Điểm mốc tiếp cận
Tại sao
Với các điểm mốc, người dùng khiếm thị sử dụng trình đọc màn hình có khả năng chuyển đến các phần của trang web.
Cái gì
Trong HTML có một số thành phần ngữ nghĩa có thể được sử dụng để xác định các phần khác nhau của trang web:
-
<header> -
<nav> -
<main> -
<aside> -
<section> -
<footer>
Làm thế nào - Ví dụ từ Nhà Trắng
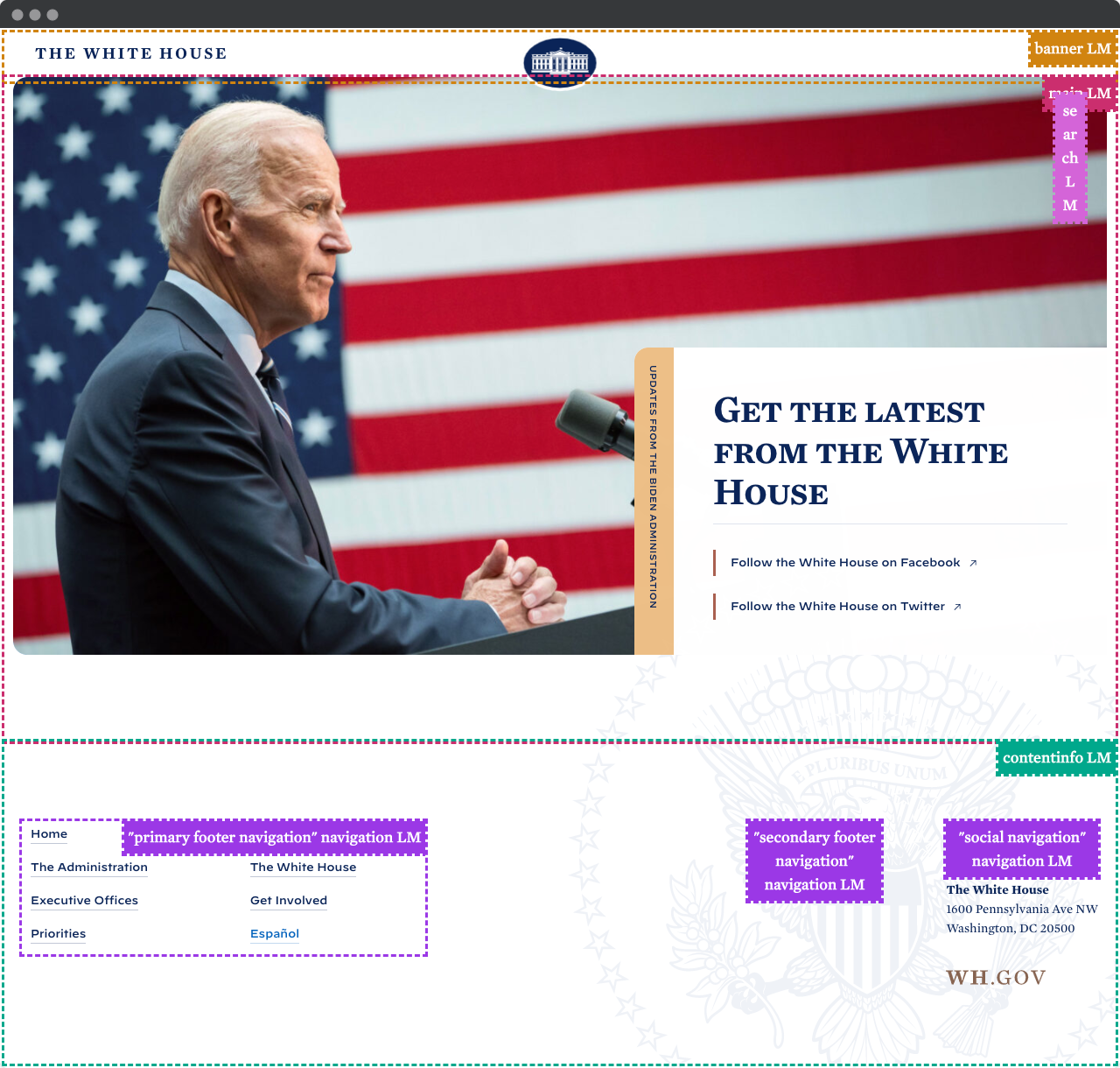
Trang nhất của Nhà Trắng đang sử dụng các địa danh. Nó bao gồm một <header> ở trên cùng, một <main> chứa tất cả nội dung chính và một <footer> với một số phần tử <nav> ở phía dưới.
Một cách để trực quan hóa các mốc là sử dụng công cụ Thông tin chi tiết về khả năng truy cập . Một trong những tính năng là nó làm nổi bật các mốc, như chúng ta có thể thấy trong ảnh chụp màn hình sau.

Hãy tự mình thử nó. Tải xuống tiện ích mở rộng của trình duyệt Thông tin chi tiết về trợ năng và bật trực quan hóa mốc. Trang web yêu thích của bạn có sử dụng cột mốc không?
Vai trò
Nhưng chờ đã, nó hiển thị banner , contentinfo và navigation . Điều này hơi khó hiểu. Lý do là vì mỗi yếu tố mốc đều có vai trò tương ứng. Cho đến nay chúng ta chưa nói về vai trò trong khóa học này. Chúng ta sẽ quay lại vấn đề này nhưng dưới dạng giải thích đơn giản:
<header> có vai trò tích hợp của biểu ngữ. Điều này có nghĩa là cả <header> , <header role="banner"> và <div role="banner"> ít nhiều tương đương nhau. Đối với hầu hết các trường hợp, <header> sẽ là đủ.
