Thu phóng trang trợ năng
Tại sao
Những người có thị lực kém cần phóng to nội dung để sử dụng trang.
Cái gì
Người anh lớn của thu phóng văn bản là thu phóng trang. Thu phóng mọi thứ! Nguyên tắc rất dễ hiểu:
- Tránh cuộn ngang.
- Tất cả nội dung có sẵn.
- Tất cả các chức năng có sẵn.
- Tránh văn bản trong hình ảnh.
- Cung cấp không gian cho nội dung chính.
Có sẵn có nghĩa là không có gì bị cắt bớt, cắt bớt hoặc bị che khuất.
Thu phóng trang thường kích hoạt chế độ xem trên thiết bị di động trên các trang web phản hồi , điều này tốt.
Làm sao
Bây giờ bạn sẽ tìm hiểu năm kỹ thuật hỗ trợ thu phóng trang.
Cung cấp đủ không gian cho nội dung chính
Đừng để nội dung phụ chiếm màn hình.
Biểu tượng ẩn

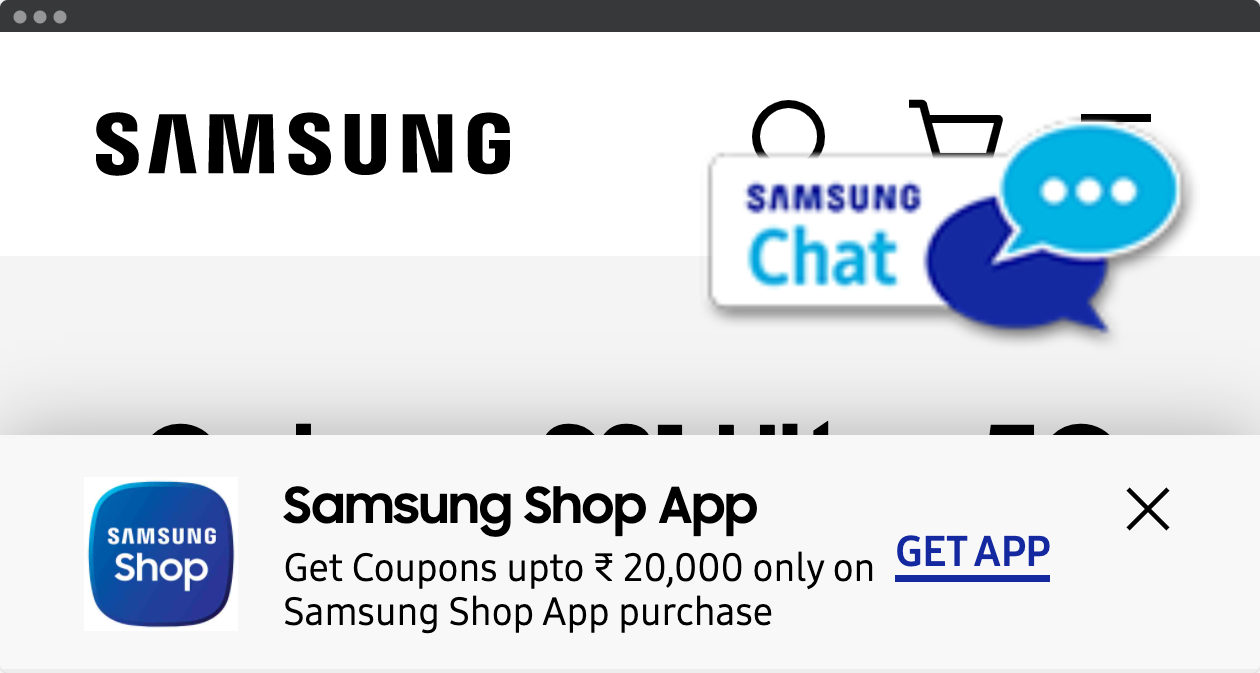
Trong ví dụ này của Samsung Ấn Độ, trang được phóng to 400%. Nội dung được mở rộng đúng cách. Không có thanh cuộn ngang. Tuy nhiên, nút trò chuyện chiếm một phần lớn cửa sổ trình duyệt. Không dễ để truy cập các nút tìm kiếm, giỏ hàng hoặc menu. Và chất lượng của đồ họa nút thấp. Ngoài ra, còn có một quảng cáo lớn cho một ứng dụng.
Cải tiến:
- Thêm nút thu nhỏ cho nút trò chuyện. Sử dụng phiên bản thu nhỏ làm mặc định.
