DOM HTML là gì?
HTML DOM là Mô hình đối tượng cho HTML . Nó định nghĩa:
- Các phần tử HTML làm đối tượng
- Thuộc tính cho tất cả các phần tử HTML
- Phương thức cho tất cả các phần tử HTML
- Sự kiện cho tất cả các phần tử HTML
HTML DOM là một API (Giao diện lập trình) cho JavaScript :
- JavaScript có thể thêm/thay đổi/xóa các phần tử HTML
- JavaScript có thể thêm/thay đổi/xóa thuộc tính HTML
- JavaScript có thể thêm/thay đổi/xóa kiểu CSS
- JavaScript có thể phản ứng với các sự kiện HTML
- JavaScript có thể thêm/thay đổi/xóa các sự kiện HTML
HTML DOM (Mô hình đối tượng tài liệu)
Khi một trang web được tải, trình duyệt sẽ tạo một mô hình tài liệu hoặc đối tượng của trang.
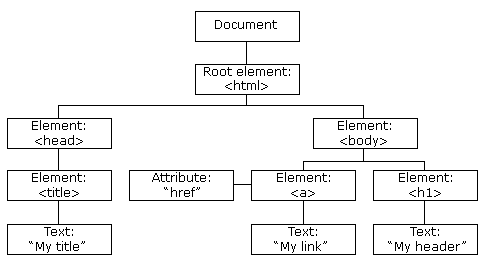
Mô hình HTML DOM được xây dựng dưới dạng cây Đối tượng :
Cây đối tượng HTML DOM

Tìm các phần tử HTML
Khi bạn muốn truy cập các phần tử HTML bằng JavaScript, trước tiên bạn phải tìm các phần tử đó.
Có một vài cách để làm điều này:
- Tìm các phần tử HTML theo id
- Tìm các phần tử HTML theo tên thẻ
- Tìm các phần tử HTML theo tên lớp
- Tìm các phần tử HTML bằng bộ chọn CSS
- Tìm các phần tử HTML bằng bộ sưu tập đối tượng HTML
Tìm phần tử HTML theo Id
Cách dễ nhất để tìm một phần tử HTML trong DOM là sử dụng id phần tử.
Ví dụ này tìm phần tử có id="intro":
Nếu tìm thấy phần tử, phương thức sẽ trả về phần tử đó dưới dạng đối tượng (trong myElement).
Nếu không tìm thấy phần tử, myElement sẽ chứa null.
Tìm các phần tử HTML theo tên thẻ
Ví dụ này tìm thấy tất cả các phần tử <p>:
Ví dụ này tìm phần tử có id="main" và sau đó tìm tất cả các phần tử <p> bên trong "main":
Ví dụ
var x = document.getElementById("main");
var y = x.getElementsByTagName("p");
Hãy tự mình thử » Tìm các phần tử HTML theo tên lớp
Nếu bạn muốn tìm tất cả các phần tử HTML có cùng tên lớp, hãy sử dụng getElementsByClassName().
Ví dụ này trả về danh sách tất cả các phần tử có class="intro".
Tìm các phần tử theo tên lớp không hoạt động trong Internet Explorer 8 và các phiên bản cũ hơn.
Tìm các phần tử HTML bằng Bộ chọn CSS
Nếu bạn muốn tìm tất cả các phần tử HTML khớp với một bộ chọn CSS được chỉ định (id, tên lớp, loại, thuộc tính, giá trị của thuộc tính, v.v.), hãy sử dụng phương thức querySelectorAll().
Ví dụ này trả về danh sách tất cả các phần tử <p> có class="intro".
Phương thức querySelectorAll() không hoạt động trong Internet Explorer 8 và các phiên bản cũ hơn.
Tìm các phần tử HTML bằng bộ sưu tập đối tượng HTML
Bộ sưu tập đối tượng HTML cũng có thể truy cập được:
Hướng dẫn về DOM HTML
Hướng dẫn HTMLDOM đầy đủ
Đây là phần giới thiệu ngắn gọn về HTMLDOM.
Để có hướng dẫn HTMLDOM đầy đủ, hãy truy cập Hướng dẫn HTMLDOM của W3Schools .