Hỗ trợ lấy nét trực quan
Tại sao
Lấy nét trực quan là điều quan trọng đối với tất cả người dùng sử dụng bàn phím và thiết bị chuyển mạch.
Cái gì
Bạn đã học được một chút về tiêu điểm thị giác khi chúng ta nói về trạng thái liên kết . Chúng ta hãy đào sâu hơn. Tiêu điểm hình ảnh đôi khi được gọi là tiêu điểm bàn phím hoặc tiêu điểm tab . Nó là một chỉ báo trực quan trên một thành phần tương tác có tiêu điểm là bàn phím. Hiệu ứng thường là đường viền hoặc đường viền.
Làm sao
Bạn sẽ học cách không xóa tiêu điểm và hai tùy chọn để tạo kiểu cho tiêu điểm.
Không xóa hoặc ẩn tiêu điểm
Đây là điểm quan trọng nhất của mô-đun này. Dù bạn làm gì, đừng loại bỏ sự tập trung. Dòng CSS này đang phá hỏng khả năng truy cập của nhiều người:
outline: 0;
Một phương pháp phổ biến khác để ẩn tiêu điểm mà phần tử gốc ở mức nhỏ để hiển thị nó, kết hợp với:
overflow: hidden;
Hầu hết các trình duyệt sử dụng thuộc tính phác thảo để hiển thị tiêu điểm trực quan của phần tử tương tác. Chúng tôi có hai lựa chọn. Để lại nó hoặc tùy chỉnh nó. Loại bỏ nó không phải là một lựa chọn.

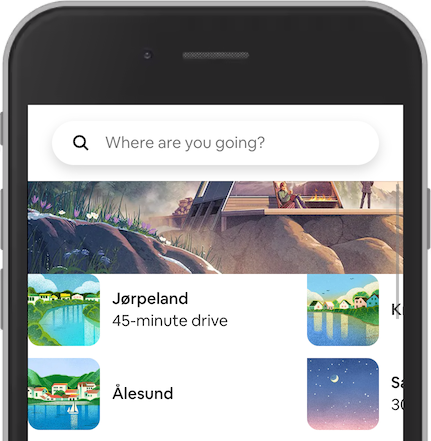
Trong ví dụ này của Airbnb, điểm đến Ålesund là yếu tố được tập trung. Tuy nhiên, không thể nói được. Lý do là <div> cha có overflow: hidden;
Cách 1: Sử dụng mặc định
Cách dễ nhất để xử lý tiêu điểm trực quan là để trình duyệt xử lý. Điều này có nhiều lợi ích:
- Người dùng dựa vào tiêu điểm trực quan sẽ dễ dàng nhận ra nó.
- Bạn không cần phải mã hóa bất cứ điều gì.
- Người dùng không nhận được bất kỳ sự ngạc nhiên nào.

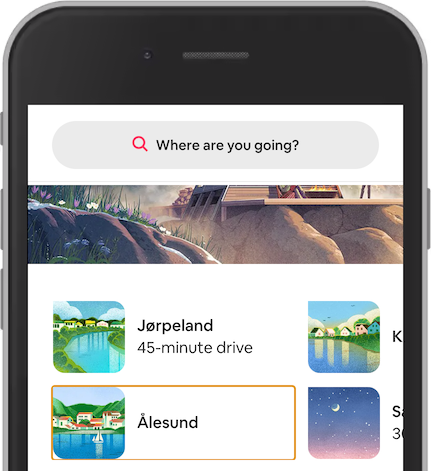
Loại bỏ overflow: hidden; hiển thị kiểu lấy nét mặc định. Trình duyệt Chrome ở chế độ di động đang sử dụng đường viền màu cam. Bạn có thể nghĩ rằng tiêu điểm bàn phím không quan trọng trên thiết bị di động. Đó là một quan niệm sai lầm. Mọi người cũng sử dụng bàn phím và các công nghệ hỗ trợ khác trên thiết bị di động.
Tùy chọn 2: Tùy chỉnh tiêu điểm hình ảnh
Chúng tôi cũng gặp một số thách thức với tiêu điểm mặc định.
- Kiểu dáng mặc định có thể không phù hợp với bảng màu của trang web.
- Kiểu dáng mặc định tương tự như bảng màu của trang web.
- Kiểu dáng mặc định không đủ hiển thị trong tất cả các trình duyệt.
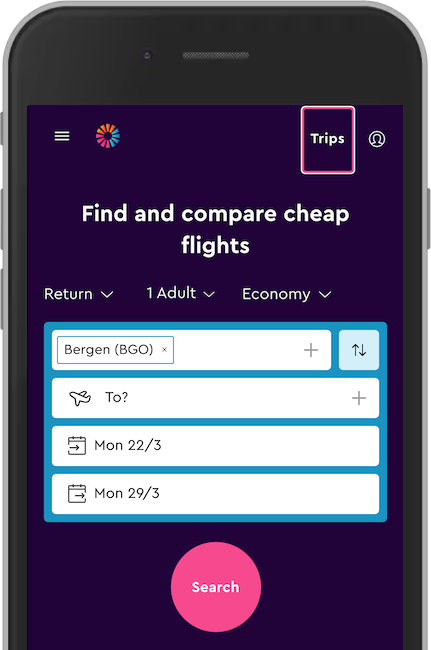
Trang web du lịch Momondo có bảng màu sống động. Họ có thể chọn một màu từ bảng màu của mình để làm điểm nhấn cho hình ảnh.

Đây là phiên bản sửa đổi của trang web Momondo, hiển thị liên kết Chuyến đi nổi bật với đường viền màu hồng và trắng. Màu hồng là từ bảng màu của họ, giống như nút tìm kiếm.
Xin lưu ý thêm, nút tìm kiếm có độ tương phản màu không đủ khi sử dụng với văn bản màu trắng. Tỷ lệ tương phản chỉ là 3,33. Tuy nhiên, được sử dụng làm tiêu điểm hình ảnh trên nền màu tím đậm, độ tương phản sẽ tốt hơn với tỷ lệ 5,47 .
Tóm tắt CSS
Để tạo tiêu điểm trực quan tùy chỉnh tốt hơn, bạn cần biết về các thuộc tính phác thảo CSS khác nhau. Hãy truy cập Example.com.vn để tìm hiểu về kiểu dáng đường viền , màu sắc, chiều rộng và độ lệch. Bây giờ bạn đã chuẩn bị tốt hơn để làm cho giao diện bàn phím có thể truy cập được.

