Giới thiệu Excel PivotTable
bảng tổng hợp
PivotTable là một chức năng trong Excel giúp bạn sắp xếp và phân tích dữ liệu.
Nó cho phép bạn thêm và xóa các giá trị, thực hiện các phép tính cũng như lọc và sắp xếp các tập dữ liệu.
PivotTable giúp bạn cấu trúc và sắp xếp dữ liệu để hiểu các tập dữ liệu lớn.
Dữ liệu bạn sử dụng cần phải ở định dạng bảng.
Dạng bảng là dữ liệu ở dạng bảng (hàng và cột).
Cách hoạt động của PivotTable
PivotTable có bốn thành phần chính:
- Cột
- Hàng
- Bộ lọc
- Giá trị
Cột là dữ liệu dạng bảng dọc.
Cột bao gồm tiêu đề duy nhất ở trên cùng.
Tiêu đề xác định dữ liệu bạn đang thấy được liệt kê xuống dưới.
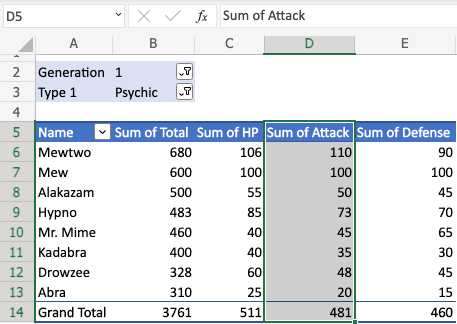
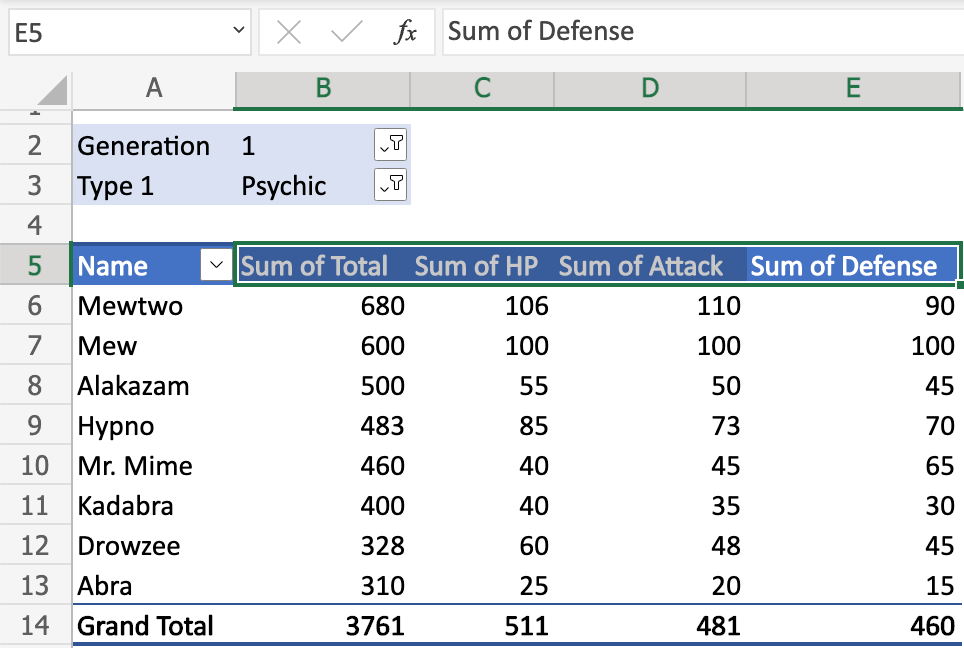
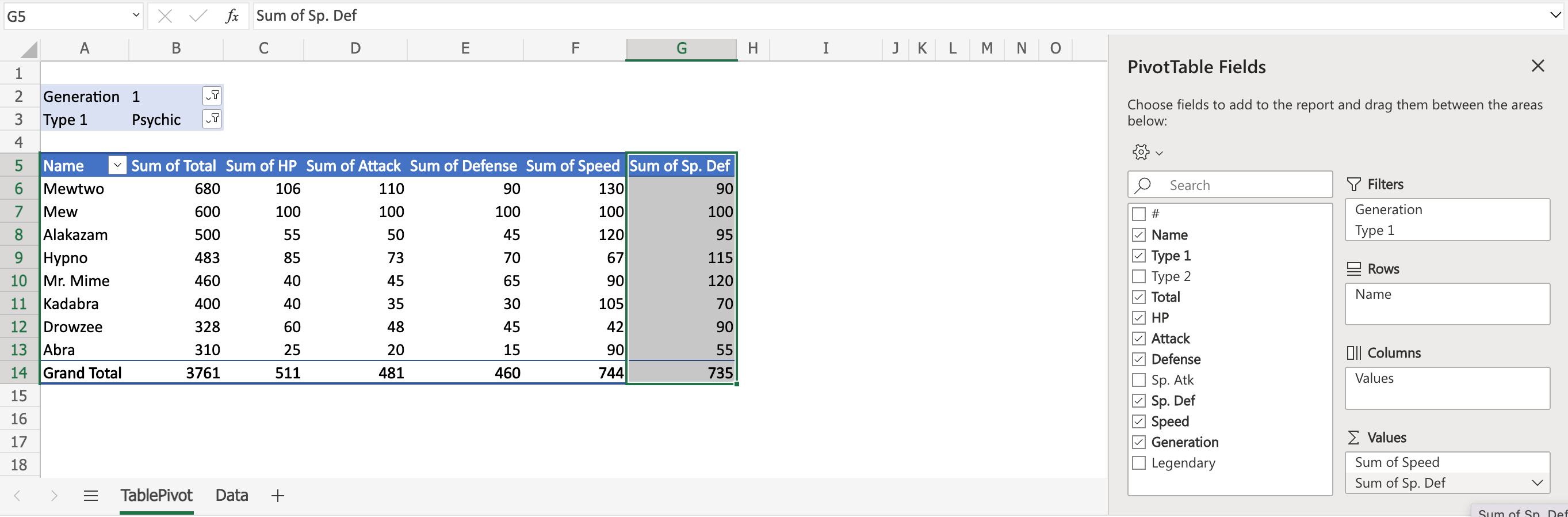
Trong ví dụ này, D5(Sum of Attack) là tiêu đề.
D6(110), D7(100), D8(50), D9(73) , v.v. là dữ liệu.

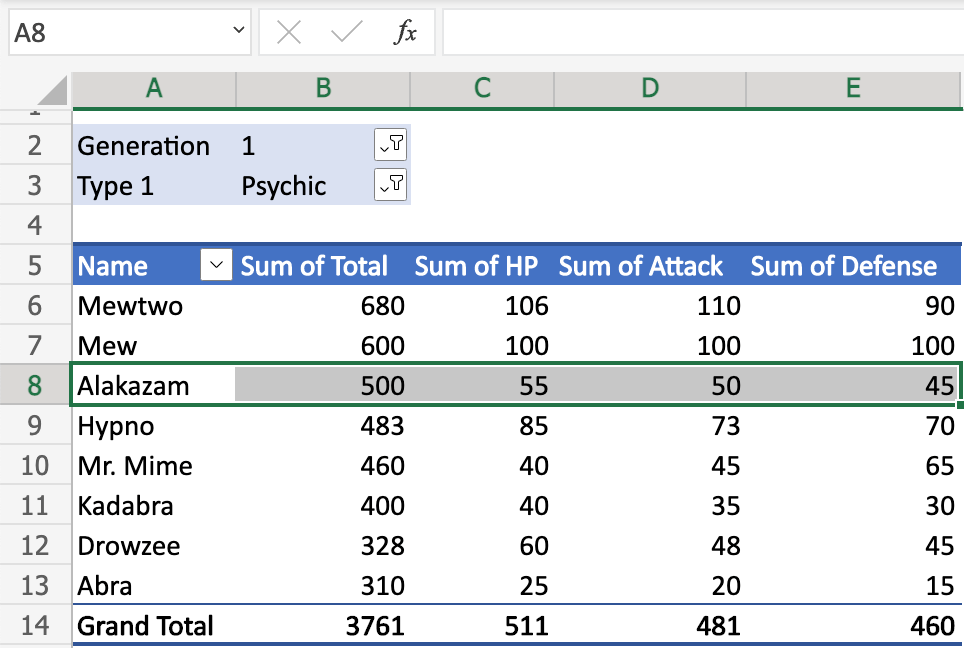
Hàng là dữ liệu dạng bảng ngang.
