Vai trò, tên và giá trị trợ năng
Tại sao
Các thành phần giao diện người dùng cần có vai trò, tên và đôi khi là giá trị để đảm bảo rằng những người sử dụng công nghệ hỗ trợ có thể sử dụng chúng. Ví dụ về công nghệ hỗ trợ là trình đọc màn hình, điều khiển chuyển đổi và phần mềm nhận dạng giọng nói.
Cái gì
Có hai trường hợp chúng tôi không thể sử dụng phần tử HTML tốt có tính năng trợ năng tích hợp sẵn, mặc dù chúng tôi muốn:
- Không có phần tử HTML gốc nào cho những gì chúng tôi đang cố gắng đạt được.
- Có những hạn chế về mặt kỹ thuật ngăn cản chúng tôi sử dụng phần tử đúng về mặt ngữ nghĩa.
Trong cả hai trường hợp, chúng ta cần xây dựng một điều khiển tùy chỉnh. Một nguyên tắc trợ năng quan trọng là điều khiển tùy chỉnh cần có vai trò, tên và đôi khi là giá trị.
Làm sao
Làm cách nào để đảm bảo rằng các thành phần tùy chỉnh có vai trò, tên và giá trị?
Vai trò

Trong phần trước, Nút và Liên kết , chúng ta đã biết rằng nút menu thả xuống phải được mã hóa thành <button> . Điều gì sẽ xảy ra nếu khuôn khổ của chúng tôi không cho phép chúng tôi làm điều đó? Nếu nó buộc chúng ta phải sử dụng <a> thay thế? Nếu thành phần điều hướng trong thư viện chúng ta đang sử dụng được xây dựng bằng <a> s? Sau đó chúng ta cần thêm một vai trò.
Việc này được thực hiện bằng thuộc tính role="button" . Giờ đây, người dùng công nghệ hỗ trợ có thể hiểu điều khiển tùy chỉnh là gì. Một <button> có sẵn role="button" nên việc viết <button role="button"> là không cần thiết.
Tên
Điều khiển tùy chỉnh cần có tên. Trong ví dụ của chúng tôi, tên là nội dung của phần tử, Company . Miễn là chúng ta đã viết phần tử của mình như <div role="button">Company</div> , thì chúng ta có một cái tên hay. Đây còn được gọi là tên có thể truy cập. Tên có thể truy cập được cho <div> của chúng tôi là Company . Tốt.
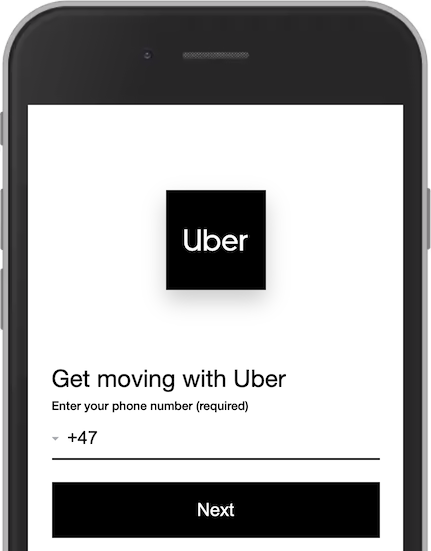
Điều đó quá dễ dàng. Trong biểu mẫu đăng nhập sau, chúng tôi có một số thành phần – logo, tiêu đề, nhãn, menu thả xuống, đầu vào và nút.

Chúng tôi đang xem xét kỹ hơn về nhãn, danh sách thả xuống và đầu vào. Nhìn bề ngoài không có sự phân biệt rõ ràng giữa menu thả xuống và đầu vào. Danh sách thả xuống được mã hóa bằng <select> , đây là phần tử chính xác cho trường hợp này. Tuy nhiên, nó không có tên:
<select name="countryCode">…</select>
Nó có một thuộc tính tên . Đây không giống như một tên có thể truy cập được. Điều này thật khó hiểu. Bài viết Tên truy cập là gì? giải thích thêm điều này. Thuộc tính tên dành cho máy tính. Trong <form> , nó được sử dụng làm tài liệu tham khảo khi dữ liệu được gửi. Tên countryCode này sẽ không giúp ích gì cho bất kỳ người dùng nào. Nó sẽ không được các công nghệ hỗ trợ tiếp nhận.
Để đặt cho <select> một tên có thể truy cập được, chúng ta phải sử dụng thuộc tính aria-label. Thông thường, chúng ta sẽ kết nối nhãn trực quan với thành phần <select> . Trong trường hợp này, chỉ có một nhãn trực quan cho cả hai thành phần.
Đây là <select> có tên có thể truy cập được:
<select aria-label="Mã gọi quốc gia" name="countryCode">…</select>Giá trị
Một số thành phần có một giá trị hoặc một trạng thái. Đàn accordion mở hoặc đóng. Thông tin này phải có thể truy cập được.

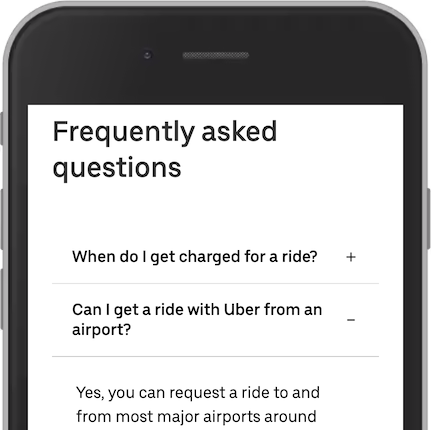
Một chiếc đàn accordion được coi là một thành phần tùy chỉnh. Không có phần tử HTML tiêu chuẩn nào để sử dụng ở đây. Mỗi tiêu đề accordion phải là <button> hoặc role="button" :
<div role="button">When do I get charged for a ride?</div>
Tốt. Nó có vai trò của một nút. Nó cũng có tên, nội dung của div. Để cung cấp giá trị cho nút này, chúng ta cần thông báo cho công nghệ hỗ trợ rằng nút này đã bị đóng. Việc này được thực hiện với aria-expanded="false" :
<div role="button" aria-expanded="false">When do I get charged for a ride?</div>
Bây giờ, tiêu đề accordion của chúng ta có vai trò, tên và giá trị.

