HTTP là gì?
HTTP là viết tắt của Giao thức truyền tải văn bản H yper T ext T
WWW là về giao tiếp giữa máy khách web và máy chủ
Giao tiếp giữa máy khách và máy chủ web được thực hiện bằng cách gửi Yêu cầu HTTP và nhận Phản hồi HTTP
Truyền thông toàn cầu
World Wide Web là về giao tiếp giữa máy khách web và máy chủ web.
Khách hàng thường là các trình duyệt (Chrome, Edge, Safari), nhưng họ có thể là bất kỳ loại chương trình hoặc thiết bị nào.
Máy chủ thường là máy tính trên đám mây.
Máy khách web
Đám mây
Máy chủ web
Yêu cầu/Phản hồi HTTP
Giao tiếp giữa máy khách và máy chủ được thực hiện bằng các yêu cầu và phản hồi :
- Một máy khách (trình duyệt) gửi yêu cầu HTTP tới web
- Một máy chủ web nhận được yêu cầu
- Máy chủ chạy một ứng dụng để xử lý yêu cầu
- Máy chủ trả về phản hồi HTTP (đầu ra) cho trình duyệt
- Máy khách (trình duyệt) nhận được phản hồi
Vòng tròn yêu cầu HTTP
Vòng tròn yêu cầu/phản hồi HTTP điển hình:
- Trình duyệt yêu cầu một trang HTML. Máy chủ trả về một tệp HTML.
- Trình duyệt yêu cầu một bảng định kiểu. Máy chủ trả về một tệp CSS.
- Trình duyệt yêu cầu hình ảnh JPG. Máy chủ trả về một tệp JPG.
- Trình duyệt yêu cầu mã JavaScript. Máy chủ trả về một tệp JS
- Trình duyệt yêu cầu dữ liệu. Máy chủ trả về dữ liệu (ở dạng XML hoặc JSON).
XHR - Yêu cầu http XML
Tất cả các trình duyệt đều có Đối tượng XMLHttpRequest (XHR) tích hợp sẵn.
XHR là một đối tượng JavaScript được sử dụng để truyền dữ liệu giữa trình duyệt web và máy chủ web.
XHR thường được sử dụng để yêu cầu và nhận dữ liệu nhằm mục đích sửa đổi một trang web.
Mặc dù có tên XML và Http, nhưng XHR được sử dụng với các giao thức khác ngoài HTTP và dữ liệu có thể thuộc nhiều loại khác nhau như HTML , CSS , XML , JSON và văn bản thuần túy.
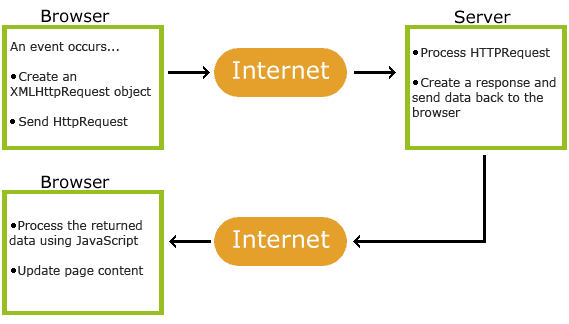
Đối tượng XHR là giấc mơ của các nhà phát triển web vì bạn có thể:
- Cập nhật một trang web mà không cần tải lại trang
- Yêu cầu dữ liệu từ máy chủ - sau khi trang được tải
- Nhận dữ liệu từ máy chủ - sau khi trang được tải
- Gửi dữ liệu đến máy chủ - ở chế độ nền
Đối tượng XHR là khái niệm cơ bản của AJAX và JSON :