Dữ liệu trong cùng một hàng có liên quan.
Trong ví dụ này, A8(Alakazam) là tên Pokemon.
B8(500), C8(55), D8(50), E8(45) đại diện cho chỉ số của pokemon.
Loại số liệu thống kê được đọc trong tiêu đề của các cột.

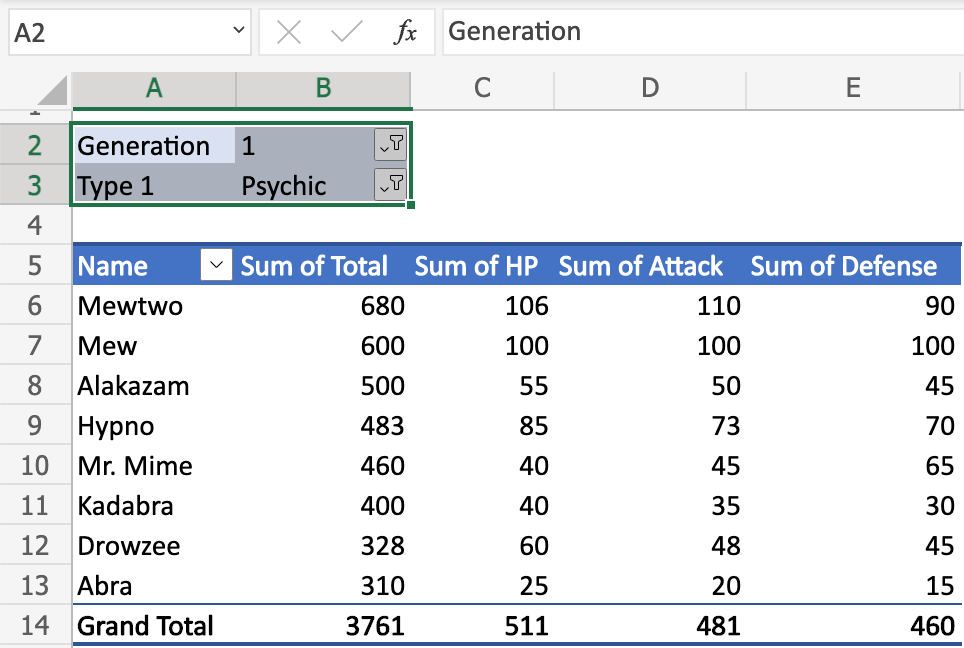
Bộ lọc được sử dụng để chọn dữ liệu bạn nhìn thấy.
Trong ví dụ này, có hai bộ lọc được bật: Generation và Type 1 .
Các bộ lọc được đặt thành Generation (1) và Type (Psychic) .
Chúng ta sẽ chỉ thấy pokemon Thế hệ 1 là Loại 1, Tâm linh.
Tất cả pokemon trong bảng bên dưới bộ lọc đều thuộc thế hệ và loại này.

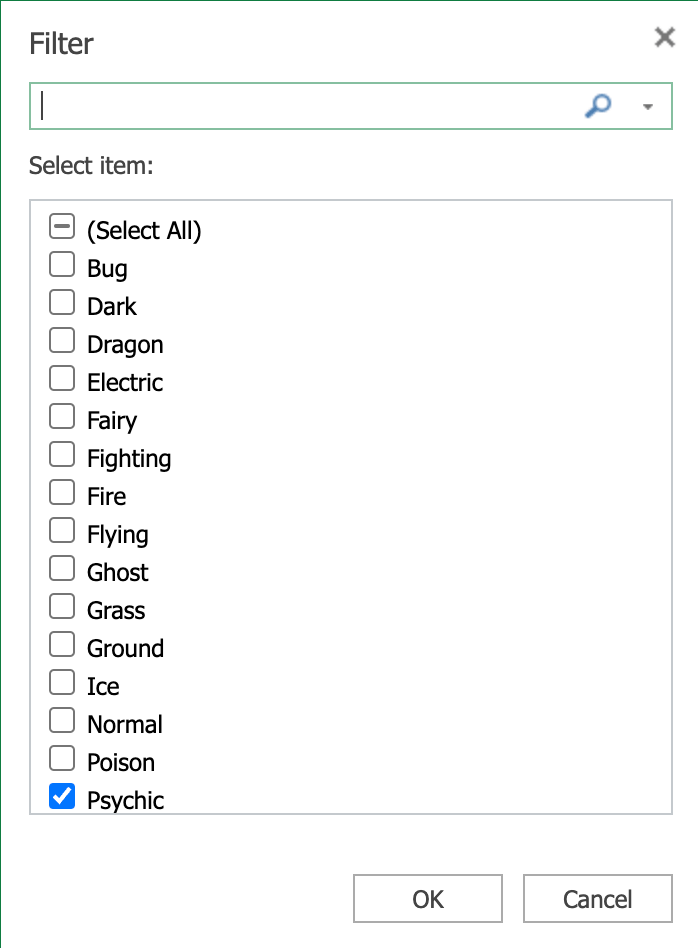
Chế độ xem bộ lọc:


Giá trị xác định cách bạn trình bày dữ liệu.
