Trình đọc màn hình trợ năng
Tại sao
Trình đọc màn hình rất cần thiết cho người mù, quan trọng đối với người dùng khiếm thị và hữu ích cho những người mắc chứng rối loạn đọc.
Cái gì
Thật khó để dạy về khả năng truy cập web mà không nói về trình đọc màn hình. Trình đọc màn hình đã trở thành khả năng truy cập web giống như xe lăn dành cho khả năng truy cập. Mặc dù có tin đồn rằng khả năng truy cập chỉ dành cho người dùng mù hoặc khiếm thị nhưng việc hỗ trợ trình đọc màn hình là một chủ đề bắt buộc.
Nếu bạn đã làm mọi thứ bạn đã học trong khóa học này. trang web của bạn có thể sẽ hoạt động tốt trong trình đọc màn hình. Điều đó không nhất thiết có nghĩa là tất cả người dùng mù đều có thể sử dụng nó.
Đúng như tên gọi, trình đọc màn hình là một công cụ đọc màn hình của bạn. Cần thiết cho người mù, quan trọng đối với người dùng bị cận thị và hữu ích cho người mắc chứng rối loạn đọc.
Trình đọc màn hình phổ biến nhất
Bạn sẽ tìm hiểu tên của bốn trình đọc màn hình khác nhau.
Điện thoại di động
Đối với thiết bị di động, Apple có tỷ lệ người dùng trình đọc màn hình lớn nhất. Trình đọc màn hình VoiceOver được tích hợp sẵn trên iOS. Phổ biến thứ hai là TalkBack cho Android, cũng được tích hợp sẵn trên tất cả các thiết bị Android.
Đảm bảo trang web của bạn hoạt động tốt với cả hai điều này là điểm khởi đầu tốt. Trước khi chúng ta tiếp tục, hãy đọc những bài viết sau:
Máy tính để bàn và máy tính xách tay
Đối với máy tính để bàn và máy tính xách tay, có hai trình đọc màn hình bạn nên biết – NVDA và JAWS . Nếu bạn phải chọn một cái để thử nghiệm, hãy chọn NVDA. Nó miễn phí và mức độ phổ biến của nó ngày càng tăng. Cả hai đều chỉ có sẵn cho Windows.
Làm sao
Bạn sẽ cài đặt ngôn ngữ và chúng tôi sẽ kiểm tra hai trang web – Toyota và Hyundai.
Ngôn ngữ
Để trình đọc màn hình nói đúng ngôn ngữ, nó cần biết nội dung của bạn là ngôn ngữ nào. Việc này được thực hiện bằng thuộc tính lang trong phần tử <html> . Ví dụ sau chỉ định tiếng Anh là ngôn ngữ:
<!DOCTYPE html>
<html lang="en">
- Kiểm tra mã nguồn của bài viết Wikipedia tiếng Anh về Chứng khó đọc .
- Nhấp vào ngôn ngữ Bahasa Indonesia .
- Kiểm tra lại mã nguồn.
Thuộc tính lang đã thay đổi từ lang="en" thành lang="id" . Tốt cho trình đọc màn hình và tốt cho công cụ tìm kiếm.
Ngôn ngữ của các bộ phận
Đôi khi một phần nội dung của bạn được viết bằng ngôn ngữ khác. Để làm cho trình đọc màn hình thay đổi ngôn ngữ ở giữa trang, chúng ta sử dụng cùng thuộc tính lang. Kiểm tra mã nguồn của liên kết đến tiếng Bahasa Indonesia trên trang tiếng Anh về Chứng khó đọc :
<a href="https://id.wikipedia.org/wiki/Disleksia" lang="id" hreflang="id">Bahasa Indonesia</a>
Bây giờ trình đọc màn hình hiểu rằng từ "Bahasa Indonesia" phải được đọc bằng ngôn ngữ Bahasa Indonesia chứ không phải tiếng Anh. Nó cũng hiểu rằng trang mục tiêu bằng tiếng Bahasa Indonesia vì thuộc tính hreflang.
Kiểm tra trình đọc màn hình
Hãy bắt đầu thử nghiệm trình đọc màn hình. Trong khóa học này, chúng ta sẽ không đào sâu. Trình đọc màn hình là một chủ đề lớn. Hãy sử dụng điện thoại của bạn để làm theo hai ví dụ sau. Bạn có thể không nghe chính xác những gì được viết ở đây, có nhiều yếu tố ảnh hưởng đến đầu ra của trình đọc màn hình.
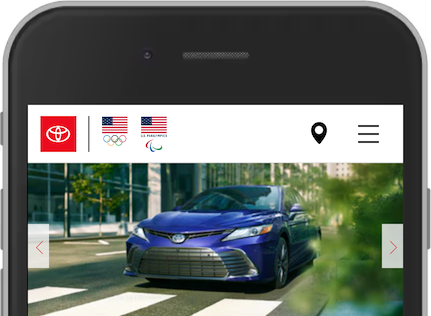
Toyota

- Mở toyota.com trong trình duyệt của bạn và bật TalkBack hoặc VoiceOver. Trên Android, hãy sử dụng Chrome. Trên iOS, sử dụng Safari.
- Vuốt từ trái sang phải để đến phần tử đầu tiên trên trang đầu. Bạn sẽ nghe thấy nội dung như "Chuyển đến nội dung chính …". Tốt, bỏ qua liên kết !