- Sử dụng đồ họa vector như SVG thay vì đồ họa raster như PNG.
- Chỉ hiển thị quảng cáo trên điện thoại di động cho thiết bị di động .
Không lộn xộn

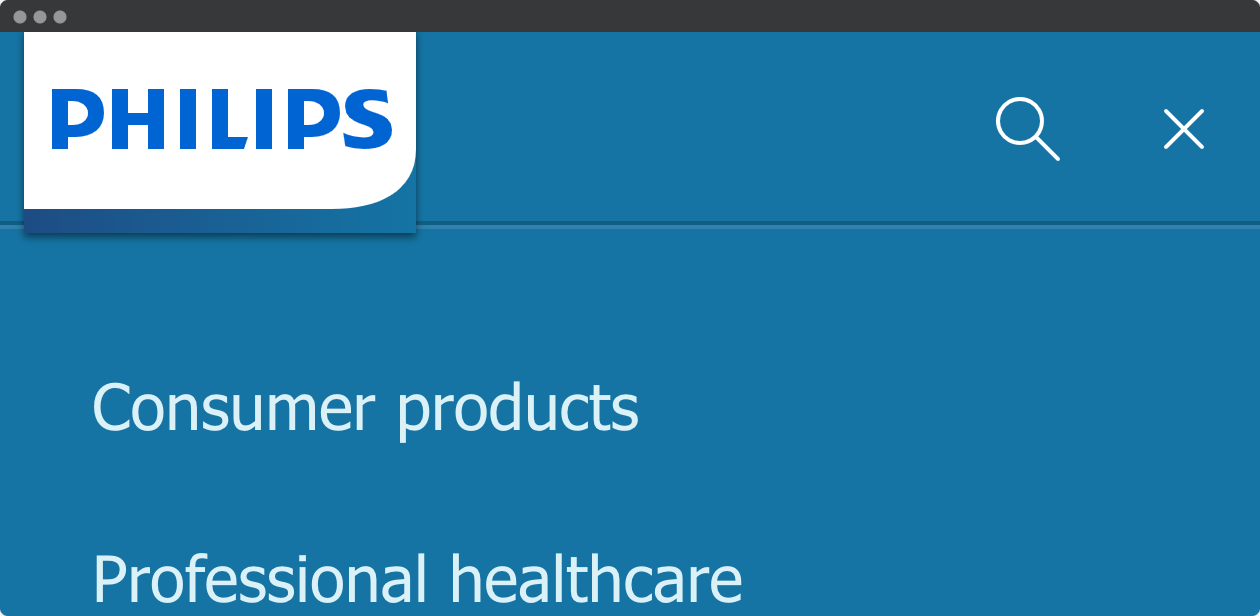
Trong ví dụ này của Philips, toàn bộ khung nhìn có sẵn cho nội dung chính. Điều hướng chính được mở và không có sự lộn xộn. Văn bản và đồ họa được thu nhỏ tốt.
Chế độ xem được đặt:
<meta name="viewport" content="width=device-width, initial-scale=1">
Tìm hiểu thêm về thiết kế web đáp ứng .
Tránh cuộn ngang
Cuộn theo hai chiều là khó hiểu.
