Tự động hoàn thành khả năng truy cập
Tại sao
Thuộc tính tự động hoàn thành giúp biểu mẫu trở nên dễ dàng và hiệu quả hơn đối với tất cả người dùng , đặc biệt là những người dùng bị suy giảm khả năng tập trung, bị suy giảm nhận thức, khả năng di chuyển kém, thị lực kém hoặc người dùng bị mù.
Cái gì
Bạn đã bao giờ trải nghiệm việc truy cập vào một biểu mẫu web và trình duyệt của bạn tự động điền các trường theo cách kỳ diệu chưa? Đó là do trình duyệt thông minh hoặc tác giả biểu mẫu đã sử dụng thuộc tính autocomplete thành đúng cách.
Điều này thuận tiện cho mọi người. Điều này rất hữu ích cho người dùng bị suy giảm khả năng vận động hoặc khuyết tật về nhận thức. Việc điền biểu mẫu có thể khó khăn và thuộc tính autocomplete thường hữu ích.
Làm sao
Tự động hoàn thành có thể được sử dụng trên các phần tử <input> , <textarea> , <select> và <form> . Thuộc tính có nhiều giá trị có thể có, như:
- "tên": Daniel Zhang
- "tên riêng": Daniel
- "họ": Zhang
- "tổ chức": Tập đoàn Alibaba
- "tên quốc gia": Trung Quốc
- "địa chỉ đường phố": 699 đường Wang Shang
Danh sách đầy đủ các giá trị: Mục đích đầu vào cho các thành phần giao diện người dùng .
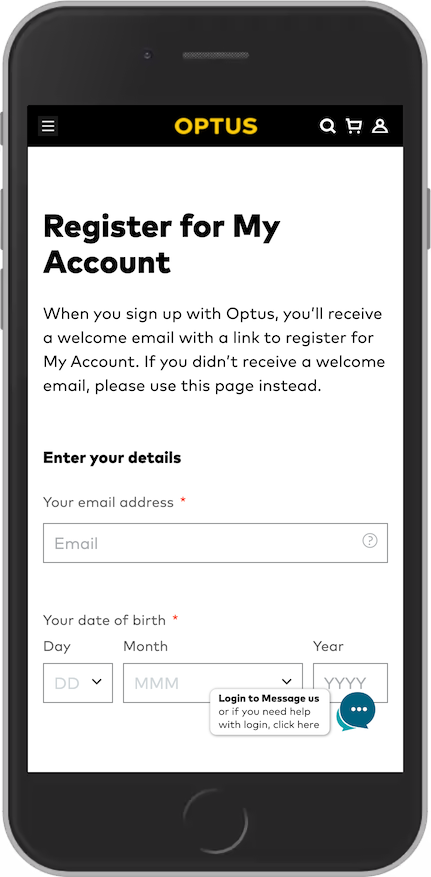
Ví dụ: Mẫu đăng ký

Mẫu đăng ký này có các trường cho email và ngày sinh. Một cơ hội tuyệt vời để cung cấp tính năng tự động điền. Nhiều người dùng đã lưu những chi tiết này trong trình duyệt của họ, sẵn sàng cho biểu mẫu được kích hoạt tự động hoàn thành. Trình duyệt cần hiểu mục đích của các trường.
Nhãn và trình giữ chỗ là gợi ý cho một số trình duyệt nhưng không phải là giải pháp chống đạn. Cách tốt nhất là thêm thuộc tính autocomplete kỳ diệu:
<input id="email" autocomplete="email" name="email" aria-required="true" placeholder="Email" required>
<select id="dobDay" autocomplete="bday-day" aria-required="true" required>
<select id="dobMonth" autocomplete="bday-month" aria-required="true" required>
<input id="dobYear" autocomplete="bday-year" placeholder="YYYY" aria-required="true" required>
Ngoại lệ
Không có quy tắc mà không có ngoại lệ. Ví dụ về mã ở trên sẽ làm cho biểu mẫu trở nên dễ dàng, hiệu quả, không có lỗi và có thể truy cập được. Nếu biểu mẫu yêu cầu một email khác, không phải email " của bạn" , việc thêm thuộc tính tự động hoàn thành sẽ không có ý nghĩa gì. Khi dữ liệu có thể không được lưu trong trình duyệt, nó sẽ không có thuộc tính.
Không phải tất cả các hình thức đều không có lỗi. Làm cách nào để mã hóa các thông báo lỗi có thể truy cập được. Đọc tiếp!