Bạn có thể xác định cách bạn Tóm tắt và Hiển thị các giá trị.
Trong ví dụ này, các giá trị được xác định cho phạm vi B5:E5 .
Phạm vi B5:E5 có tất cả các cài đặt giá trị giống nhau: Tổng
Tổng được tóm tắt trong phạm vi B14:E14 .

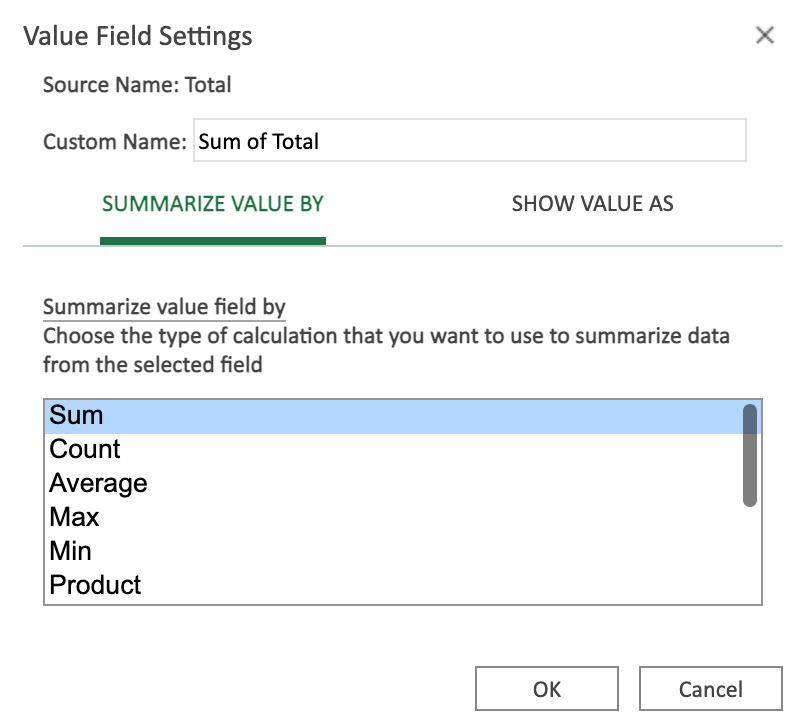
Chế độ xem cài đặt giá trị:
Bạn có thể thay đổi tên và cài đặt của các giá trị.

