTML5 - Phần tử
<html>là phần tử gốc của trang HTML - Phần tử
<head>chứa thông tin meta về trang HTML - Phần tử
<title>chỉ định tiêu đề cho trang HTML (được hiển thị trên thanh tiêu đề của trình duyệt hoặc trong tab của trang) - Phần tử
<body>xác định phần thân của tài liệu và là nơi chứa tất cả nội dung hiển thị, chẳng hạn như tiêu đề, đoạn văn, hình ảnh, siêu liên kết, bảng, danh sách, v.v. - Phần tử
<h1>xác định một tiêu đề lớn - Phần tử
<p>xác định một đoạn văn
Phần tử HTML là gì?
Một phần tử HTML được xác định bởi thẻ bắt đầu, một số nội dung và thẻ kết thúc:
Phần tử HTML là mọi thứ từ thẻ bắt đầu đến thẻ kết thúc:
| Start tag | Element content | End tag |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
Lưu ý: Một số phần tử HTML không có nội dung (như phần tử <br>). Những phần tử này được gọi là phần tử trống. Các phần tử trống không có thẻ kết thúc!
Trình duyệt web
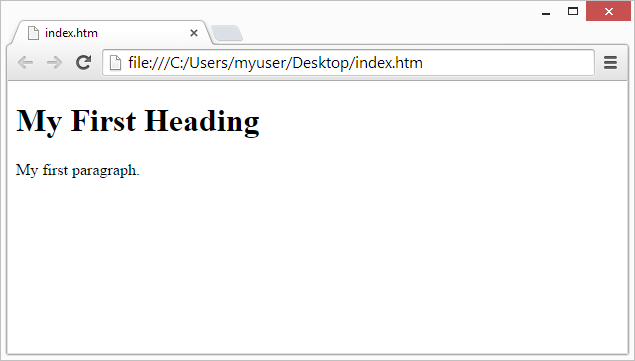
Mục đích của trình duyệt web (Chrome, Edge, Firefox, Safari) là đọc tài liệu HTML và hiển thị chúng một cách chính xác.
Trình duyệt không hiển thị các thẻ HTML nhưng sử dụng chúng để xác định cách hiển thị tài liệu:

Cấu trúc trang HTML
Dưới đây là hình ảnh trực quan của cấu trúc trang HTML:
Lưu ý: Nội dung bên trong phần <body> sẽ được hiển thị trên trình duyệt. Nội dung bên trong phần tử <title> sẽ được hiển thị trên thanh tiêu đề của trình duyệt hoặc trong tab của trang.
Lịch sử HTML
Kể từ những ngày đầu của World Wide Web, đã có nhiều phiên bản HTML:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
Hướng dẫn này tuân theo tiêu chuẩn HTML5 mới nhất.
Video: Giới thiệu HTML



