Kích thước văn bản trợ năng
Tại sao
Một số người cần văn bản lớn hơn để nhận biết các chữ cái.
Cái gì
Người dùng phải có khả năng thay đổi kích thước văn bản mà không cần phóng to toàn bộ giao diện.
Điều này được thực hiện trong cài đặt của hệ điều hành hoặc trình duyệt. Có nhiều cách để làm việc này. Trong trình duyệt Chrome trên máy tính để bàn, bạn có thể đặt kích thước phông chữ trong cài đặt bên dưới Giao diện và Tùy chỉnh phông chữ .
Làm sao
Hãy để chúng tôi mở trang web LG ở Ấn Độ trong trình duyệt Chrome trên máy tính để bàn hoặc máy tính xách tay.

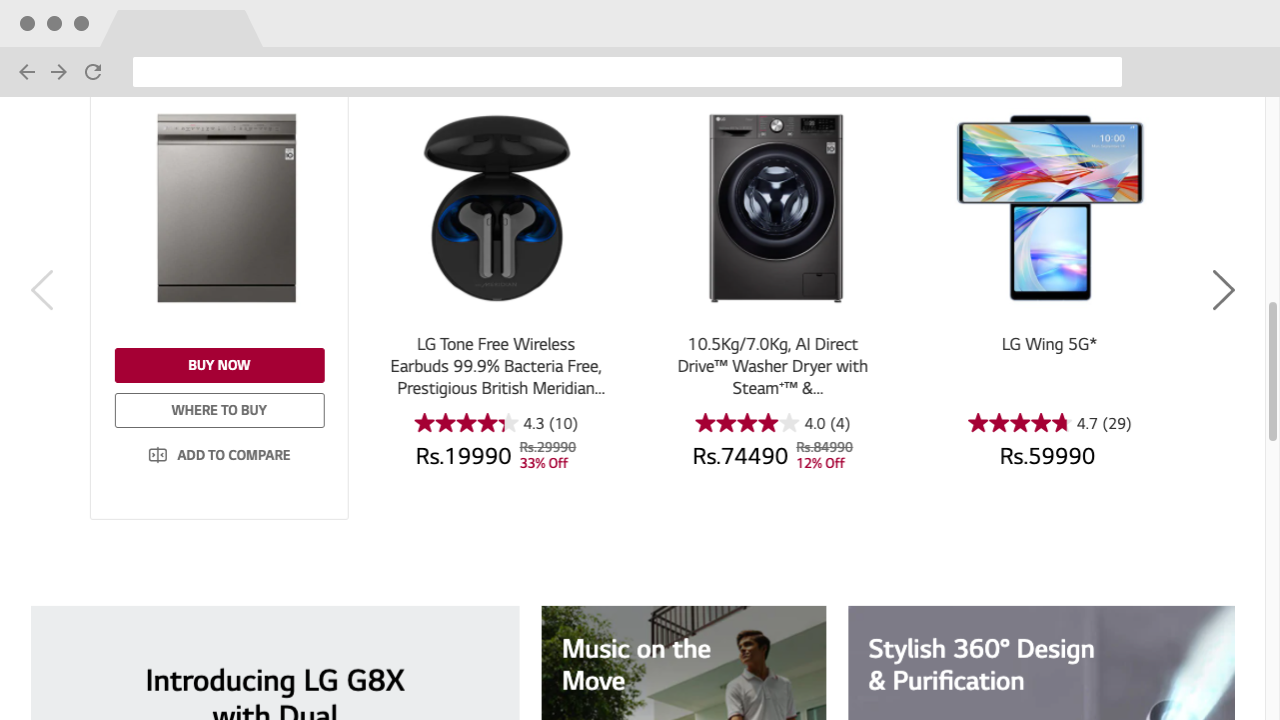
Đây là giao diện của phần Phổ biến nhất với cài đặt trình duyệt mặc định.