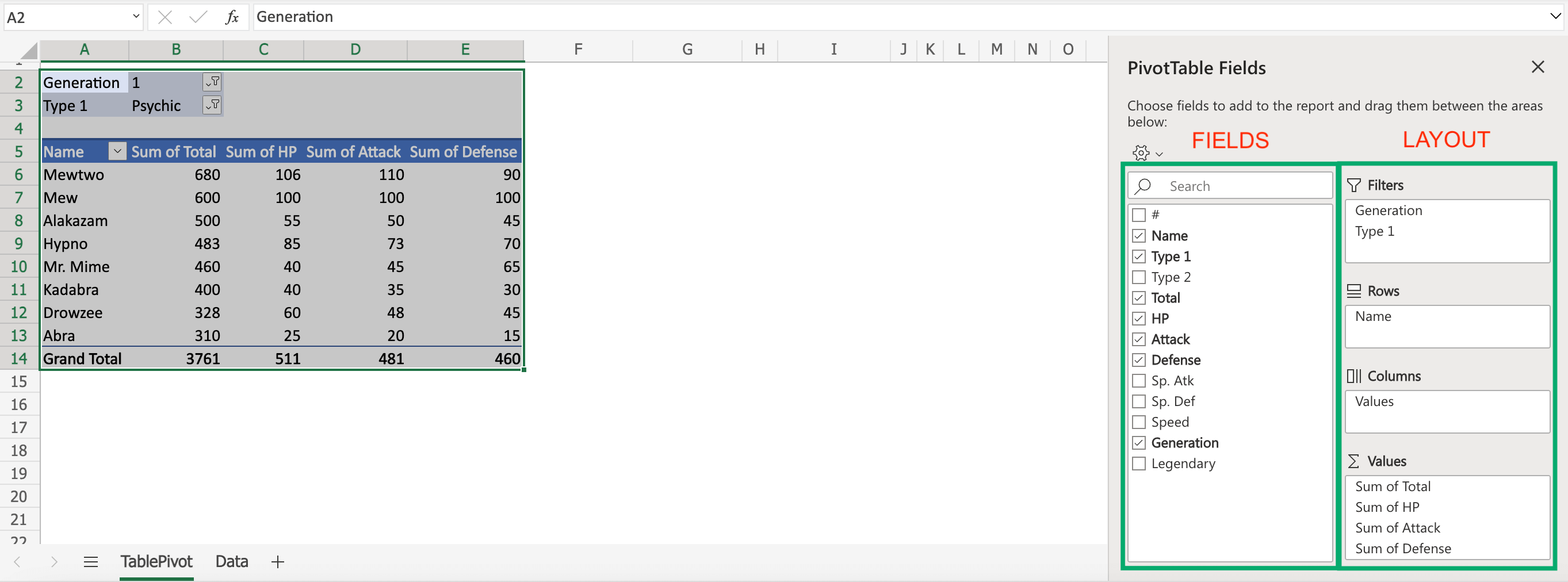
Các trường và bố cục
TablePivot được hiển thị theo cài đặt của bạn.
Bảng điều khiển Trường PivotTable được sử dụng để thay đổi cách bạn xem dữ liệu.
Các cài đặt có thể được tách thành hai: Trường và Bố cục .

- Lĩnh vực
- Cách trình bày
- Bộ lọc
- Hàng
- Cột
- Giá trị
Các hộp kiểm có thể được chọn hoặc không được chọn để hiển thị hoặc thay đổi thuộc tính của dữ liệu.
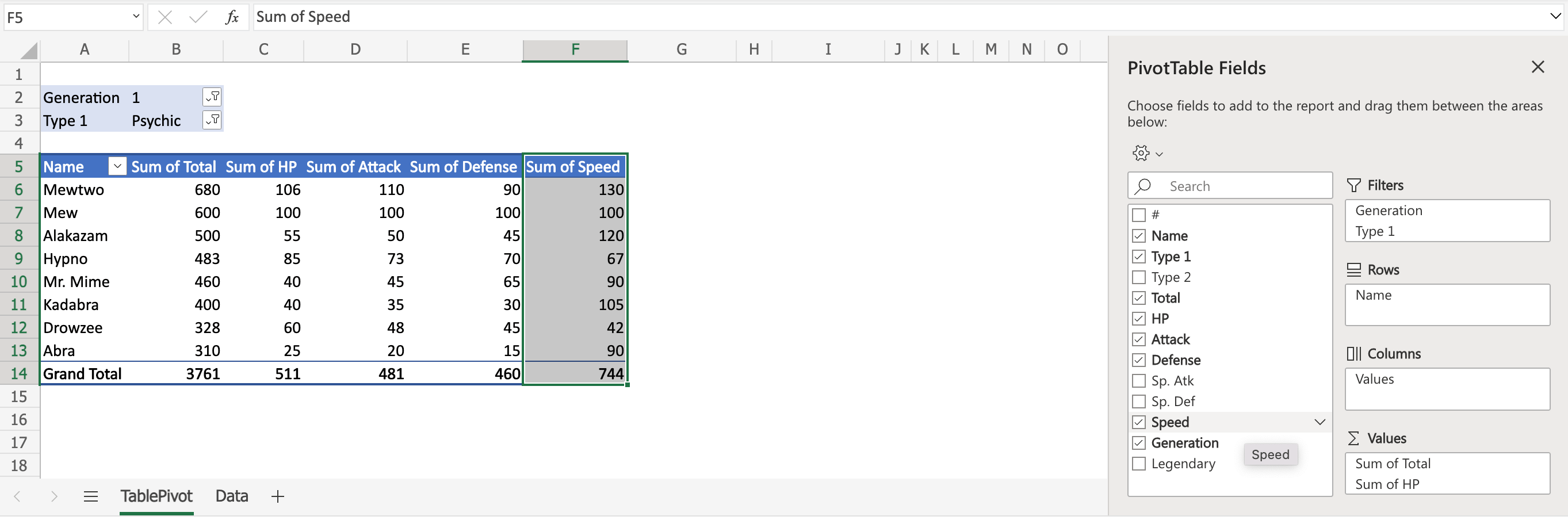
Trong ví dụ này, hộp kiểm Tốc độ được chọn.