- Vuốt sang phần tử tiếp theo. "Thanh điều hướng chính liên kết Toyota …". Một chút bối rối? "Toyota" xuất phát từ SVG với
<title>Toyota</title>. - Vuốt sang phần tử tiếp theo. "Cái nút". cái nút này để làm gì? Chúng tôi không biết.
- Kế tiếp. "Cái nút". Cái gì?
- Kế tiếp. "Cái nút". Chúng ta hãy từ bỏ.
Sau khi nghe thấy logo, có lẽ bạn đã bị lạc. Ba nút không có tên truy cập được. Như bạn đã học ở trang Vai trò, Tên và Giá trị , tất cả các thành phần đều phải có tên có thể truy cập được.
Cách cải thiện trải nghiệm này
- Nhãn tốt hơn trên mốc điều hướng. Như bạn đã tìm hiểu trong Cột mốc , bạn phải sử dụng
aria-labelnếu bạn có nhiều hơn một cột mốc trong mỗi cột mốc. Toyota có nhiều hơn một<nav>, vì vậy họ đã sử dụngaria-labelnhư bình thường. Tuy nhiên, giá trị của thuộc tính phải được viết cho con người mà không có dấu gạch nối.<nav aria-label="main">sẽ tốt hơn. - Tên liên kết tốt hơn trên logo. Như bạn đã học trong Văn bản liên kết , văn bản liên kết phải giải thích rõ ràng thông tin mà người đọc sẽ nhận được khi nhấp vào liên kết đó. Điều này có thể được cải thiện bằng cách sử dụng
aria-label="Toyota front page"trên<a>. - "Nút" đầu tiên là <input type="button"> không có tên có thể truy cập được. Nó mở ra một phương thức yêu cầu mã zip để tìm các đại lý Toyota gần đó. Điều này có thể được khắc phục bằng cách sử dụng
aria-label="Enter zip code to find a dealer nearby"trên<input>. - "Nút" thứ hai liên quan đến nút mã zip. Nó có một biểu tượng định vị địa lý. Từ quan điểm khả năng tiếp cận, hai yếu tố này nên được hợp nhất thành một.
- "Nút" thứ ba là biểu tượng bánh hamburger.
aria-label="Open menu"sẽ làm cho điều này có thể truy cập được.
Những thay đổi nhỏ này sẽ cải thiện trang web của Toyota chứ không phải sửa chữa nó. Việc sử dụng các thành phần như phương thức và menu cũng đòi hỏi những cân nhắc khác. Khóa học này sẽ không đi sâu vào chi tiết về các thành phần tùy chỉnh. Nếu bạn muốn tìm hiểu thêm về các mẫu như thế này, vui lòng truy cập WAI-ARIA Thực tiễn tác giả 1.1 để đọc về nút menu ,phương thức và băng chuyền .
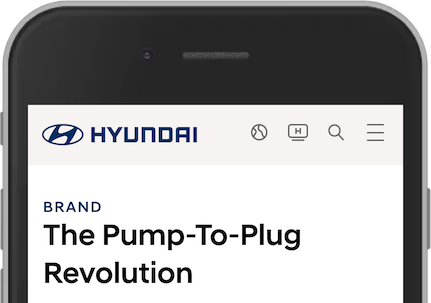
Huyndai

- Mở Hyundai Worldwide bật trình đọc màn hình của bạn.
- Vuốt từ trái sang phải để đến phần tử đầu tiên trên trang đầu. "Vào thực đơn". Tốt, bỏ qua liên kết !
- Vuốt sang phần tử tiếp theo. "Hyundai toàn cầu". Có lẽ là trang chúng tôi đang truy cập.
- Kế tiếp. "Hyundai, liên kết hình ảnh". Có lẽ là logo.
- Kế tiếp. "Vào trang nhà phân phối toàn cầu, nút". Chúng tôi hiểu điều này, nhưng nó có phải là một nút bấm?
- Kế tiếp. “Vào trang kênh Hyundai, link”. Có thể hiểu được.
- Kế tiếp. "Nút tìm kiếm". Hoàn hảo.
- Kế tiếp. "Thực đơn, nút". Tuyệt vời.
Nhìn chung, người dùng trình đọc màn hình có thể truy cập được phần trên cùng của trang. Những lời khuyên sau đây là những cải tiến nhỏ.
Cách cải thiện trải nghiệm này
- "Hyundai World Wide" là
<span>chỉ dành cho trình đọc màn hình. Nó được ẩn trực quan. Mục đích là cho người dùng biết tiêu đề của trang hiện tại. Điều này là dư thừa vì có phần tử<title>và có thể bị loại bỏ. - Văn bản thay thế tốt hơn trên logo. Bao gồm mục đích của liên kết:
alt="Hyundai World Wide front page". - Loại bỏ các tên có thể truy cập được trên các liên kết và nút. Xóa "Đi tới" và "trang". Nhà phân phối toàn cầu là đủ.
- Sử dụng
<a>thay vì<button>trên liên kết Nhà phân phối toàn cầu, như chúng ta đã tìm hiểu trong Nút và Liên kết .
Bây giờ bạn đã tìm hiểu những kiến thức cơ bản về trình đọc màn hình. Hãy thoải mái khám phá các tùy chọn trợ năng khác được tích hợp trong thiết bị di động của bạn. Hãy thử điều khiển điện thoại bằng khuôn mặt của bạn bằng cách sử dụng công tắc điều khiển.

