Bootstrap là gì?
Bootstrap là CSS Framework phổ biến nhất để phát triển các trang web đáp ứng và di động đầu tiên.
Bootstrap 5 là phiên bản mới nhất của Bootstrap
Khởi động nhanh Bootstrap

Ví dụ
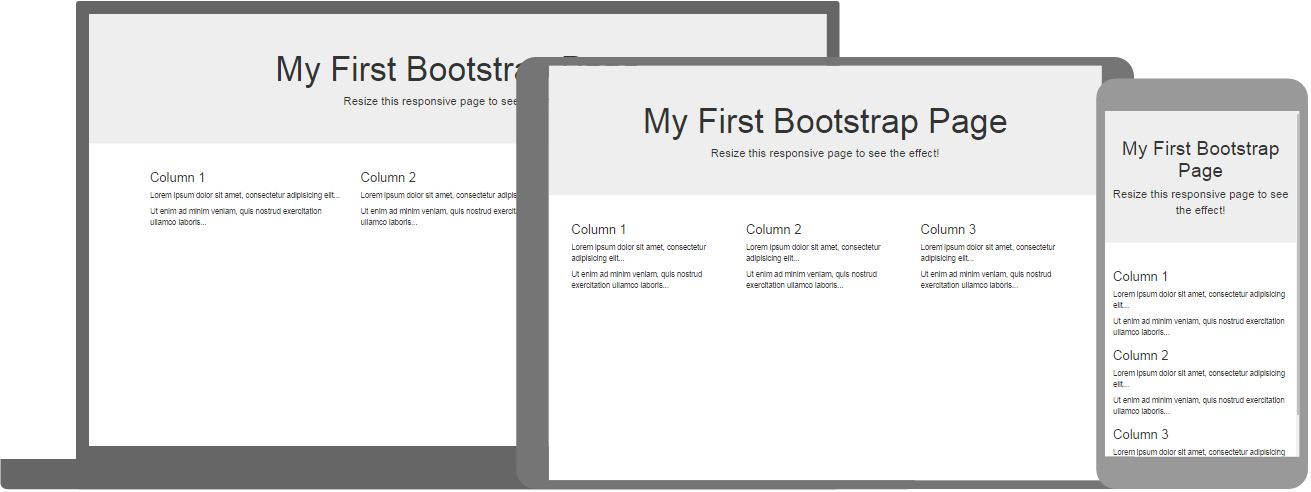
<div class="bg-primary text-white p-5 text-center">
<h1>My First Bootstrap
Page</h1>
<p>Resize this page to see the responsive
effect!</p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-sm-4">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div
class="col-sm-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</div> Hãy tự mình thử »Nhấp vào nút "Thử tự mình" để xem nó hoạt động như thế nào.
Hỗ trợ trình duyệt
Bootstrap 5 là phiên bản mới nhất của Bootstrap.
Bootstrap 5 hỗ trợ tất cả các trình duyệt chính ngoại trừ Internet Explorer 11 trở xuống.
Nếu bạn cần hỗ trợ cho IE9 hoặc IE8, bạn phải sử dụng Bootstrap 3.
Vùng chứa Bootstrap
Lớp container là một trong những lớp Bootstrap quan trọng nhất.
Nó cung cấp lề, phần đệm, căn chỉnh và hơn thế nữa cho các phần tử HTML.
Ví dụ
<div class="container">
<h1>This is a paragraph</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</div>
Hãy tự mình thử »Màu khởi động
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Luân Đôn là thành phố đông dân nhất ở Vương quốc Anh, với khu vực đô thị hơn 9 triệu dân.
Ví dụ
<div class="container bg-primary text-white p-4">
<p>London is the
most populous city in the United Kingdom, with a metropolitan area of over 9
million inhabitants.</p>
</div>
<div class="container bg-success
text-white p-4">
<p>London is the most populous city in the United
Kingdom, with a metropolitan area of over 9 million inhabitants.</p>
</div> Hãy tự mình thử »Màu văn bản Bootstrap
Văn bản này bị tắt tiếng.
Văn bản này rất quan trọng.
Văn bản này cho thấy sự thành công.
Văn bản này đại diện cho một số thông tin.
Văn bản này đại diện cho một cảnh báo.
Văn bản này đại diện cho sự nguy hiểm.
Ví dụ
<div class="container">
<p class="text-muted">This text is
muted.</p>
<p class="text-primary">This text is important.</p>
<p
class="text-success">This text indicates success.</p>
<p
class="text-info">This text represents some information.</p>
<p
class="text-warning">This text represents a warning.</p>
<p
class="text-danger">This text represents danger.</p>
</div>
Hãy tự mình thử »Cột khởi động
Ba cột có chiều rộng bằng nhau, trên tất cả các thiết bị và chiều rộng màn hình:
Ví dụ
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div> Hãy tự mình thử »Cột đáp ứng
Ba cột có chiều rộng bằng nhau được chia tỷ lệ để xếp chồng lên nhau trên màn hình nhỏ:
Ví dụ
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div> Hãy tự mình thử »Bảng khởi động
Một chiếc bàn sọc ngựa vằn nhàm chán:
| Tên đầu tiên | Họ | |
|---|---|---|
| John | Nai | [email được bảo vệ] |
| Mary | Moe | [email được bảo vệ] |
| Tháng bảy | Dooley | [email được bảo vệ] |
Ví dụ
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td> [email protected] </td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td> [email protected] </td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td> [email protected] </td>
</tr>
</tbody>
</table>
Hãy tự mình thử »Cảnh báo khởi động
Bootstrap cung cấp một cách dễ dàng để tạo các thông báo cảnh báo được xác định trước:
Ví dụ
<div class="alert alert-success">
<strong>Success!</strong> Indicates a successful or positive action.
</div>
Hãy tự mình thử »Nút khởi động
Bootstrap cung cấp các kiểu nút khác nhau:
Ví dụ
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
Hãy tự mình thử »Thẻ khởi động
John Doe
Một số văn bản ví dụ một số văn bản ví dụ. John Doe là một kiến trúc sư và kỹ sư.
Xem hồ sơVí dụ
<div class="card" style="width:400px">
<img src="img_avatar1.png"
alt="Card image">
<div class="card-body">
<h4
class="card-title">John Doe</h4>
<p
class="card-text">Some example text.</p>
<a href="#"
class="btn btn-primary">See Profile</a>
</div>
</div>
Hãy tự mình thử »Hướng dẫn Bootstrap đầy đủ
Đây là mô tả ngắn gọn về Bootstrap.
Để có hướng dẫn đầy đủ về Bootstrap 5, hãy truy cập Hướng dẫn về Bootstrap 5 của W3Schools .