Điều này cũng đúng với <nav> , có role="navigation" được tích hợp sẵn. <main> thì dễ dàng hơn, nó có role="main" . Và sau đó chúng ta có <footer> với role="contentinfo" của nó. Chúng ta hãy để lại vai trò bây giờ.
Nhiều hơn một trong mỗi mốc
Nguyên tắc nhỏ là chỉ sử dụng một <main> trên mỗi trang. Khi chúng ta sử dụng nhiều loại mốc, chẳng hạn như nhiều <nav> như trong ví dụ này, chúng ta phải gắn nhãn cho từng loại mốc đó. Điều này được thực hiện với thuộc tính aria-label .
Ở phần chân trang của Nhà Trắng, chúng ta có ba <nav> , mỗi cái có một aria-label , như aria-label="social navigation" . Điều này có nghĩa là người dùng trình đọc màn hình có thể chuyển thẳng đến điều hướng mạng xã hội. Giúp một tay. Một số người sẽ nói rằng việc sử dụng từ ngữ "điều hướng" như một phần của nhãn <nav> là dư thừa. Không có đúng sai, nhưng aria-label="social" sẽ ổn thôi.
Các thẻ <aside> và <section>
Kể từ khi các điểm mốc được đưa vào HTML, các nhà phát triển đã cảm thấy bối rối. Hai trong số các yếu tố mà mọi người thấy được xác định một cách mơ hồ là <aside> và <section> . Chúng ta hãy cố gắng làm rõ một chút. Sự khác biệt lớn nhất là <aside> có liên quan đến nội dung chính còn <section> thì không liên quan.

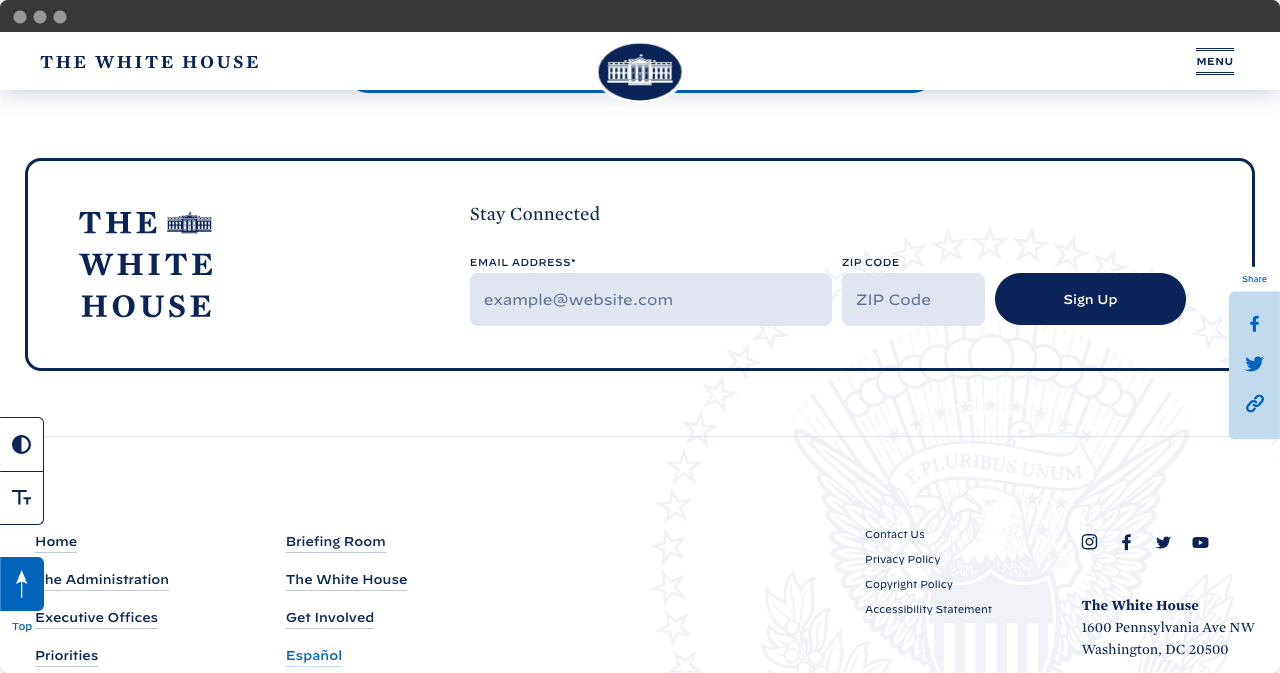
Trang liên hệ của Nhà Trắng sử dụng cả <aside> và <section> . Ba nút chia sẻ nằm bên trong <aside> . Điều này có ý nghĩa, chúng có liên quan đến nội dung chính. Nếu bạn sử dụng chúng, bạn sẽ chia sẻ trang bạn đang truy cập.
Luôn kết nối là một <section> . Tốt. Nó không liên quan đến nội dung chính và sẽ không có mốc nào khác phù hợp. Một cải tiến mà Nhà Trắng có thể thực hiện với những địa danh này là thêm nhãn. Điều này sẽ tốt hơn cho người dùng trình đọc màn hình. <section aria-label="Newsletter"> và <aside aria-label="Share this page"> sẽ hữu ích.

