Nút và liên kết trợ năng
Tại sao
Các nút và liên kết là các loại thành phần tương tác cụ thể. Mỗi người trong số họ hoạt động khác nhau với các công nghệ hỗ trợ. Việc sử dụng đúng từng thành phần sẽ giúp người dùng có các công nghệ hỗ trợ tương tác với thành phần đó.
Cái gì
Phần tử <button> nên được sử dụng cho bất kỳ tương tác nào thực hiện một hành động trên trang hiện tại . Phần tử <a> nên được sử dụng cho mọi tương tác điều hướng đến chế độ xem khác .
Làm sao
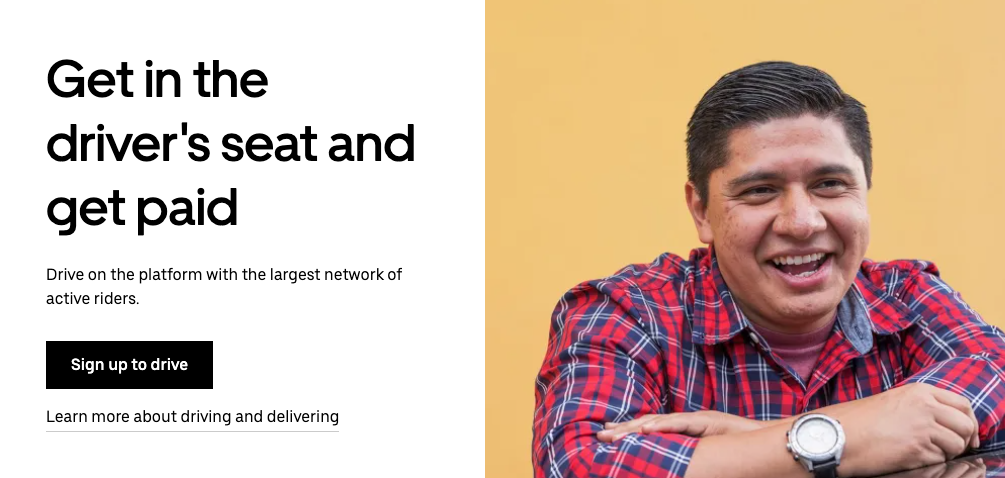
Trong phần giới thiệu , chúng tôi đã thấy rằng thiết kế trực quan không quy định chúng tôi nên sử dụng phần tử HTML nào. Một liên kết trông giống như một nút nhưng hoạt động giống như một liên kết, được gọi là <a> .

Cả "nút" Đăng ký lái xe và liên kết bên dưới đều được mã hóa là <a> . Vậy khi nào chúng ta nên sử dụng <button> ?
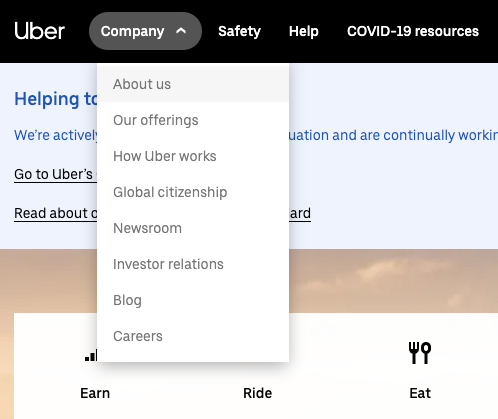
Chúng ta hãy xem xét kỹ hơn trang web của Uber . Phần đầu tiên của tiêu đề có năm thành phần – logo, menu thả xuống và ba liên kết. Một trong số chúng được mã hóa là <button> .

Nhấp vào Công ty sẽ mở ra một menu thả xuống. Đây là một tương tác thực hiện một hành động trên trang hiện tại. Sử dụng <button> đây là điều nên làm. Các liên kết cơ bản, Giới thiệu về chúng tôi, Sản phẩm của chúng tôi, v.v., được mã hóa chính xác bằng các phần tử <a> .
Mũi tên chỉ ra rằng đây là nút có menu thả xuống, thay đổi hướng khi mở. Đây là một gợi ý trực quan bổ sung tốt đẹp.
Một lợi ích của việc này là HTML ngữ nghĩa cung cấp ngữ cảnh cho trình đọc màn hình để đọc to nội dung của một trang. Bạn sẽ tìm hiểu thêm về trình đọc màn hình trong mô-đun 7 về các công nghệ hỗ trợ.
Trong trường hợp này, <div> sai. Tại sao?
- Các nút có kiểu dáng phù hợp hơn theo mặc định.
- Trình đọc màn hình xác định nó là một nút.
- Nó có thể tập trung.
- Nó có thể nhấp được.
Cả liên kết và nút đều có thể truy cập được đối với những người chỉ dựa vào điều hướng bằng bàn phím; nó có thể nhấp được bằng cả chuột và phím, đồng thời có thể chia tab giữa việc sử dụng phím tab trên bàn phím.
Bây giờ bạn đã biết khi nào nên sử dụng <button> và khi nào nên sử dụng <a> . Bạn nên ghi nhớ điều gì nữa?
Liên kết phù hợp
Các liên kết đưa người dùng từ trang này sang trang khác hoặc đôi khi đến một phần khác của trang. Để có thể truy cập được liên kết, hãy nhớ:
- Sử dụng thuộc tính
hrefđể chỉ định đích liên kết. - Sử dụng URL thích hợp trong thuộc tính
href. URL có thể là tuyệt đối hoặc tương đối. https://uber.com/about là một URL tuyệt đối. /about là một URL tương đối. - Không mô phỏng liên kết với các phần tử khác như
<span>hoặc<div>. - Mở liên kết trong cửa sổ hiện tại. Không nên mở liên kết trong cửa sổ mới .
Liên kết Giới thiệu về chúng tôi từ ví dụ về Uber được mã hóa như sau, được đơn giản hóa một chút:
<a href="/about/">Giới thiệu về chúng tôi</a>Đây là một liên kết đúng đắn và lành mạnh.

