Văn bản mô tả khả năng truy cập cho hình ảnh
Tại sao
Ở trang trước, bạn đã biết rằng hình ảnh có ý nghĩa cần có văn bản mô tả . Trong trang này bạn sẽ học những gì để viết. Văn bản thay thế cho hình ảnh dành cho người dùng vì lý do nào đó không thể xem được. Nguyên nhân có thể là kết nối chậm, lỗi file hình ảnh hoặc do người dùng sử dụng trình đọc màn hình.
Cái gì
Giá trị của thuộc tính alt phải mô tả hình ảnh hoặc thậm chí tốt hơn là ý định của hình ảnh.
Làm sao
Bạn sẽ tìm hiểu cách thêm văn bản mô tả cho hình ảnh không tương tác, biểu tượng và biểu trưng độc lập.
Hình ảnh không tương tác
Hãy tưởng tượng bạn đang giải thích một trang web qua cuộc gọi điện thoại với một người bạn, bạn sẽ nói gì về một hình ảnh? Đây là một kỹ thuật tốt để viết văn bản hình ảnh mô tả.
Hình ảnh biên tập

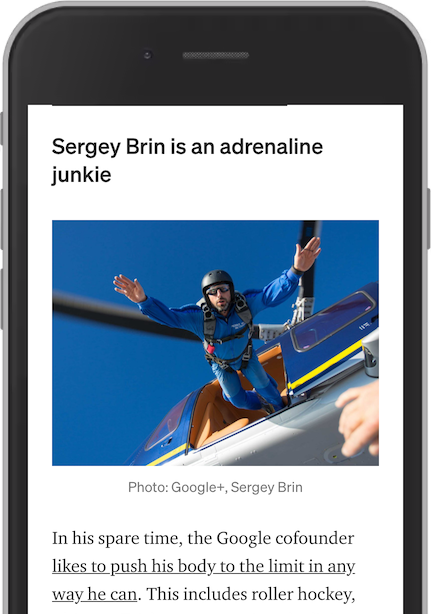
Trong ảnh chụp màn hình này từ một bài báo trên Medium, có hình ảnh người đồng sáng lập Google, Sergey Brin, nhảy ra khỏi trực thăng. Văn bản mô tả cho hình ảnh này sẽ có dạng như sau:
"Sergey Brin nhảy dù từ trực thăng"
Hình ảnh sản phẩm

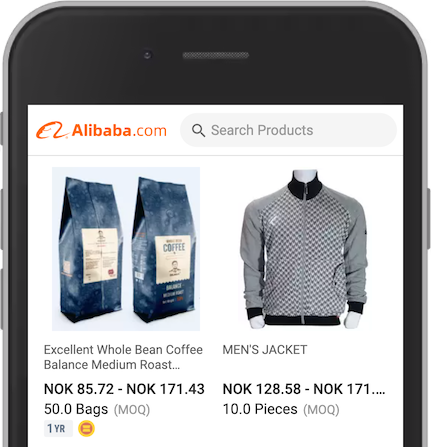
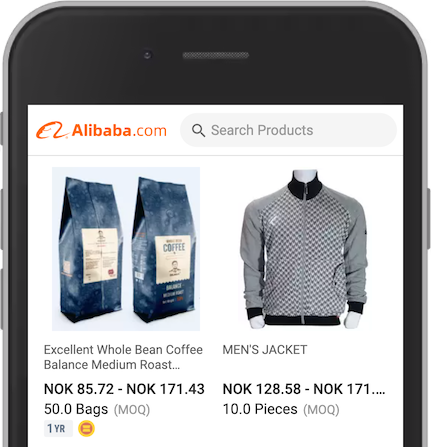
Hình ảnh sản phẩm đầu tiên là một túi cà phê. Khi phóng to lên, trong ảnh có rất nhiều chi tiết thú vị như tên thương hiệu, trọng lượng và huy hiệu bền vững ở mặt sau.
Văn bản thay thế thích hợp cho hình ảnh này sẽ là:
"Cà phê nguyên hạt Dr. Nam. Rang vừa. 500 gram. Chứng nhận UTZ"
Hình ảnh sản phẩm thứ hai là một chiếc áo khoác. Hãy thử mô tả ngắn gọn như thế này:
"Áo khoác nam Kicker Sports. Khóa kéo đầy đủ. Tay áo màu xám. Hoa văn đen trắng phía trước. Hai túi có nút ở hai bên."
Hinh nên
Hình nền thường không có ý nghĩa. Chúng có thể được sử dụng để thiết lập tâm trạng. Đôi khi họ nói lên điều gì đó không chỉ là tâm trạng. Chúng ta hãy thử thêm một văn bản thay thế cho những gì hình ảnh đang muốn nói với chúng ta.

