Độ tương phản màu trợ năng
Tại sao
Các thành phần văn bản và đồ họa trên trang web cần có độ tương phản tốt để chúng tôi đảm bảo rằng người dùng có thể nhận biết được nội dung đó. Một số người trong chúng ta bị giảm thị lực. Những người khác sẽ ở trong tình huống mà độ tương phản là quan trọng, chẳng hạn như ở ngoài ánh nắng chói chang.
Cái gì
Chúng tôi đo độ tương phản giữa văn bản hoặc đồ họa với màu nền. Đây được gọi là tỷ lệ tương phản. Văn bản màu trắng trên nền trắng có tỷ lệ tương phản là 1. Điều này không thể nhận biết được. Văn bản màu đen trên nền trắng có tỷ lệ tương phản là 21.
Không có tỷ lệ hoàn hảo. Nó không phải lúc nào cũng cao nhất có thể, mặc dù độ tương phản cao thường dễ đọc hơn độ tương phản thấp. Theo Apple, chúng ta nên phấn đấu đạt mức tối thiểu là 4,5, mặc dù mức 7 được ưu tiên hơn .
Làm sao
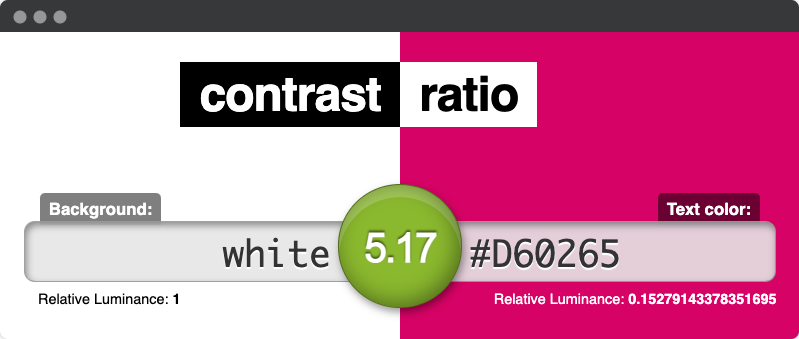
Một cách để đo độ tương phản màu là sử dụng công cụ như Tỷ lệ tương phản . Điều này chấp nhận nhiều đầu vào màu, như RGB, HSL và hex. Nó thậm chí còn hỗ trợ độ trong suốt, như RGBA.

Ví dụ từ Foodora

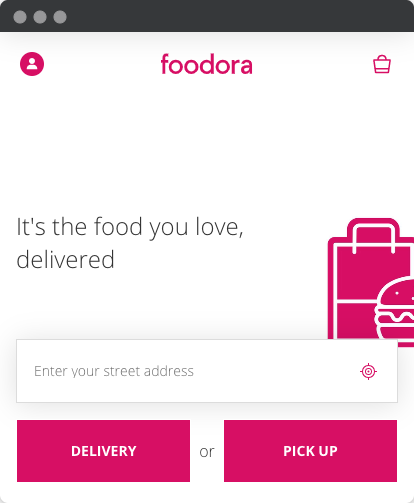
Foodora sử dụng màu Royal Red làm màu hồ sơ chính. Màu có mã hex #D60265. Trên nền trắng, độ tương phản màu là 5,17. Điều này tốt cho việc trang trí, biểu tượng, logo và nút bấm. Nếu Foodora sử dụng màu này cho những đoạn văn bản lớn hơn thì khả năng đọc sẽ kém.
Văn bản trên hình ảnh
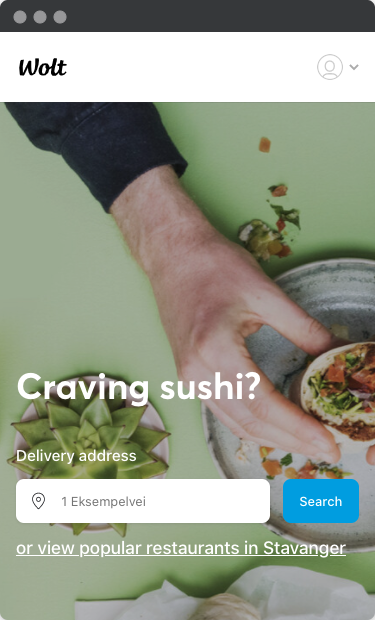
Để đo độ tương phản của văn bản trên ảnh nền, chúng ta cần tìm phần sáng nhất hoặc tối nhất của ảnh. Nếu chữ sáng thì tìm phần sáng nhất và ngược lại.
Trong ví dụ này của Wolt, chúng ta có văn bản màu trắng trên hình nền sáng. Sử dụng bộ chọn màu trên phần màu xanh nhạt sẽ cho chúng ta giá trị hex #a1ad95. Đây là tỷ lệ tương phản 2,35. Không đủ. Một cải tiến có thể thực hiện được là thêm lớp phủ màu trên phần ảnh đó bằng văn bản. Lớp phủ có thể đặc hoặc có độ mờ nhất định.

Các tiểu bang khác nhau
Bất kỳ thành phần tương tác nào cũng có các trạng thái khác nhau – di chuột, tập trung, hoạt động, chưa truy cập, đã truy cập và hủy kích hoạt. Hãy nhớ đảm bảo rằng các trạng thái cũng có độ tương phản tốt. Làm việc với các tiểu bang, chúng tôi phải nghĩ đến hai tình huống:
- Độ tương phản màu sắc cần phải tốt cho tất cả các trạng thái.
- Thay đổi độ tương phản từ trạng thái không lấy nét sang trạng thái lấy nét ít nhất là 3.

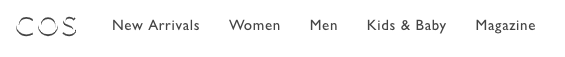
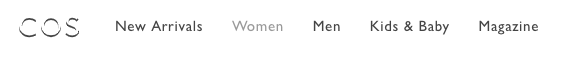
Trong ví dụ này từ Cos clothing, điều hướng có độ tương phản màu là 9,73.

Tuy nhiên, Phụ nữ lơ lửng mang lại cho chúng ta độ tương phản khi di chuột là 2,84.

