Trạng thái liên kết trợ năng
Tại sao
Các trạng thái liên kết khác nhau giúp người dùng tương tác với các liên kết. Trạng thái được truy cập có thể giúp người bị mất trí nhớ ngắn hạn hiểu được nội dung nào đã được đọc. Trạng thái di chuột có thể giúp một người bị giảm khả năng kiểm soát cơ bắp biết khi nào nên nhấp chuột. Liên kết tập trung giúp người dùng bàn phím biết họ sắp kích hoạt liên kết nào.
Cái gì
Liên kết hầu như không cần giới thiệu. Họ là trái tim của web. Một liên kết có nhiều trạng thái. Dưới đây là năm trong số các trạng thái phổ biến nhất. Theo thuật ngữ CSS, đây là các lớp giả :
- Chưa ghé thăm
- Đã ghé thăm
- Bay lượn
- Tích cực
- Tập trung
Làm sao
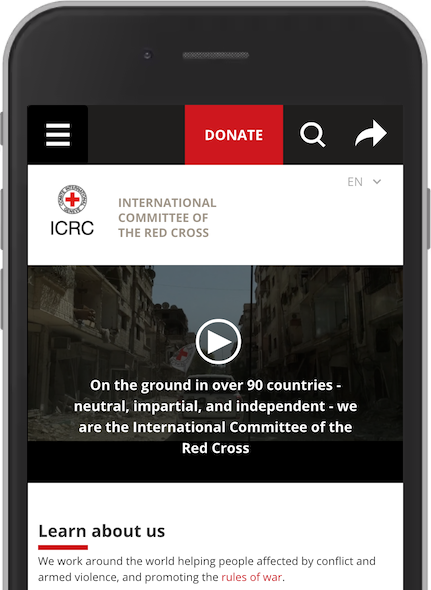
Để đảm bảo rằng tất cả các trạng thái liên kết đều có thể truy cập được, chúng ta phải nhớ ba mẹo này. Chúng tôi sẽ sử dụng một ví dụ từ trang nhất của ICRC , Ủy ban Chữ thập đỏ quốc tế.

1. Gạch chân
Các liên kết được gạch chân theo mặc định. Việc loại bỏ phần gạch chân khỏi một liên kết trong nội dung phần lớn trường hợp là một ý tưởng tồi. Chúng ta đã học được điều này chỉ trong phần về màu sắc . Điều này quan trọng nhất đối với các liên kết chưa được truy cập và đã truy cập.
Trong ví dụ từ ICRC, có một liên kết trong nội dung – quy tắc chiến tranh . Không có gạch chân. Hãy để chúng tôi loại bỏ text-trang trí: none; từ biểu định kiểu:

Bây giờ liên kết có thể truy cập được đối với những người bị mù màu.
2. Độ tương phản và tiêu điểm
Tất cả các trạng thái phải có đủ độ tương phản, như chúng ta đã học về độ tương phản màu sắc . Ngoài ra, liên kết tập trung phải có đủ độ tương phản với trạng thái không tập trung.

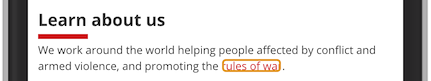
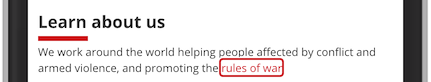
Bây giờ các quy tắc liên kết của chiến tranh đang ở trạng thái tập trung. Văn bản có đường viền màu cam mà không có bất kỳ phần bù nào. Trạng thái tập trung này có hai vấn đề. Đầu tiên, đường viền màu cam có độ tương phản thấp so với nền trắng. Thứ hai, việc thiếu offset khiến văn bản khó đọc. Chúng ta hãy sử dụng màu đỏ đã có trong bảng màu của trang web và thêm một số phần bù đắp.

Tốt hơn nhiều! Một liên kết tập trung mà những người đang sử dụng bàn phím để điều hướng và/hoặc bị suy giảm thị lực có thể truy cập được.
Cải tiến này sử dụng các thuộc tính CSS outline-color vàoutline-offset .
3. Di chuột
Trạng thái di chuột rõ ràng sẽ hữu ích cho mọi người, đặc biệt là những người bị suy giảm khả năng vận động.

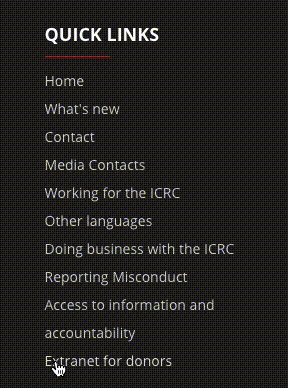
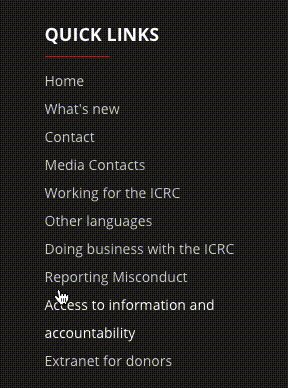
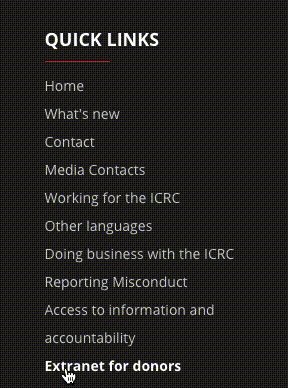
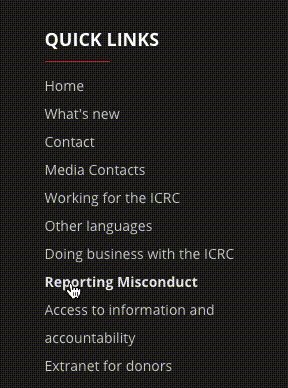
Ở phần chân trang của ICRC, bạn có thể thấy tập hợp các liên kết nhanh. Chúng có trạng thái lơ lửng rất tinh tế, đổi màu từ xám nhạt sang trắng. Hiệu ứng này có thể được cải thiện.

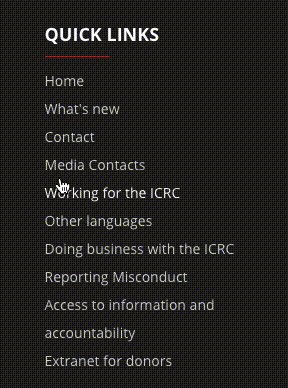
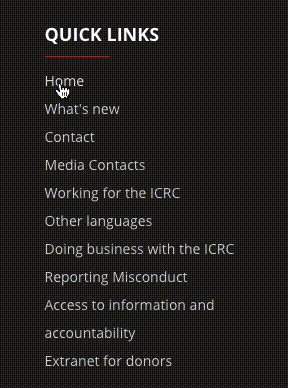
Trong ví dụ này, chúng tôi đã thêm một hiệu ứng cho trạng thái di chuột, văn bản in đậm. Bây giờ đã rõ ràng hơn về hành động mà người dùng sắp thực hiện.

