Các yếu tố ngữ nghĩa khả năng truy cập
Yếu tố ngữ nghĩa = yếu tố có ý nghĩa.
Cung cấp cho người dùng một cách tốt để điều hướng và tương tác với trang web của bạn. Làm cho HTML của bạn có ngữ nghĩa. Ngữ nghĩa là việc sử dụng đúng phần tử trong HTML. Có khoảng 110 phần tử trong HTML 5.
Hai trong số chúng không có ý nghĩa – <div> và <span> . Họ không cho chúng tôi biết gì về nội dung. Chúng không được tích hợp sẵn các tính năng trợ năng, vì vậy chúng ta phải luôn kiểm tra xem liệu có yếu tố nào khác phù hợp hơn không. Ví dụ về các phần tử ngữ nghĩa: <form> , <table> và <article> . Họ xác định rõ ràng nội dung.
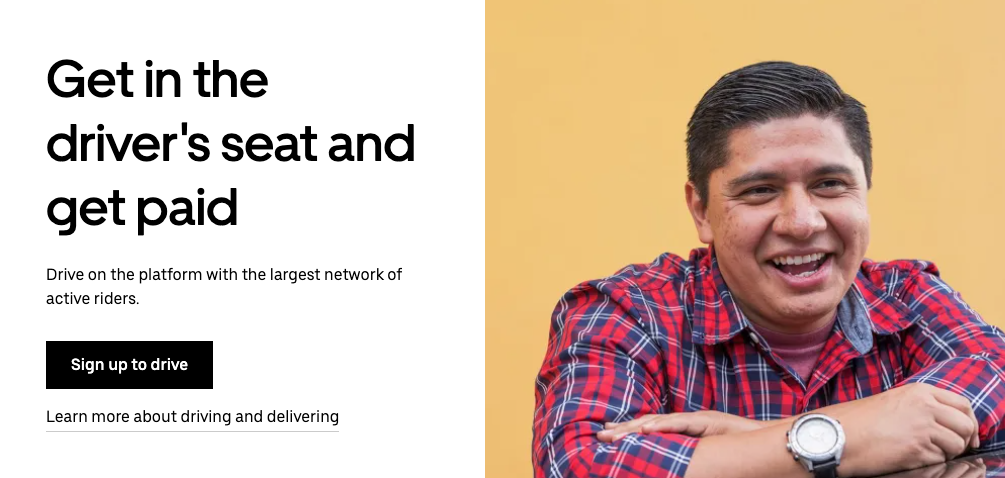
Ví dụ dễ hiểu từ Uber

Trong ví dụ này từ Uber, chúng tôi có năm yếu tố:
- Một tiêu đề
- Một đoạn văn
- Một nut bâm
- Đường dẫn
- Một tấm ảnh
Những phần tử này có thể được dịch sang HTML:
-
<h2> -
<p> -
<button> -
<a> -
<img>
Điều này có đúng không? Mặc dù Đăng ký lái xe trông giống như một nút bấm nhưng Uber đã sử dụng <a> thay vì <button> . Đây là mã, được đơn giản hóa một chút:
<h2>Get in the driver's seat and get paid</h2>
<p>Drive on the platform with the largest network of active riders.</p>
<a href="/signup/drive/>Sign up to drive</a>
<a href="/en/drive/">Learn more about driving and delivering</a>
<img src="driver.jpg" alt="">Điều này đúng về mặt ngữ nghĩa. Nút này được mã hóa dưới dạng liên kết vì nó hoạt động giống như một liên kết. Nó đưa người dùng đến một góc nhìn khác. Việc liên kết được tạo kiểu như một nút không quan trọng, nó vẫn là một liên kết.
Phần tử <button> nên được sử dụng cho bất kỳ tương tác nào thực hiện một hành động trên trang hiện tại. Phần tử <a> nên được sử dụng cho mọi tương tác điều hướng đến chế độ xem khác.
Bây giờ bạn đã học được những điều cơ bản về ngữ nghĩa, hãy để chúng tôi kiểm tra xem chúng tôi có những phần tử ngữ nghĩa nào trong hộp công cụ HTML của mình. Tiếp theo, các cột mốc.