Cài đặt trình duyệt
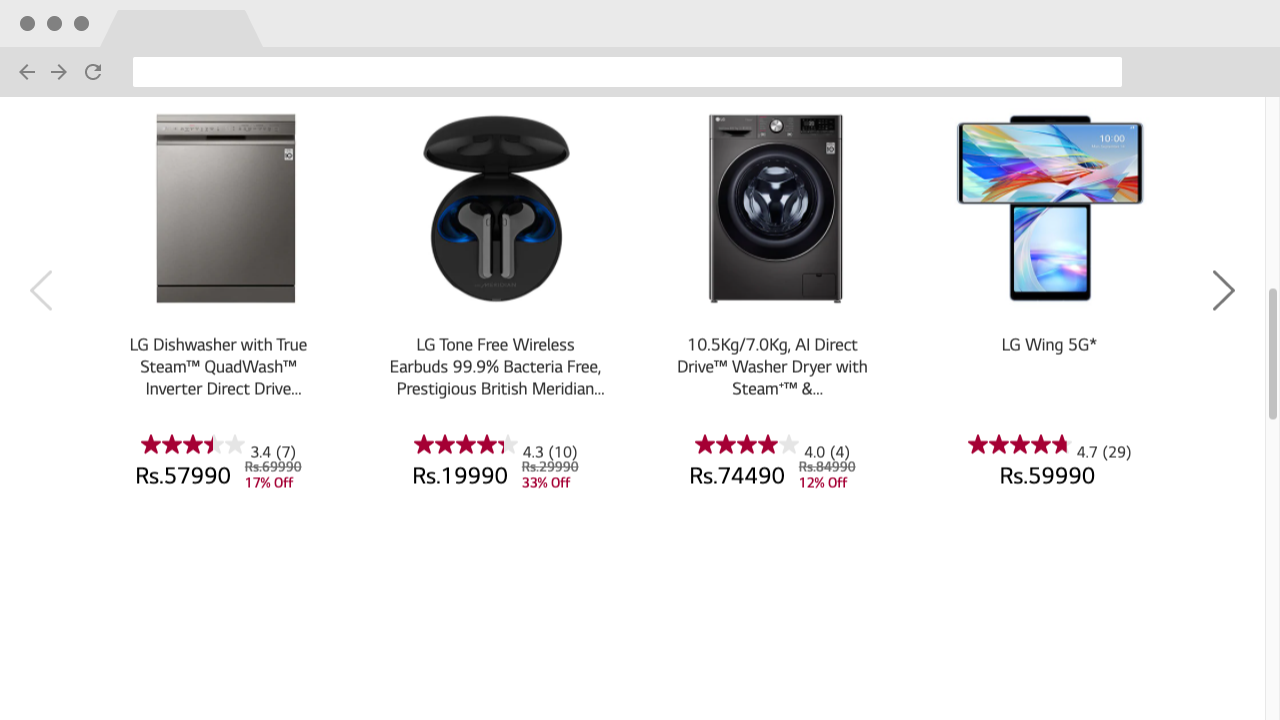
Bây giờ, trong trình duyệt Chrome của bạn, hãy đặt kích thước phông chữ thành 40 pixel. Đó là gấp 2,5 lần kích thước mặc định. Đối với người dùng thị lực kém, điều này không nhiều.

.model-name {
font-size: 18px;
line-height: 22px;
height: 66px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}Đơn vị tương đối
Để giải quyết vấn đề này, chúng ta hãy thử rem thay vì px . 18 px là 1.125 rem nếu kích thước cơ sở là 16 px.
.model-name {
font-size: 1.125rem;
line-height: 22px;
height: 66px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
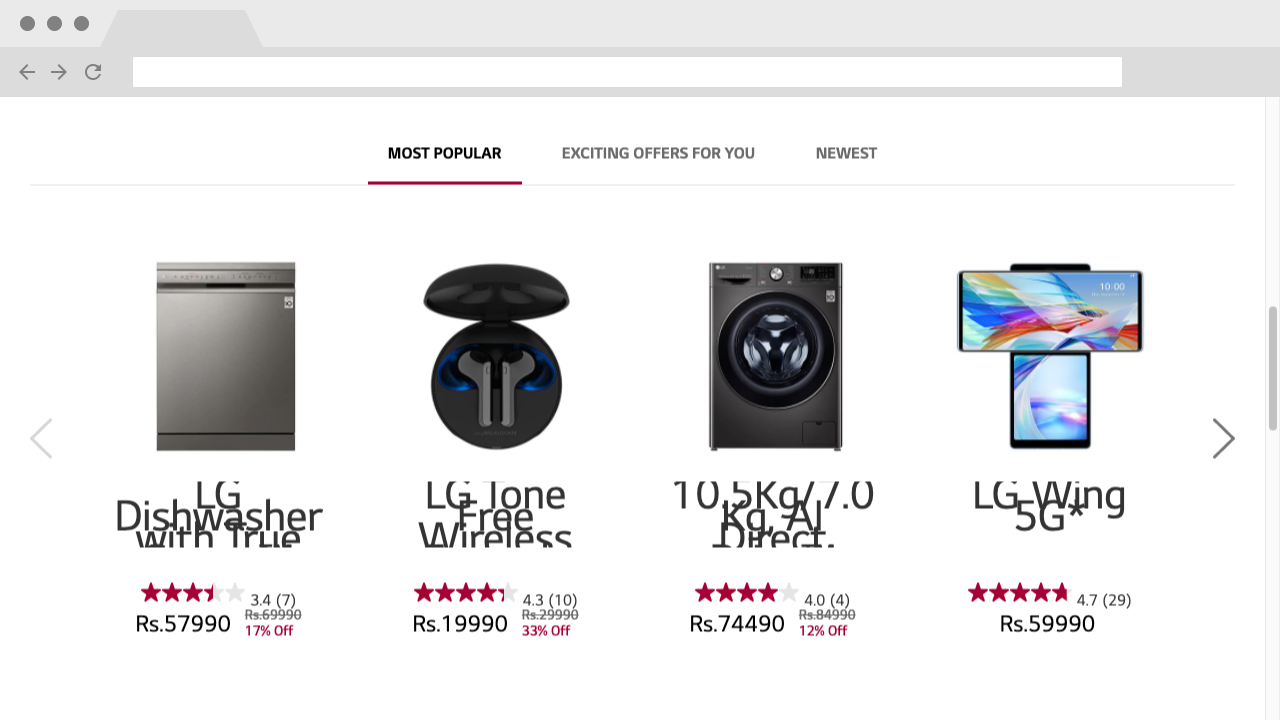
Cái này có một vài nguyên nhân. Trước hết, line-height được đặt bằng pixel. Cũng như kích thước phông chữ, chúng ta nên tránh các đơn vị tuyệt đối khi đặt chiều cao dòng . line-height có thể được đặt bằng một số không có đơn vị, thay vì độ dài. Trong trường hợp này, chúng ta có thể sử dụng line-height: 1.2; thay vì line-height: 22px;
Vùng chứa tiêu đề sản phẩm có height: 66px; – không phải là ý tưởng hay khi bạn muốn hỗ trợ thu phóng văn bản. Chúng ta hãy thử loại bỏ chiều cao tuyệt đối đó.