Chiều rộng cố định

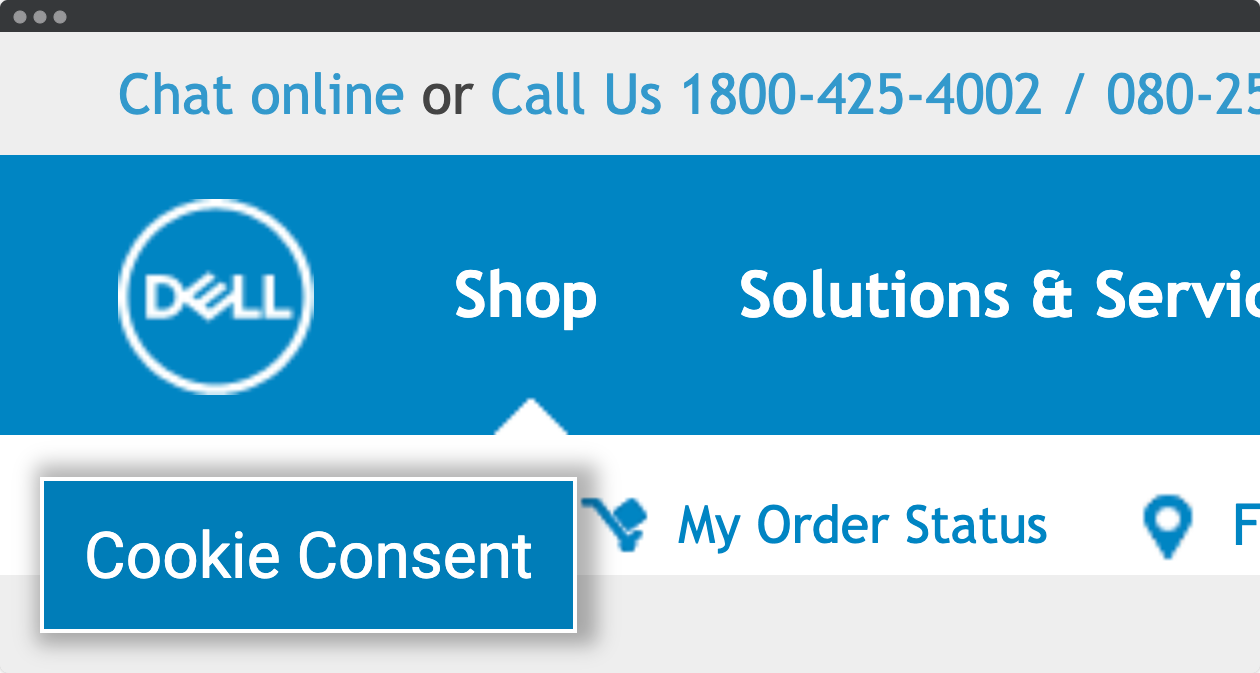
Trong ví dụ này của Dell, chúng ta chỉ có thể thấy một phần nhỏ của tiêu đề. Trang web không mở rộng khi phóng to. Kết quả là một cuộn ngang lớn khiến cho việc điều hướng trang theo hai chiều trở nên khó khăn.
Ngoài ra, nút đồng ý cookie được cố định, không thể xóa dù đã đồng ý. Logo và các biểu tượng là PNG có độ phân giải thấp và không có tỷ lệ tốt. Chế độ xem chưa được đặt.
Cải tiến:
- Làm cho trang web có tính phản hồi cao .
- Thêm nút thu nhỏ cho nút cookie. Sử dụng phiên bản thu nhỏ làm mặc định.
- Sử dụng đồ họa vector như SVG thay vì đồ họa raster như PNG.
Tất cả nội dung và chức năng đều có sẵn
Không có nội dung nào bị ẩn khi phóng to.
Tab ẩn

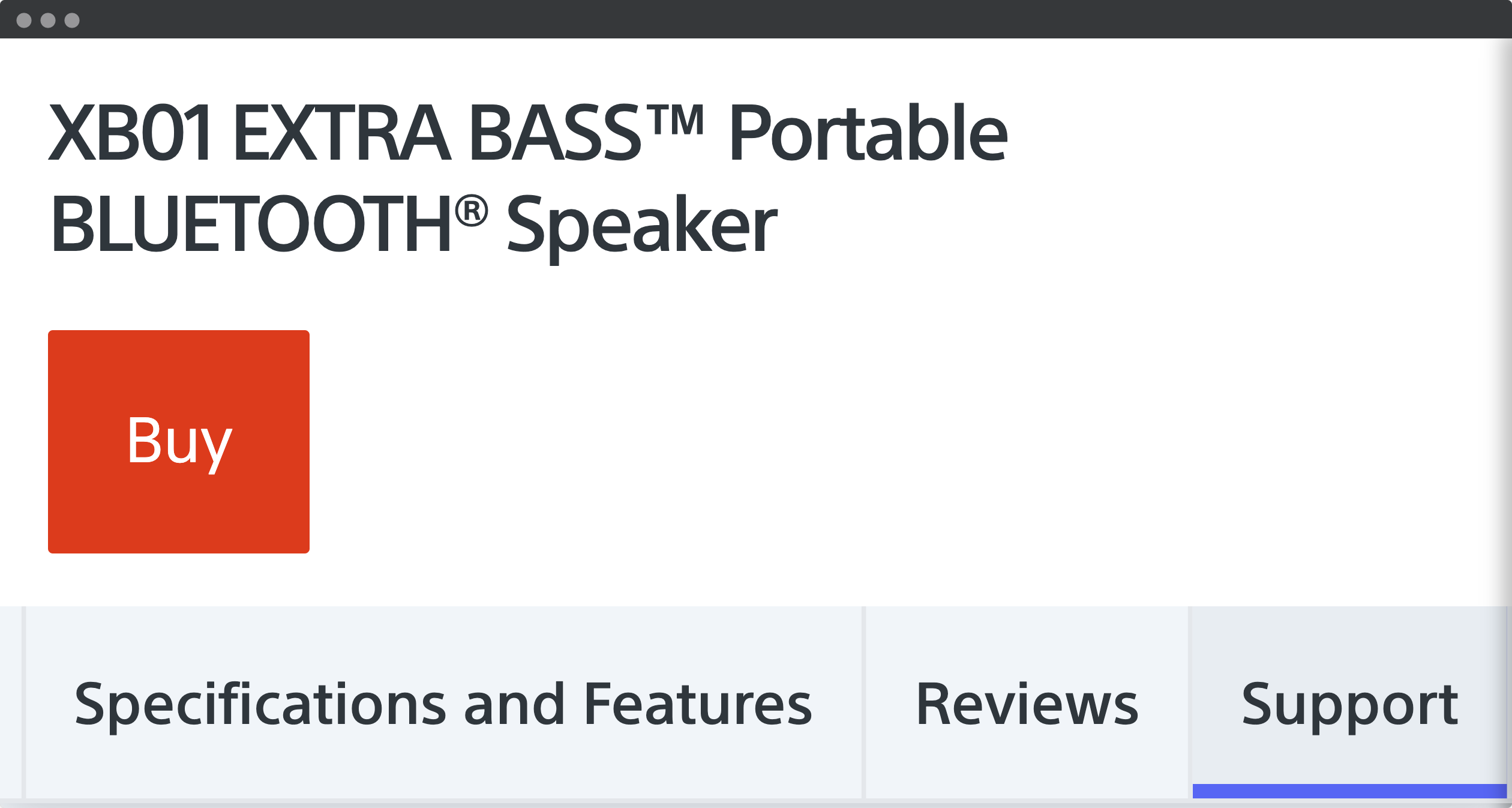
