CSS là gì?
CSS là viết tắt của C ascading S tyle S
CSS mô tả cách hiển thị các phần tử HTML
Ví dụ CSS
<style>
body
{background-color:lightblue; text-align:center;}
h1
{color:blue; font-size:40px;}
p
{font-family:verdana;
font-size:20px;}
</style> Hãy tự mình thử »Nhấp vào nút "Thử tự mình" để xem nó hoạt động như thế nào.
Cú pháp CSS
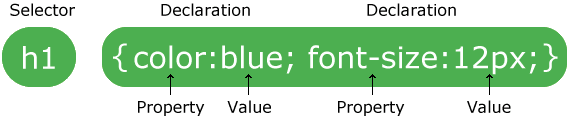
Quy tắc CSS bao gồm bộ chọn và khối khai báo :

Bộ chọn trỏ đến phần tử HTML theo kiểu (h1).
Khối khai báo (trong dấu ngoặc nhọn) chứa một hoặc nhiều khai báo được phân tách bằng dấu chấm phẩy.
Mỗi khai báo bao gồm tên thuộc tính CSS và một giá trị, được phân tách bằng dấu hai chấm.
Trong ví dụ sau, tất cả phần tử <p> sẽ được căn giữa, màu đỏ và có cỡ chữ 32 pixel:
Ví dụ
<style>
p
{font-size:32px; color:red;
text-align:center;}
</style>Ví dụ tương tự cũng có thể được viết như thế này:
<style>
p
{
font-size: 32px;
color: red;
text-align: center;
}
</style> Hãy tự mình thử »Bảng định kiểu bên ngoài
Một biểu định kiểu CSS có thể được lưu trữ trong một tệp bên ngoài :
mystyle.css
body {background-color: orange; font-family:verdana }
h1 {color: white;}
p {font-size: 20px;}
Các biểu định kiểu bên ngoài được liên kết với các trang HTML bằng thẻ <link> :
Ví dụ
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is
a paragraph.</p>
</body>
</html>
Kiểu nội tuyến
Ví dụ
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href="mystyle.css">
<body>
<h1>My First CSS Example</h1>
<p>This is
a paragraph.</p>
<p style="font-size:25px">This is a paragraph.</p>
<p style="font-size:30px">This is a paragraph.</p>
</body>
</html>
Thứ tự xếp tầng
Nếu các kiểu khác nhau được chỉ định cho các thành phần HTML, các kiểu đó sẽ xếp thành các kiểu mới với mức độ ưu tiên sau:
- Ưu tiên 1: Kiểu nội tuyến
- Ưu tiên 2: Style sheet bên ngoài và bên trong
- Ưu tiên 3: Mặc định của trình duyệt
- Nếu các kiểu khác nhau được xác định ở cùng mức độ ưu tiên thì kiểu cuối cùng có mức độ ưu tiên cao nhất.
Ví dụ
<!DOCTYPE html>
<html>
<link rel="stylesheet"
href="mystyle.css">
<style>
body {background-color:
lightblue;}
</style>
<body style="background-color: olivedrab">
<h1>Multiple
Styles Cascades into One</h1>
<p>Try experimenting by removing styles to see how the cascading stylesheets
work.</p>
<p>Try removing the inline first, then the internal, then the
external.</p>
</body>
</html>
Bản trình diễn CSS - Một trang HTML - Nhiều kiểu!
Ở đây chúng tôi sẽ hiển thị một trang HTML được hiển thị với 4 bảng định kiểu khác nhau.
Bấm vào các nút Stylesheet (1-4) cũng sẽ thấy trang được hiển thị với các kiểu khác nhau.
Hướng dẫn CSS đầy đủ
Đây là một mô tả ngắn gọn về CSS.
Để có hướng dẫn CSS đầy đủ, hãy truy cập Hướng dẫn CSS của W3Schools .
Để có tài liệu tham khảo CSS đầy đủ, hãy truy cập Tài liệu tham khảo CSS của W3Schools .


