Thiết kế web đáp ứng HTML
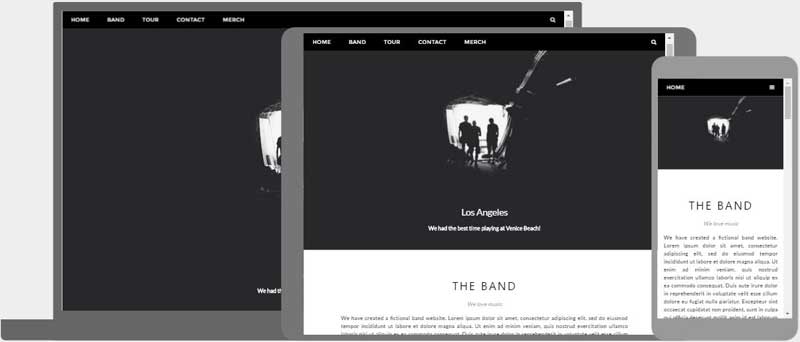
Thiết kế web đáp ứng là việc tạo ra các trang web trông đẹp mắt trên tất cả các thiết bị!
Thiết kế web đáp ứng sẽ tự động điều chỉnh cho phù hợp với các kích thước màn hình và chế độ xem khác nhau.

Thiết kế web đáp ứng là gì?
Thiết kế web đáp ứng là việc sử dụng HTML và CSS để tự động thay đổi kích thước, ẩn, thu nhỏ hoặc phóng to một trang web để làm cho trang web trông đẹp mắt trên tất cả các thiết bị (máy tính để bàn, máy tính bảng và điện thoại):
Cài đặt khung nhìn
Để tạo một trang web phản hồi, hãy thêm thẻ <meta> sau vào tất cả các trang web của bạn:
Thao tác này sẽ đặt chế độ xem cho trang của bạn, đồng thời sẽ cung cấp hướng dẫn cho trình duyệt về cách kiểm soát kích thước và tỷ lệ của trang.
Dưới đây là ví dụ về một trang web không có thẻ meta khung nhìn và cùng một trang web có thẻ meta khung nhìn:
Mẹo: Nếu bạn đang duyệt trang này trên điện thoại hoặc máy tính bảng, bạn có thể nhấp vào hai liên kết trên để thấy sự khác biệt.
Hình ảnh đáp ứng
Hình ảnh đáp ứng là hình ảnh có tỷ lệ độc đáo để phù hợp với mọi kích thước trình duyệt.
Sử dụng thuộc tính chiều rộng
Nếu thuộc tính CSS width được đặt thành 100%, hình ảnh sẽ phản hồi và tăng giảm tỷ lệ:

Lưu ý rằng trong ví dụ trên, hình ảnh có thể được phóng to lên lớn hơn kích thước ban đầu của nó. Trong nhiều trường hợp, giải pháp tốt hơn là sử dụng thuộc tính max-width .
Sử dụng thuộc tính chiều rộng tối đa
Nếu thuộc tính max-width được đặt thành 100%, hình ảnh sẽ giảm tỷ lệ nếu cần, nhưng không bao giờ tăng tỷ lệ lên lớn hơn kích thước ban đầu của nó:

Hiển thị hình ảnh khác nhau tùy thuộc vào chiều rộng trình duyệt
Phần tử HTML <picture> cho phép bạn xác định các hình ảnh khác nhau cho các kích thước cửa sổ trình duyệt khác nhau.
Thay đổi kích thước cửa sổ trình duyệt để xem hình ảnh bên dưới thay đổi như thế nào tùy theo chiều rộng:

Ví dụ
<picture>
<source srcset="img_smallflower.jpg" media="(max-width:
600px)">
<source srcset="img_flowers.jpg" media="(max-width:
1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg"
alt="Flowers">
</picture> Hãy tự mình thử »Kích thước văn bản đáp ứng
Kích thước văn bản có thể được đặt bằng đơn vị "vw", có nghĩa là "chiều rộng khung nhìn".
Bằng cách đó, kích thước văn bản sẽ tuân theo kích thước của cửa sổ trình duyệt:
Chào thế giới
Thay đổi kích thước cửa sổ trình duyệt để xem kích thước văn bản thay đổi như thế nào.
Viewport là kích thước cửa sổ trình duyệt. 1vw = 1% chiều rộng khung nhìn. Nếu khung nhìn rộng 50cm thì 1vw là 0,5cm.
Truy vấn phương tiện truyền thông
Ngoài việc thay đổi kích thước văn bản và hình ảnh, việc sử dụng truy vấn phương tiện trong các trang web phản hồi cũng rất phổ biến.
Với truy vấn phương tiện, bạn có thể xác định các kiểu hoàn toàn khác nhau cho các kích thước trình duyệt khác nhau.
Ví dụ: thay đổi kích thước cửa sổ trình duyệt để thấy ba phần tử div bên dưới sẽ hiển thị theo chiều ngang trên màn hình lớn và xếp chồng theo chiều dọc trên màn hình nhỏ:
Ví dụ
<style>
.left, .right {
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
float: left;
width: 60%; /* The width is 60%, by default */
}
/* Use a media query to
add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.left,
.main, .right {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
Hãy tự mình thử » Mẹo: Để tìm hiểu thêm về Truy vấn phương tiện và Thiết kế web đáp ứng, hãy đọc Hướng dẫn RWD của chúng tôi.
Trang web đáp ứng - Ví dụ đầy đủ
Trang web phản hồi sẽ trông đẹp mắt trên màn hình máy tính để bàn lớn và trên điện thoại di động nhỏ.
Bạn đã bao giờ nghe nói về Example.com.vn Spaces chưa? Tại đây, bạn có thể tạo trang web của mình từ đầu hoặc sử dụng mẫu và lưu trữ miễn phí.
Bắt đầu miễn phí ❯* Không cần thẻ tín dụng
Thiết kế web đáp ứng - Khung
Tất cả các CSS Framework phổ biến đều cung cấp thiết kế đáp ứng.
Chúng miễn phí và dễ sử dụng.
W3.CSS
W3.CSS là một khung CSS hiện đại có hỗ trợ mặc định cho thiết kế máy tính để bàn, máy tính bảng và thiết bị di động.
W3.CSS nhỏ hơn và nhanh hơn các khung CSS tương tự.
W3.CSS được thiết kế độc lập với jQuery hoặc bất kỳ thư viện JavaScript nào khác.
Bản trình diễn W3.CSS
Thay đổi kích thước trang để xem phản hồi!
London
London là thủ đô của nước Anh.
Đây là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 13 triệu dân.
Paris
Paris là thủ đô của nước Pháp.
Khu vực Paris là một trong những trung tâm dân số lớn nhất ở châu Âu, với hơn 12 triệu dân.
Tokyo
Tokyo là thủ đô của Nhật Bản.
Đây là trung tâm của Khu vực Greater Tokyo và là khu vực đô thị đông dân nhất thế giới.
Ví dụ
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS</title>
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://www.example.com.vn/w3css/4/w3.css">
</head>
<body>
<div
class="w3-container w3-green">
<h1>Example.com.vn Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div
class="w3-third">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</body>
</html> Hãy tự mình thử »Để tìm hiểu thêm về W3.CSS, hãy đọc Hướng dẫn W3.CSS của chúng tôi.
Khởi động
Một framework CSS phổ biến khác là Bootstrap:
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5
Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link
href="https://cdn.jsdelivr.net/npm/ [email protected] /dist/css/bootstrap.min.css"
rel="stylesheet">
<script
src="https://cdn.jsdelivr.net/npm/ [email protected] /dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white
text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize
this responsive page to see the effect!</p>
</div>
<div
class="container mt-5">
<div class="row">
<div
class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum...</p>
</div>
<div
class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum...</p>
</div>
<div
class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum...</p>
</div>
</div>
</div> Hãy tự mình thử »Để tìm hiểu thêm về Bootstrap, hãy truy cập Hướng dẫn Bootstrap của chúng tôi.