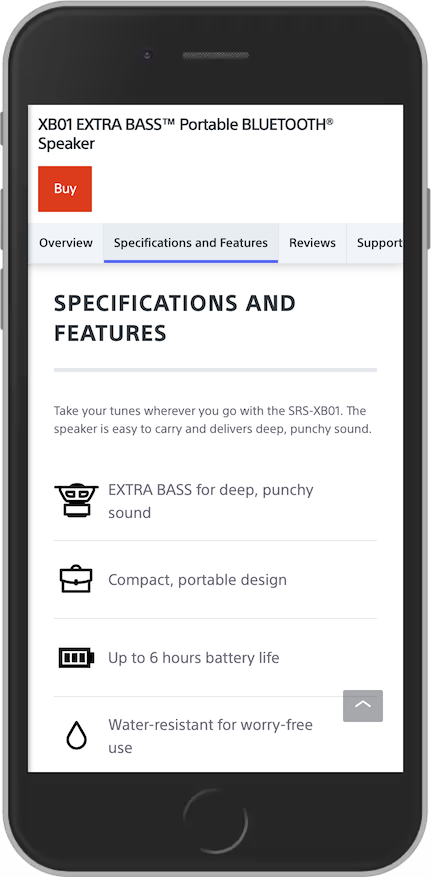
Trong ví dụ này của Sony, các tab có thông tin sản phẩm không thể truy cập được trong trình duyệt trên máy tính để bàn có tính năng thu phóng trang. Ngay cả khi người dùng cuộn, quá trình cuộn vẫn diễn ra bên ngoài cửa sổ trình duyệt. Tất cả các thông số kỹ thuật, tính năng, đánh giá và hỗ trợ đều không thể truy cập được. Vấn đề là toàn bộ phần này bị "dính":
<section class="sticky-nav">
.sticky-nav {
position: fixed;
z-index: 1035;
top: 0;
}
Phần này cao 159 pixel trong chế độ xem trên thiết bị di động. Khi phóng to bốn lần, phần cố định sẽ chiếm 636 pixel của chế độ xem trên màn hình. Với chiều cao trình duyệt là 720 pixel, trừ đi phần trên cùng của trình duyệt, không còn nhiều chỗ cho nội dung chính.