Tốc độ bây giờ được hiển thị trong bảng.

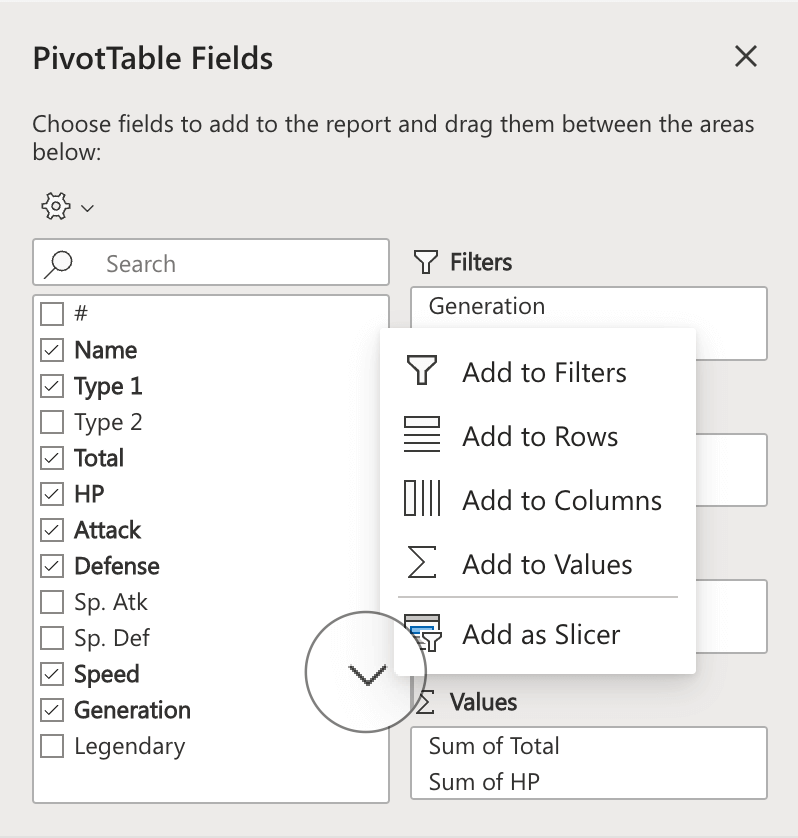
Bạn có thể nhấp vào mũi tên hướng xuống để thay đổi cách trình bày dữ liệu.

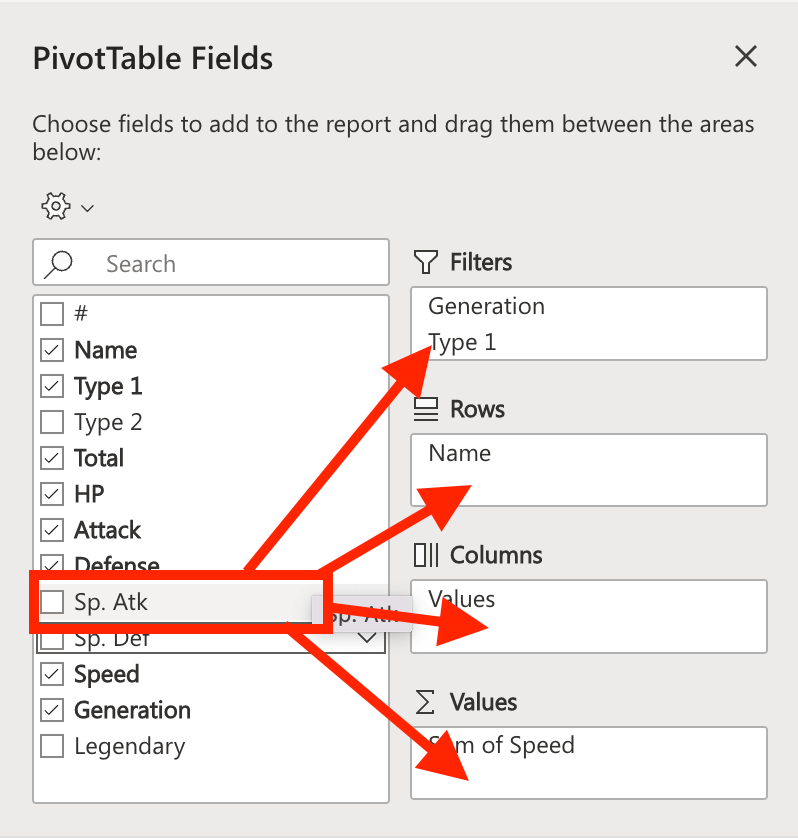
Kéo và thả các trường vào các hộp bên phải để hiển thị dữ liệu trong bảng.
