Lỗi trợ năng
Tại sao
Mọi người đều phạm sai lầm. Khi làm vậy, chúng ta cần hiểu tại sao mình thất bại, để có thể sửa chữa bản thân. Biểu mẫu trợ năng cần có thông báo lỗi dễ hiểu và dễ hiểu đối với những người mù màu, mù hoặc thị lực kém và những người có khả năng nhận thức hạn chế.
Cái gì
Một thông báo lỗi có thể truy cập là
- được viết bằng văn bản . Màu sắc và biểu tượng có thể được sử dụng nhưng không được sử dụng một mình.
- gần với phần tử bị lỗi.
- thông tin, hỗ trợ người dùng.
- liên quan đến phần tử bị lỗi trong mã.
Ngoài ra, sẽ rất hữu ích khi di chuyển tiêu điểm đến điều khiển biểu mẫu không thành công.

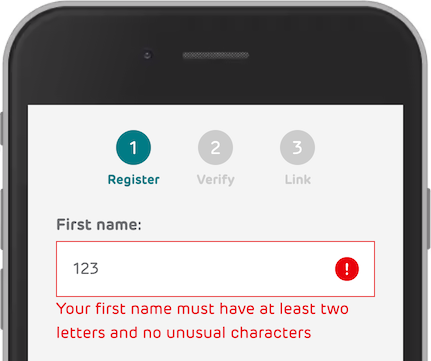
Trong mẫu đăng ký này, người dùng đã gõ số thay vì ký tự.
Làm sao
Bạn sẽ học năm kỹ thuật để tạo thông báo lỗi có thể truy cập được.
Viết bằng văn bản
Thông báo lỗi được viết bằng văn bản, ngoài ra còn có biểu tượng cảnh báo và đường viền màu đỏ. Ba chỉ báo khác nhau giúp người dùng hiểu rõ tình trạng lỗi này. Chỉ một biểu tượng và đường viền màu đỏ sẽ không đủ để tất cả người dùng hiểu được.
Gần gũi với nhau
Các yếu tố thiết kế gần nhau được coi là có liên quan, trong khi các yếu tố cách xa nhau được coi là thuộc các nhóm riêng biệt.
Các yếu tố thiết kế gần nhau được coi là có liên quan, trong khi các yếu tố cách xa nhau được coi là thuộc các nhóm riêng biệt.

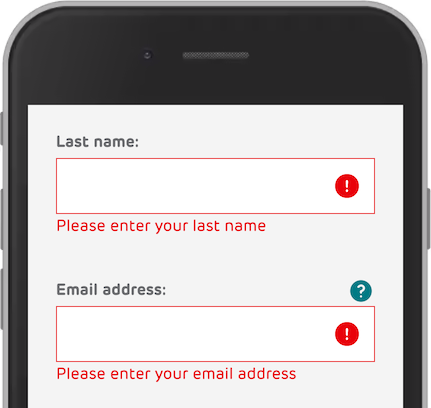
Trong ví dụ này, các lỗi gần với các trường bị lỗi. Kết hợp với khoảng cách lớn giữa các trường, thật dễ hiểu thông báo lỗi thuộc về đâu.
Nhiều thông tin
Càng nhiều thông tin thì càng tốt.
Trong ví dụ đầu tiên của chúng tôi, lỗi "Tên của bạn phải có ít nhất hai chữ cái và không có ký tự bất thường" mang tính thông tin. Nó được viết bằng ngôn ngữ của con người. Nó có thể được cải thiện, thậm chí được viết chính xác hơn:
"Tên của bạn chỉ được có chữ cái, không được số."
Càng chính xác thì càng tốt. Điều này có nghĩa là hệ thống cần nhiều thông báo lỗi hơn cho các tình huống khác nhau. Hãy thực tế khi quyết định xem bạn sẽ tạo ra bao nhiêu thông báo lỗi và tình huống khác nhau. Hỏi người dùng xem họ có hiểu điều gì sai không. Nếu không, hãy viết lỗi chính xác hơn.
Liên kết với điều khiển biểu mẫu
Nhưng còn mã thì sao?
<input name="firstName" id="firstNameInput" type="text" pattern="[^.]*?">
<p id="firstName-length-error" role="alert">Your first name must have at least two letters and no unusual characters</p>
Lỗi có cảnh báo vai trò. Điều này tốt. Nó sẽ khiến trình đọc màn hình đọc nội dung ngay cả khi nó không được lấy nét.
Thông báo lỗi không được liên kết với trường này. Điều này có thể được thực hiện bằng cách sử dụng thuộc tính aria-describedby . Giá trị là ID của thông báo lỗi.
Ngoài ra, chúng ta nên thêm aria-invalid="true" trên điều khiển biểu mẫu không hợp lệ để thông báo cho trình đọc màn hình rằng điều khiển biểu mẫu không thành công. Phiên bản cải tiến của trường đầu vào:
<input name="firstName" id="firstNameInput" type="text" pattern="[^.]*?" aria-describedby="firstName-length-error" aria-invalid="true" >
Di chuyển tiêu điểm
Điều này quan trọng hơn đối với việc xác thực phía máy chủ so với xác thực phía máy khách. Khi người dùng gửi biểu mẫu, tiêu điểm sẽ di chuyển đến trường không hợp lệ đầu tiên.

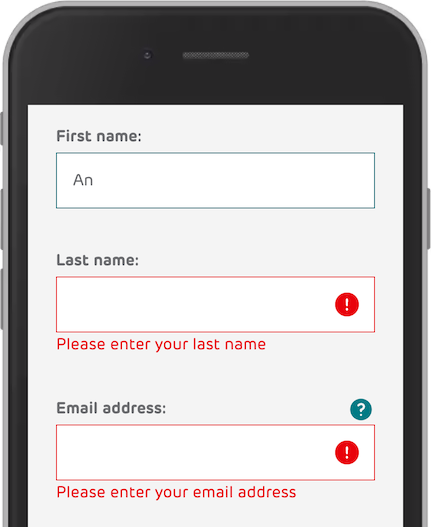
Trong ví dụ này, cả ba trường đều không hợp lệ. Tiêu điểm đã được di chuyển đến trường đầu tiên, Tên. Lỗi được loại bỏ khi người dùng bắt đầu nhập.