Nội dung cố định không nhất thiết là không thể truy cập được. Điều đáng chú ý là bạn phải luôn kiểm tra trang web của mình bằng cách phóng to trang ở các kích thước trình duyệt phổ biến.

Trong chế độ xem trên thiết bị di động, nội dung bên dưới các tab có thể truy cập được.

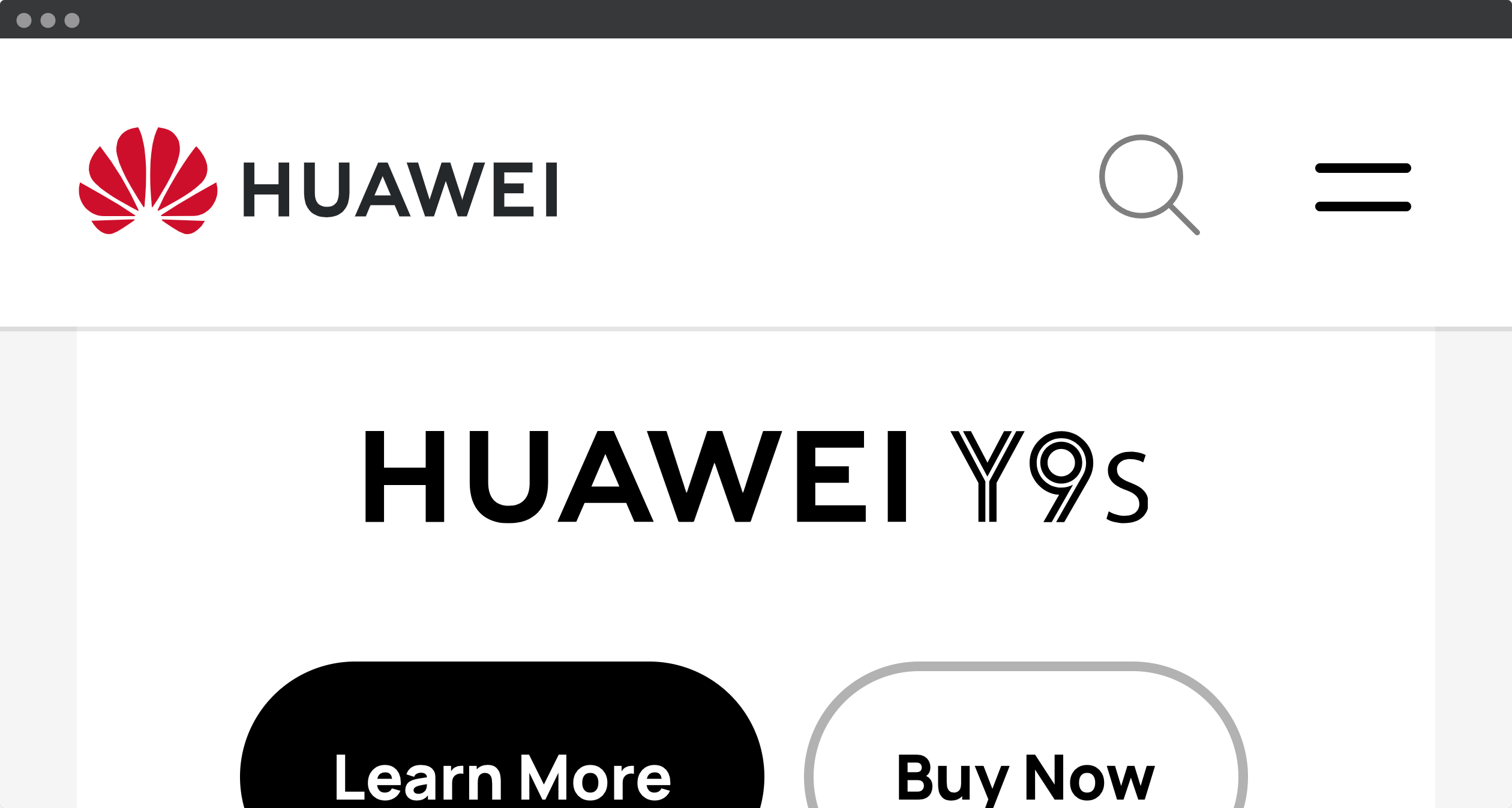
Độ bám dính điều hướng của Huawei không quá cao nên có đủ không gian cho nội dung chính.