Vấn đề cuối cùng là tiêu đề sản phẩm này có -webkit-line-clamp: 3; giới hạn văn bản trong ba dòng. Thông tin quan trọng bị mất.
.model-name {
font-size: 1.125rem;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}Kết quả

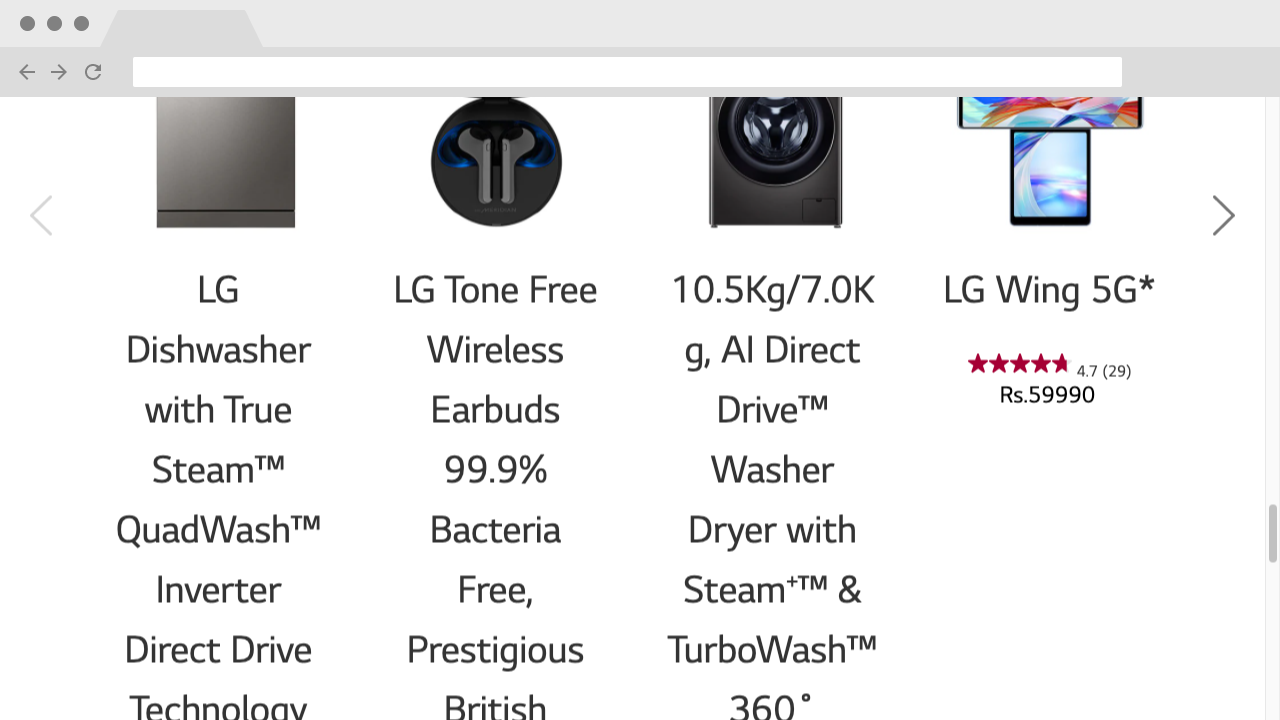
Cuối cùng, văn bản lớn và dễ đọc.
Khóa học này sẽ không bao gồm tất cả các kỹ thuật hỗ trợ thay đổi kích thước văn bản. Điểm mấu chốt là bạn nên kiểm tra các trang web mà bạn viết mã và cố gắng sử dụng các đơn vị tương đối .