Bạn có thể kéo chúng vào bốn hộp khác nhau mà chúng tôi đã đề cập trước đó (bốn thành phần chính):

Trong ví dụ này, chúng ta sẽ kéo và thả Sp. def thành Giá trị .

Sp. Def bây giờ được hiển thị trong bảng.
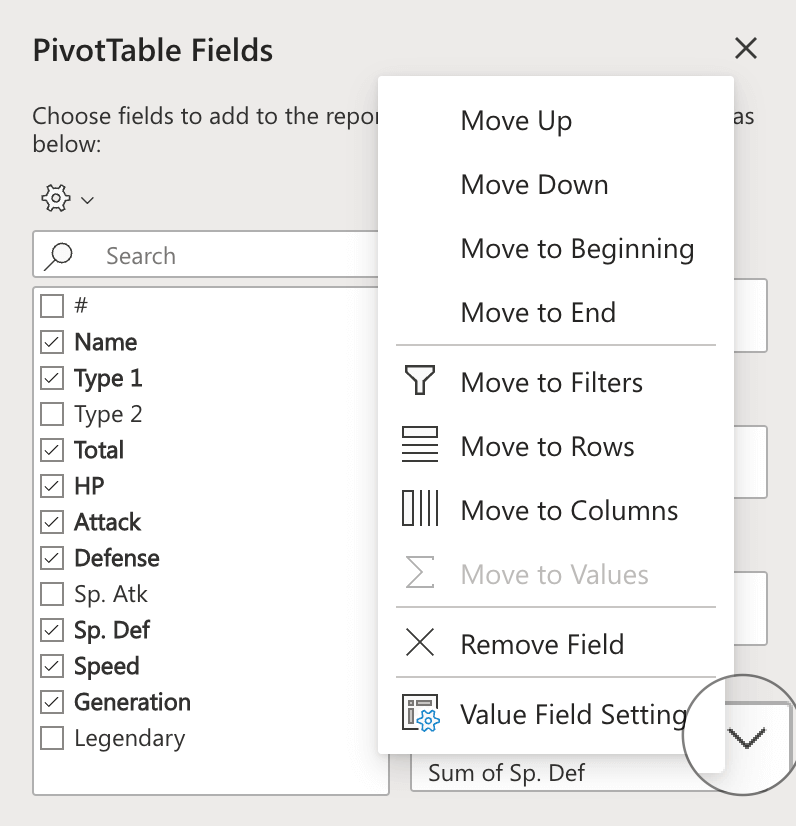
Có thể thay đổi cài đặt của các trường mà bạn đã di chuyển sang bên phải.
Nhấp vào mũi tên hướng xuống để truy cập cài đặt.
Điều này có thể thực hiện được trong bốn khu vực (Bộ lọc, hàng, cột và giá trị).

Tóm tắt chương
TablePivot có thể được sử dụng cả đơn giản và nâng cao.
Nó có thể được thiết lập theo nhiều cách khác nhau.
Bạn có thể định cấu hình trên nhiều lớp khác nhau qua các bộ lọc, hàng, cột và giá trị.
Cách bạn thiết lập tùy thuộc vào nhu cầu của bạn và cách bạn muốn trình bày dữ liệu.