Tránh văn bản trong hình ảnh

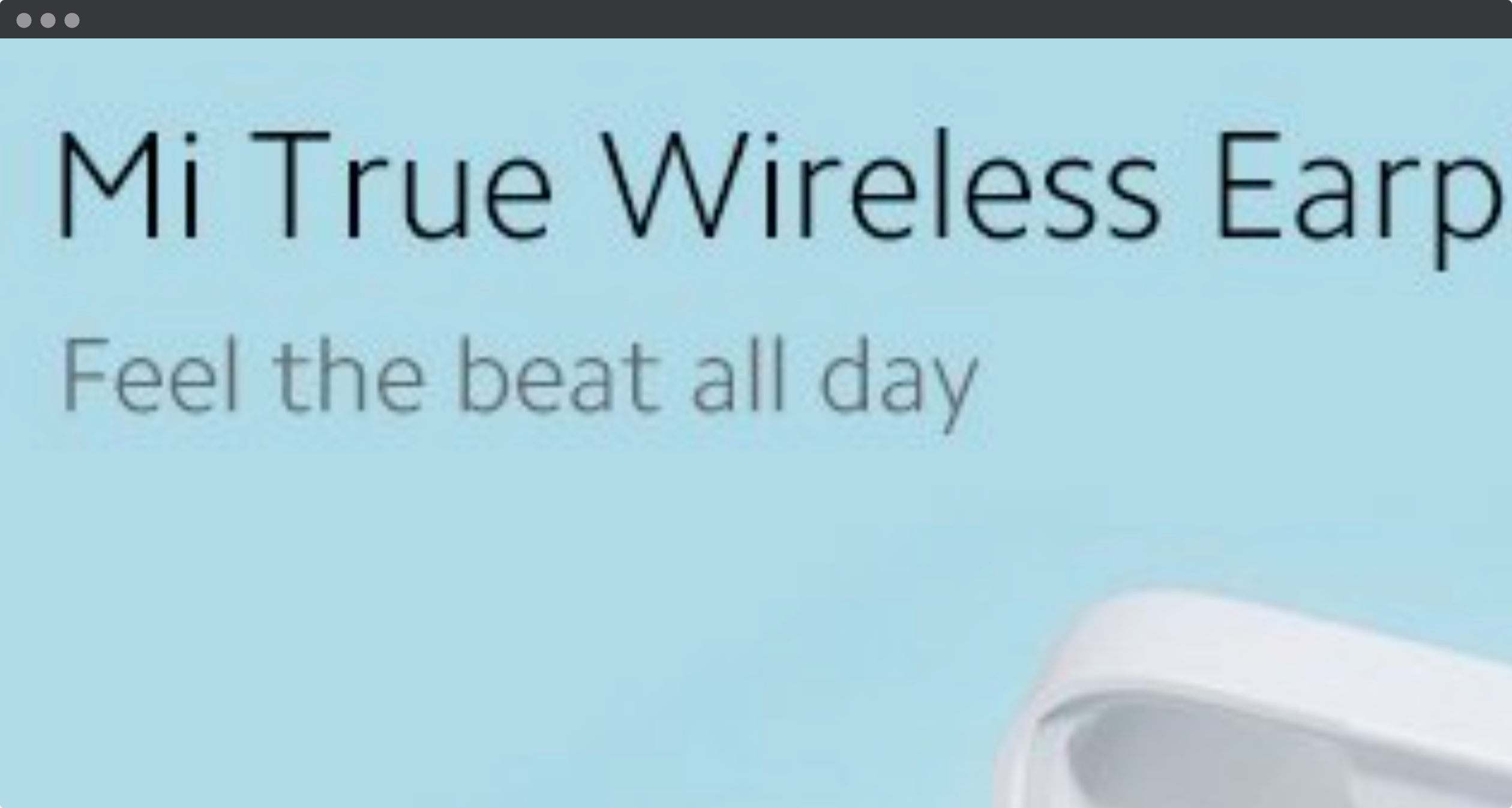
Trong ví dụ này của Xiaomi, văn bản được thu phóng được tạo pixel vì nó là một phần của hình ảnh. Các phần văn bản cũng nằm ngoài cửa sổ trình duyệt nên người dùng phải cuộn để đọc toàn bộ tiêu đề sản phẩm. Hiển thị văn bản bằng HTML và CSS thuần túy có nhiều lợi ích, ngoài khả năng truy cập: đáp ứng, có thể dịch và có thể tìm kiếm.

