Nhãn trợ năng
Tại sao
Nhãn rất quan trọng đối với người dùng mù, người dùng có thị lực kém, người dùng bị khuyết tật vận động và người dùng bị mất trí nhớ. Thiếu nhãn sẽ khiến nhiều người dùng không thể truy cập vào biểu mẫu.
Cái gì
Nhãn trực quan là văn bản gần điều khiển biểu mẫu mô tả thông tin nào thuộc về một trường biểu mẫu nhất định hoặc một nhóm trường. Mỗi nhãn phải được liên kết theo chương trình với điều khiển biểu mẫu hoặc nhóm điều khiển. Nhãn không nhất thiết phải là phần tử <label> .
Làm sao
Bạn sẽ học cách sử dụng <label> , aria-label và <legend> .
<nhãn>
Thẻ <label> xác định nhãn cho một số thành phần, như <input> , <select> và <textarea> .

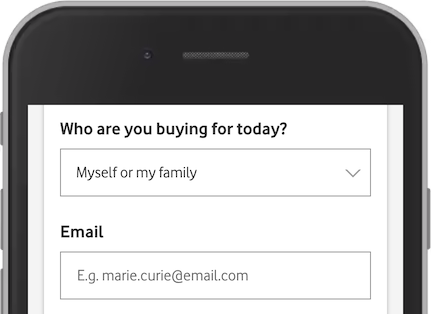
Trong ví dụ này từ Vodafone, chúng tôi có một <select> và một <input type="email">, mỗi cái có một <label> mô tả:
<label for="customerType">Who are you buying for today?</label>
<select name="customerType" id="customerType">
Lưu ý việc sử dụng phần tử <label> trong ví dụ trên.
Phần tử <label> rất hữu ích cho người dùng trình đọc màn hình vì trình đọc màn hình sẽ đọc to nhãn khi người dùng tập trung vào phần tử đầu vào.
Phần tử <label> cũng giúp người dùng gặp khó khăn khi nhấp vào các vùng rất nhỏ (chẳng hạn như nút radio hoặc hộp kiểm) - bởi vì khi người dùng nhấp vào văn bản trong phần tử <label> , nó sẽ chuyển đổi nút radio hoặc hộp kiểm.
Thuộc tính for của thẻ <label> phải bằng thuộc tính id của phần tử <input> để liên kết chúng lại với nhau .
Phần bắt buộc
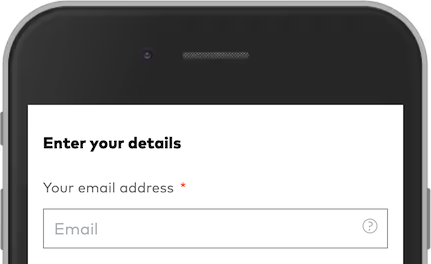
Nhãn biểu mẫu thường chứa "*" hoặc từ "bắt buộc" để cho biết trường này là bắt buộc. Cả hai phương pháp này đều ổn. Tuy nhiên, bạn nên thêm phần required và aria-required="true" vào điều khiển biểu mẫu nếu bạn sử dụng dấu hoa thị (*):

<label for="email">Your email address <span class="mandatory">*</span></label>
<input id="email" name="email" required aria-required="true" placeholder="Email" required="">
Nhãn aria
Các trường không có nhãn trực quan vẫn cần có nhãn. Nếu bạn không thể sử dụng <label> , một tùy chọn là sử dụng aria-label .

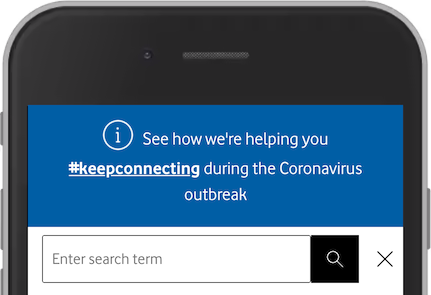
Trường tìm kiếm này có phần giữ chỗ nhưng không có nhãn. Trình giữ chỗ không phải là tên có thể truy cập hợp lệ. Bạn không thể dựa vào nó như một sự thay thế. Một giải pháp dễ dàng ở đây là thêm aria-label="Enter search term" :
<input placeholder="Enter search term" aria-label="Enter search term">
<huyền thoại>
Các nhóm điều khiển biểu mẫu, như hộp kiểm và nút radio thường yêu cầu mức "nhãn" cao hơn ngoài <label> . "Nhãn" cấp cao này được tạo bằng <fieldset> và <legend> .

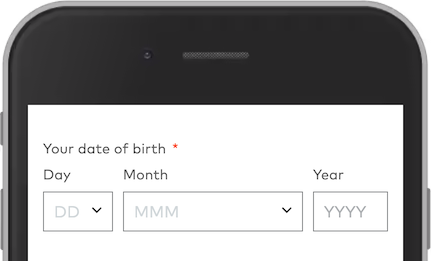
Biểu mẫu đăng ký này có ba điều khiển biểu mẫu để cung cấp ngày sinh. Nhìn bề ngoài, có thể hiểu rằng cả ngày, tháng và năm đều liên quan đến "Ngày sinh của bạn". Mối quan hệ này không rõ ràng đối với người dùng trình đọc màn hình. Chúng tôi không thể sử dụng <label> ở đây. Các nhãn là Ngày, Tháng và Năm. Giải pháp là thêm <fieldset> và <legend> :
<fieldset>
<legend>Your date of birth</legend>
<label for="dobDay">Day</label>
<select id="dobDay">…</select>
<label for="dobMonth">Month</label>
<select id="dobMonth">…</select>
<label for="dobYear">Year</label>
<input id="dobYear" type="text" placeholder="YYYY">
</fieldset>Bạn muốn tạo các hình thức hiệu quả? Tìm hiểu về tính năng tự động hoàn tất .

