Học máy
Học tập là vòng lặp
Một mô hình ML được huấn luyện bằng cách lặp lại dữ liệu nhiều lần.
Đối với mỗi lần lặp, Giá trị Trọng số được điều chỉnh.
Quá trình đào tạo hoàn tất khi các lần lặp lại không thể Giảm chi phí .
Huấn luyện tôi để tìm ra dòng phù hợp nhất:
Xuống dốc
gradient Descent là một thuật toán phổ biến để giải quyết các vấn đề về AI.
Mô hình hồi quy tuyến tính đơn giản có thể được sử dụng để chứng minh độ dốc giảm dần.
Mục tiêu của hồi quy tuyến tính là khớp đồ thị tuyến tính với tập hợp các điểm (x, y). Điều này có thể được giải quyết bằng một công thức toán học. Nhưng Thuật toán học máy cũng có thể giải quyết được vấn đề này.
Đây là những gì ví dụ trên làm.
Nó bắt đầu với một biểu đồ phân tán và một mô hình tuyến tính (y = wx + b).
Sau đó, nó huấn luyện mô hình để tìm ra một đường phù hợp với cốt truyện. Điều này được thực hiện bằng cách thay đổi trọng lượng (độ dốc) và độ lệch (điểm chặn) của đường.
Dưới đây là mã dành cho Đối tượng huấn luyện viên có thể giải quyết vấn đề này (và nhiều vấn đề khác).
Đối tượng huấn luyện viên
Tạo một đối tượng Trainer có thể nhận bất kỳ số lượng giá trị (x,y) nào trong hai mảng (xArr,yArr).
Đặt trọng số thành 0 và độ lệch thành 1.
Một hằng số học (learnc) phải được thiết lập và một biến chi phí phải được xác định:
Ví dụ
function Trainer(xArray, yArray) {
this.xArr = xArray;
this.yArr = yArray;
this.points = this.xArr.length;
this.learnc = 0.00001;
this.weight = 0;
this.bias = 1;
this.cost;
Chức năng ước lượng
Một cách tiêu chuẩn để giải quyết vấn đề hồi quy là sử dụng "Hàm chi phí" để đo lường mức độ tốt của giải pháp.
Hàm này sử dụng trọng số và độ lệch từ mô hình (y = wx + b) và trả về lỗi, dựa trên mức độ phù hợp của đường thẳng với biểu đồ.
Cách tính lỗi này là lặp qua tất cả các điểm (x, y) trong biểu đồ và tính tổng khoảng cách bình phương giữa giá trị y của mỗi điểm và đường thẳng.
Cách thông thường nhất là bình phương các khoảng cách (để đảm bảo các giá trị dương) và làm cho hàm sai số khả vi.
this.costError = function() {
total = 0;
for (let i = 0; i < this.points; i++) {
total += (this.yArr[i] - (this.weight * this.xArr[i] + this.bias)) **2;
}
return total / this.points;
}
Tên gọi khác của Hàm chi phí là Hàm lỗi .
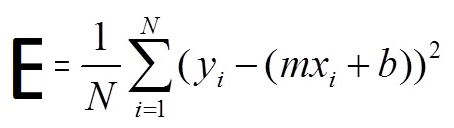
Công thức được sử dụng trong hàm thực sự là thế này:

- E là lỗi (chi phí)
- N là tổng số quan sát (điểm)
- y là giá trị (nhãn) của mỗi quan sát
- x là giá trị (đặc điểm) của mỗi quan sát
- m là độ dốc (trọng lượng)
- b là đánh chặn (thiên vị)
- mx + b là dự đoán
- 1/N * N∑1 là giá trị trung bình bình phương
Chức năng tàu hỏa
Bây giờ chúng ta sẽ chạy giảm dần độ dốc.
Thuật toán giảm độ dốc sẽ đưa hàm chi phí về phía đường tốt nhất.
Mỗi lần lặp lại sẽ cập nhật cả m và b về một dòng có chi phí (lỗi) thấp hơn.
Để làm điều đó, chúng tôi thêm một hàm train lặp lại tất cả dữ liệu nhiều lần:
this.train = function(iter) {
for (let i = 0; i < iter; i++) {
this.updateWeights();
}
this.cost = this.costError();
}
Chức năng cập nhật trọng số
Hàm train ở trên sẽ cập nhật trọng số và độ lệch trong mỗi lần lặp.
Hướng di chuyển được tính bằng hai đạo hàm riêng:
this.updateWeights = function() {
let wx;
let w_deriv = 0;
let b_deriv = 0;
for (let i = 0; i < this.points; i++) {
wx = this.yArr[i] - (this.weight * this.xArr[i] + this.bias);
w_deriv += -2 * wx * this.xArr[i];
b_deriv += -2 * wx;
}
this.weight -= (w_deriv / this.points) * this.learnc;
this.bias -= (b_deriv / this.points) * this.learnc;
}
Tạo thư viện của riêng bạn
Mã thư viện
function Trainer(xArray, yArray) {
this.xArr = xArray;
this.yArr = yArray;
this.points = this.xArr.length;
this.learnc = 0.000001;
this.weight = 0;
this.bias = 1;
this.cost;
// Cost Function
this.costError = function() {
total = 0;
for (let i = 0; i < this.points; i++) {
total += (this.yArr[i] - (this.weight * this.xArr[i] + this.bias)) **2;
}
return total / this.points;
}
// Train Function
this.train = function(iter) {
for (let i = 0; i < iter; i++) {
this.updateWeights();
}
this.cost = this.costError();
}
// Update Weights Function
this.updateWeights = function() {
let wx;
let w_deriv = 0;
let b_deriv = 0;
for (let i = 0; i < this.points; i++) {
wx = this.yArr[i] - (this.weight * this.xArr[i] + this.bias);
w_deriv += -2 * wx * this.xArr[i];
b_deriv += -2 * wx;
}
this.weight -= (w_deriv / this.points) * this.learnc;
this.bias -= (b_deriv / this.points) * this.learnc;
}
} // End Trainer Object
Bây giờ bạn có thể đưa thư viện vào HTML:
<script src="myailib.js"></script>

