AJAX là gì?
AJAX là giấc mơ của nhà phát triển vì bạn có thể:
- Đọc dữ liệu từ máy chủ web - sau khi trang web được tải
- Cập nhật một trang web mà không cần tải lại trang
- Gửi dữ liệu tới máy chủ web - ở chế độ nền
Giải thích ví dụ về AJAX
Trang HTML
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
Trang HTML chứa phần <div> và <button>.
Phần <div> được sử dụng để hiển thị thông tin từ máy chủ.
<button> gọi một hàm (nếu nó được nhấp vào).
Hàm yêu cầu dữ liệu từ máy chủ web và hiển thị nó:
Hàm LoadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
AJAX là gì?
AJAX = Một J avaScript A và X ML đồng bộ.
AJAX không phải là ngôn ngữ lập trình.
AJAX chỉ sử dụng kết hợp:
- Đối tượng XMLHttpRequest tích hợp trong trình duyệt (để yêu cầu dữ liệu từ máy chủ web)
- JavaScript và HTML DOM (để hiển thị hoặc sử dụng dữ liệu)
AJAX là một cái tên gây hiểu lầm. Các ứng dụng AJAX có thể sử dụng XML để truyền dữ liệu, nhưng việc truyền dữ liệu dưới dạng văn bản thuần túy hoặc văn bản JSON cũng phổ biến không kém.
AJAX cho phép các trang web được cập nhật không đồng bộ bằng cách trao đổi dữ liệu với máy chủ web ở hậu trường. Điều này có nghĩa là có thể cập nhật các phần của trang web mà không cần tải lại toàn bộ trang.
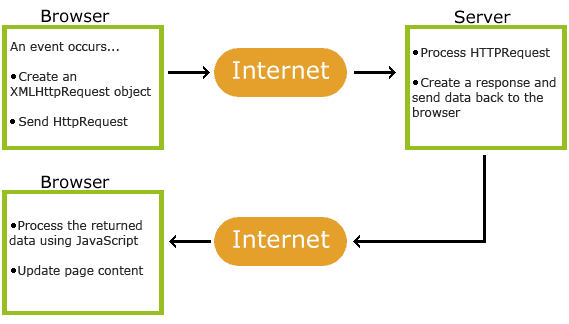
AJAX hoạt động như thế nào

- 1. Một sự kiện xảy ra trong một trang web (trang được tải, một nút được nhấp)
- 2. Đối tượng XMLHttpRequest được tạo bởi JavaScript
- 3. Đối tượng XMLHttpRequest gửi yêu cầu đến máy chủ web
- 4. Máy chủ xử lý yêu cầu
- 5. Máy chủ gửi phản hồi trở lại trang web
- 6. Phản hồi được đọc bằng JavaScript
- 7. Hành động thích hợp (như cập nhật trang) được thực hiện bởi JavaScript
Hướng dẫn AJAX đầy đủ
Đây là mô tả ngắn gọn về AJAX.
Để có hướng dẫn AJAX đầy đủ, hãy truy cập Hướng dẫn AJAX của W3Schools .
Để biết thêm các ví dụ về AJAX, hãy truy cập Ví dụ về AJAX của W3Schools .


