Hướng dẫn về TensorFlow.js

TensorFlow.js là gì?
Tensorflow là thư viện JavaScript phổ biến cho Machine Learning .
Tensorflow cho phép chúng tôi đào tạo và triển khai máy học trong Trình duyệt .
Tensorflow cho phép chúng tôi thêm các chức năng học máy vào bất kỳ Ứng dụng web nào.
Sử dụng TensorFlow
Để sử dụng TensorFlow.js, hãy thêm thẻ tập lệnh sau vào (các) tệp HTML của bạn:
Ví dụ
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/ [email protected] /dist/tf.min.js"></script>
Nếu bạn luôn muốn sử dụng phiên bản mới nhất, hãy bỏ số phiên bản:
Ví dụ 2
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>
TensorFlow được Nhóm Google Brain phát triển để sử dụng trong nội bộ Google nhưng được phát hành dưới dạng phần mềm mở vào năm 2015.
Vào tháng 1 năm 2019, các nhà phát triển Google đã phát hành TensorFlow.js, Triển khai JavaScript của TensorFlow.
Tensorflow.js được thiết kế để cung cấp các tính năng tương tự như thư viện TensorFlow ban đầu được viết bằng Python.
Tenxơ
TensorFlow.js là một thư viện JavaScript để xác định và vận hành trên Tensors .
Kiểu dữ liệu chính trong TensorFlow.js là Tensor .
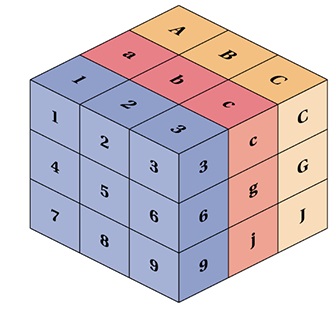
Một Tensor cũng giống như một mảng đa chiều.
Một Tensor chứa các giá trị theo một hoặc nhiều chiều:

Tensor có các đặc tính chính sau:
| Tài sản | Sự miêu tả |
|---|---|
| dtype | Kiểu dữ liệu |
| thứ hạng | Số lượng kích thước |
| hình dạng | Kích thước của mỗi chiều |
Đôi khi trong học máy, thuật ngữ " thứ nguyên " được sử dụng thay thế cho " thứ hạng ".
[10, 5] là tensor 2 chiều hoặc tensor 2 bậc.
Ngoài ra, thuật ngữ "chiều" có thể đề cập đến kích thước của một chiều.
Ví dụ: Trong tensor 2 chiều [10, 5], chiều thứ nhất là 10.
Tạo một Tensor
Kiểu dữ liệu chính trong TensorFlow là Tensor .
Một Tensor được tạo từ bất kỳ mảng N chiều nào bằng phương thức tf.tensor() :
ví dụ 1
const myArr = [[1, 2, 3, 4]];
const tensorA = tf.tensor(myArr);
Ví dụ 2
const myArr = [[1, 2], [3, 4]];
const tensorA = tf.tensor(myArr);
Ví dụ 3
const myArr = [[1, 2], [3, 4], [5, 6]];
const tensorA = tf.tensor(myArr);
Hình dạng tenxơ
Tensor cũng có thể được tạo từ một mảng và một tham số hình dạng :
Ví dụ 1
const myArr = [1, 2, 3, 4]:
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
Ví dụ2
const tensorA = tf.tensor([1, 2, 3, 4], [2, 2]);
Ví dụ3
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
Truy xuất giá trị Tensor
Bạn có thể lấy dữ liệu đằng sau một tensor bằng cách sử dụng tensor.data() :
Ví dụ
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
tensorA.data().then(data => display(data));
function display(data) {
document.getElementById("demo").innerHTML = data;
}
Bạn có thể lấy mảng đằng sau một tensor bằng cách sử dụng tensor.array() :
Ví dụ
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
tensorA.array().then(array => display(array[0]));
function display(data) {
document.getElementById("demo").innerHTML = data;
}
const myArr = [[1, 2], [3, 4]];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
tensorA.array().then(array => display(array[1]));
function display(data) {
document.getElementById("demo").innerHTML = data;
}
Bạn có thể lấy thứ hạng của một tensor bằng cách sử dụng tensor.rank :
Ví dụ
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
document.getElementById("demo").innerHTML = tensorA.rank;
Bạn có thể có được hình dạng của tensor bằng cách sử dụng tensor.shape :
Ví dụ
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
document.getElementById("demo").innerHTML = tensorA.shape;
Bạn có thể lấy kiểu dữ liệu của tensor bằng cách sử dụng tensor.dtype :
Ví dụ
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape);
document.getElementById("demo").innerHTML = tensorA.dtype;
Các kiểu dữ liệu Tenor
Một Tensor có thể có các kiểu dữ liệu sau:
- bool
- int32
- float32 (mặc định)
- phức tạp64
- sợi dây
Khi tạo một tensor, bạn có thể chỉ định kiểu dữ liệu làm tham số thứ ba:
Ví dụ
const myArr = [1, 2, 3, 4];
const shape = [2, 2];
const tensorA = tf.tensor(myArr, shape, "int32");