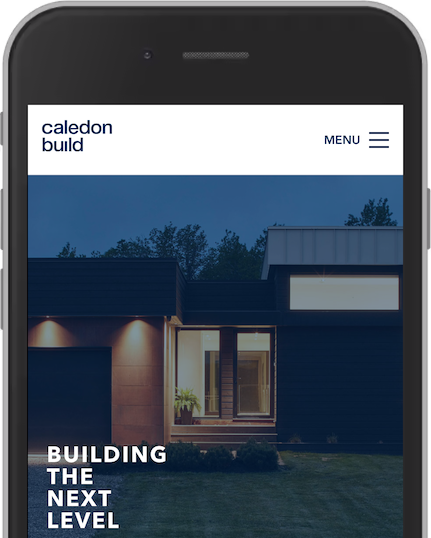
Ví dụ này từ Caledon Build có hình nền là một ngôi nhà. Không phải một ngôi nhà bình thường mà là một ngôi nhà hiện đại do công ty này xây dựng. Văn bản Xây dựng cấp độ tiếp theo không cho người dùng biết cụ thể loại nhà họ xây. Mô tả của hình ảnh này phải giống như sau:
Nhà riêng, kiến trúc hiện đại với những đường thẳng. Tối giản với nhà để xe lớn
Biểu tượng độc lập
Mô tả chức năng của biểu tượng chứ không phải cách trình bày.
Các bài viết trên Medium có bốn biểu tượng độc lập bên dưới tiêu đề chính. Thay vì mô tả cách trình bày của biểu tượng, như "logo Twitter", chúng ta nên viết biểu tượng đó làm gì :
- "Chia sẽ trên Twitter"
- "Chia sẻ trên LinkedIn"
- "Chia sẻ trên facebook"
- "Đánh dấu trên Medium"
danh hiệu
Ví dụ trước có biểu tượng hiển thị một ngôi sao nhỏ. Biểu tượng không có tính tương tác, nó không làm gì cả. Nó có nghĩa gì đó. Nó biểu thị những câu chuyện của đối tác, chỉ những thành viên đã đăng ký mới có thể đọc được. Một mô tả văn bản như "Ngôi sao đen" sẽ vô nghĩa. Thay vào đó hãy viết ý nghĩa:
"Câu chuyện đối tác"

Sản phẩm cà phê có hai huy hiệu. Đối với những điều này, chúng ta phải thêm văn bản về những gì chúng đại diện. Đầu tiên có văn bản 1 YR . Trong trường hợp này, điều này có nghĩa là nhà cung cấp đã là thành viên nhà cung cấp được trả phí trong một năm. Huy hiệu thứ hai là hình minh họa hai khối màu vàng. Biểu tượng này dành cho các nhà cung cấp vàng có tư cách thành viên cao cấp. Những huy hiệu này phải có văn bản thay thế như thế này:
"Trả tiền cho nhà cung cấp trong một năm"
"Nhà cung cấp vàng"
Logo
Mô tả ý định của logo.

Trong ảnh chụp màn hình này từ một bài viết trên Medium, chúng tôi có hai biểu tượng. Đầu tiên, logo chính của Medium. Thứ hai, logo của kênh này, Business Insider. Việc thêm "Trung bình" và "Business Insider" sẽ không đủ làm văn bản mô tả. Người dùng có thể không biết liệu biểu trưng có được liên kết với trang web của Business Insider hay kênh Medium dành cho Business Insider hay không. Trong trường hợp này, đó là trường hợp sau và chúng ta có thể viết những mô tả sau:
- "Nhà trung bình"
- "Business Insider trên Medium"

